Web - Overlay Panel
Added in 1.X.0
Definition
정의 | Overlay |
최적화 대상 | Desktop |
기획 배포 | 진행 |
디자인 가이드 배포 | 진행 |
개발 코드 배포 |
Principle
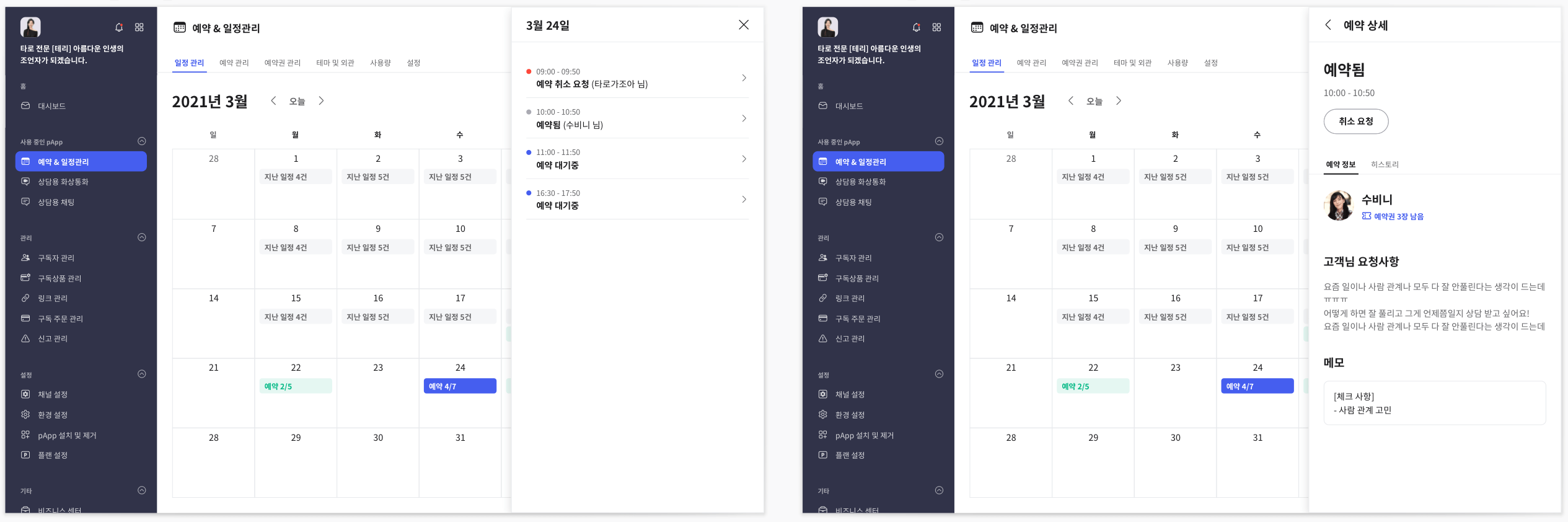
본문에서 속성 편집이나 내용을 자세히 보는 경우 우측에 표시되는 것을 말합니다. Overlay Layer이므로 콘텐츠 위에 띄워집니다.
본문이나 다른 페이지의 주요한 정보를 확인하는 것이 우선일 때 사용되고, 이미 생성된 정보를 더 상세히 보거나 편집하는 화면으로 이동이 필요할 경우에 사용됩니다.
오버레이 내 리스트 선택 시 오버레이 내 상세로 이동할 수 있습니다.
