버전
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
관련 회의록 |
|
PDS 1
목표
웹(SW,UW) 레이아웃 규격 통일 : 데스크톱 웹 프로젝트에서, 화면이 표시되어야 하는 레이아웃의 유형을 통일하고 코드 규칙을 결정
모바일 레이아웃 규격(UM)통일 : 모바일 웹 프로젝트에서, 화면이 표시되어야 하는 레이아웃의 유형을 통일하고
코드 규칙을 결정모바일 앱 레이아웃 규격(UA/I)통일 : 모바일 앱 프로젝트에서 AOS 및 iOS 의 특성을 고려하여, 화면이 표시되어야 하는 레이아웃의 유형을 통일하고 코드 규칙을 결정
컴포넌트 통일 : 컴포넌트/위젯 중의 일부를 공통으로 사용 (지금까지 표준화된 것 내에서만 활용)
컬러 규격 통일 : 컬러 시스템의 규칙을 결정하고 공통적으로 활용
PDS 1.0 버전의 목표
Desktop Web과 Mobile Web이 통합되었습니다.
기존에 쓰이던 ‘Web’은 Platform 구분 수준에서 쓰는 걸로 변경되었습니다.
문서 내 Desktop을 뜻하는 단어로 Web이라 적은 부분들을 Desktop으로 수정하였습니다.
추후 React Platform(web) / ReactNative Platform(app)에 대한 구분 추가될 예정입니다.
앞으로 컴포넌트와 패턴은 디바이스 고려해서 만들어질 것입니다.
컴포넌트와 패턴마다 최적화 대상이 표기되어 있습니다. (Desktop과 Mobile에 대한 호환성을 뜻합니다.)
앞으로 PDS는 정기적으로 회의 및 의견수렴을 거쳐 업데이트 됩니다. (약 2주-1개월)
배포된 이후에도 내용의 이해를 돕기위한 설명은 업데이트할 수 있지만, 버전이 변경되기 전까지 Component가 추가되거나 Property의 추가/변경, Value 추가/변경, Spec의 변경은 없습니다.
PDS에서 올라온 리포팅 확인 후 반영 여부를 결정하고, 반영이 된다면 주기적으로 마이너 업데이트를 할 예정입니다.
마이너 업데이트 전까지 기획자는 문제되는 부분을 다른 컴포넌트들을 활용하여 최대한 만드셔야 합니다.
당분간 애니메카 이전까지 문서 업데이트는 하지 않습니다.
PDS의 오류 / 건의 / 추가 제안 방법
PDS 문서 및 PDS DevKit등의 이슈는 기록을 확인하기 위해 JIRA를 이용하여 관리합니다.
따라서 버그 및 건의사항이 있을 때에는 PDS 프로젝트의 리포팅을 등록해두시면, 정기 회의를 통해 반영 여부를 결정하게 됩니다.
주소(기본 JIRA와 다릅니다.) : https://publ.atlassian.net/jira/software/c/projects/PDS/boards/24
WF Kit, Visual Kit 업데이트 상황
Desktop, Mobile Web 통합에 따라 WF, Visual Kit도 통합되었습니다.
파일에 (M), Mobile이 붙어있는 것은 “Mobile App”을 대상으로 한 파일이며, 현재는 무시하시면 됩니다.(링크 연결이 되어있다면 연결 끊어주세요.)
Spacing이라는 컴포넌트가 생성되면서 Visual Kit Spacing에 정해진 key가 들어가 있습니다.
기존에 기획서 작성하고 있던 방식이 바뀌지는 않습니다! 참고만 해주세요.
PDS Release 현황 및 최신버전 문서
PDS 문서 및 Storybook은 앞으로 버전별로 다르게 관리되기 때문에 아래 릴리즈 페이지에서 버전별로 확인해주시면 됩니다.
배포 완료일 및 배포 차수
21년 11월 18일
대상 기기
Web (React)
PDS 1.0.0
문서 변경사항
Color
Color 적용방법 변경
Component
컴포넌트 추가
모바일 웹
AlertDialog
Button
웹
AlertDialog
Button
Layout
-
배포 완료일 및 배포 차수
21년 11월 18일
대상 기기
Web (React)
PDS 1.1 버전의 목표
PDS Release 현황 및 최신버전 문서
PDS 문서 및 Storybook은 앞으로 버전별로 다르게 관리되기 때문에 아래 릴리즈 페이지에서 버전별로 확인해주시면 됩니다.
PDS 1.1
문서 변경사항
Color
-
Component / Pattern
prop이나 value에 형광펜 처리 한 부분이 있습니다.
녹색 - 추가
노랑색 - 추후 삭제할 예정 (앞으로 기획문서에 해당 prop 또는 value를 사용하지 말아주세요)
컴포넌트 추가
StatusBlock
패턴 추가
ChatList / ChatListItem
GalleryStyleListItem
ImageMediaListItem
NavigationListItem
Layout
WTJ
WSG-4
WTH-2
배포완료일 및 배포 차수
22년 1월 17일
대상 기기
Web (React)
PDS 1.2 버전의 목표
문서 내 Property / Value에 대한 문서 기술 방식 변경
PDS 1.2.3
문서 변경사항
Color
-
Component
전체 컴포넌트의 Property 기술방법 변경
전체 컴포넌트에 코드에만 있던 prop들을 문서에 추가
Web - VideoPlayer 파일 보관 처리(추후 v cell측에서 정리되면 다시 추가 예정)
Layout
WTQ-1 레이아웃 추가 (ChannelDesc 템플릿 유형 대응)
배포완료일 및 배포 차수
22년 4월 4일
대상 기기
Web (React)
PDS 1.2.4
문서 변경사항
Color
-
Component
ImageSlide
radius prop 추가
borderMode prop 추가
Layout
-
배포완료일 및 배포 차수
22년 4월 6일
대상 기기
Web (React)
PDS 1.3 버전의 목표
Pattern Deprecated 표시
Pattern이 Component처럼 Prop을 제한하다보니 원래 의도와 다르게 사용하는데 있어 확장에 대한 니즈가 계속 생겨났고, 더 나아가 Pattern을 사용하지 않고 비슷한 형태를 Component를 조합하여 만드는 상황이 생겨났습니다.
따라서 Pattern은