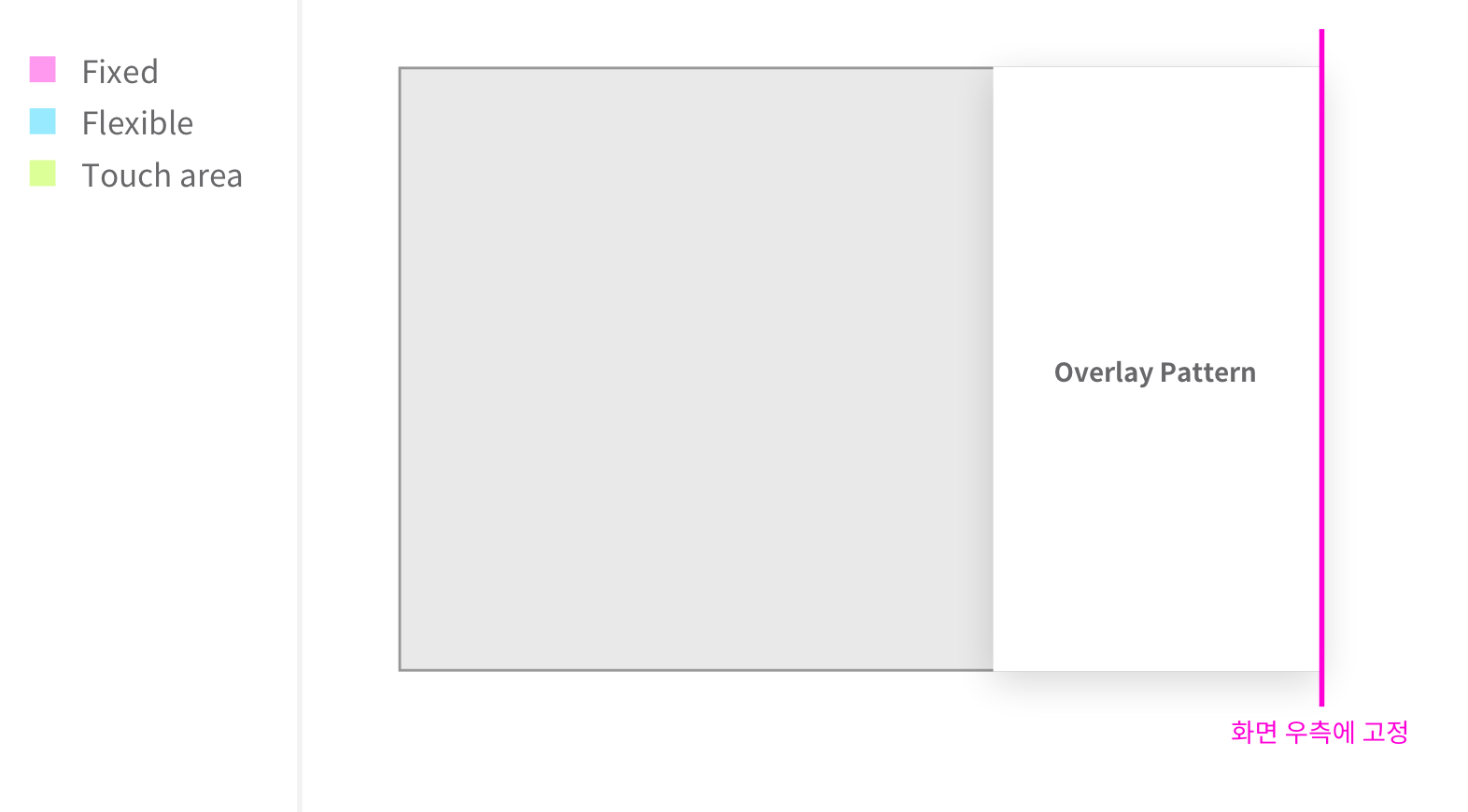
항상 화면 기준 우측에 붙어 있습니다.
Overlay는 Shadow를 가지고 있으며, Overlay Layer에 포함되는 요소이기 때문에 elevation-3으로 설정합니다.
(Elevations and Shadows 문서 참고)
Header에 텍스트와 우측 닫기 액션이 존재하며, Body 부분엔 컴포넌트 또는 패턴이 조합됩니다.

구성
Header |
|
Body |
|
Spec
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
Header | Web - DesktopHeaderBar 내 large 사이즈 참고
|
width | 448px 우측에 붙임 (고정된 위치) |
전체 height | full? (위아래로 꽉 참) |
Color 구성

Color Key
구성 | 내용 |
|---|---|
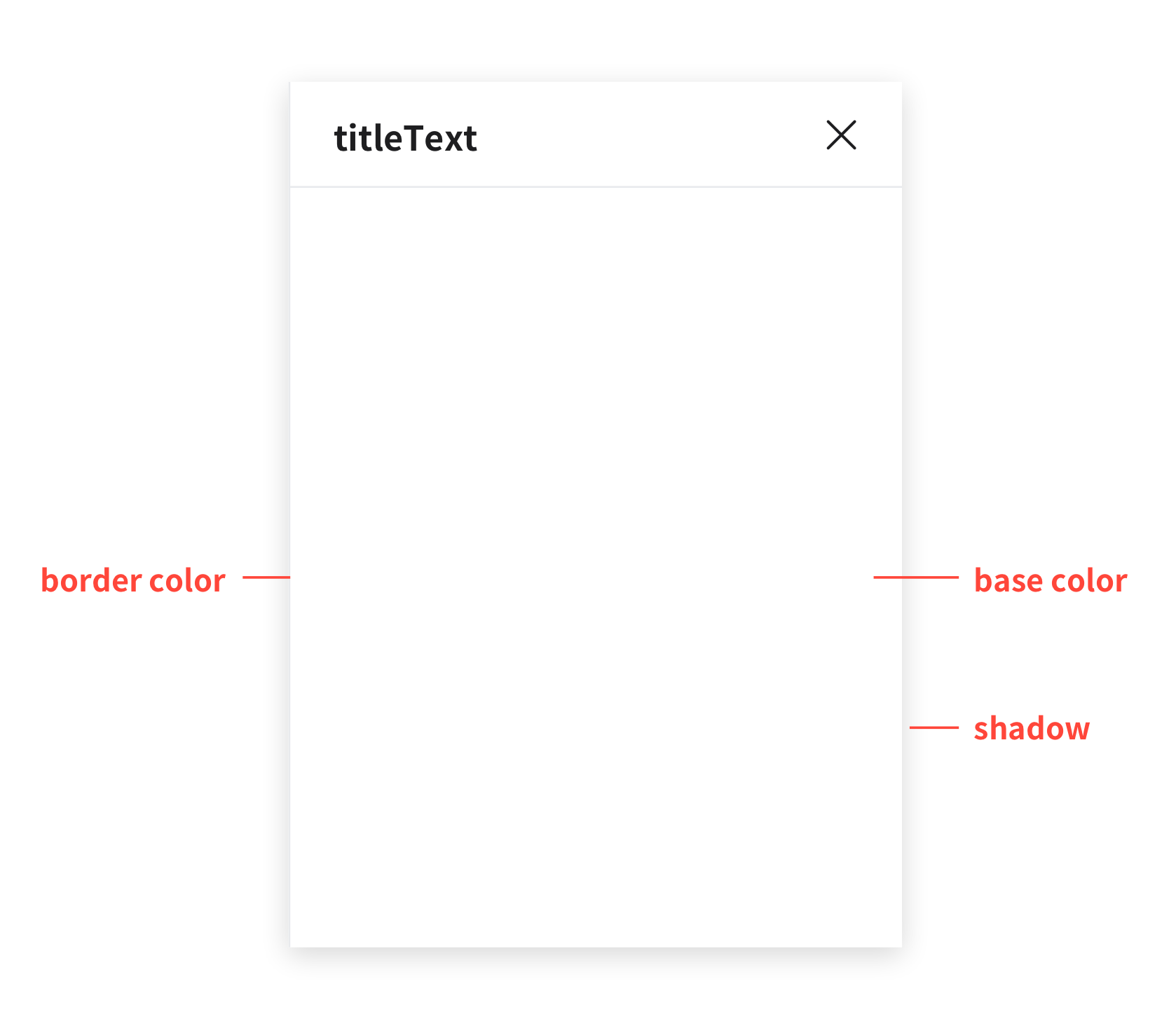
baseColor |
|
border color |
|
shadow | Overlay Layer에 소속, elevation-3를 적용합니다. |
Properties
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
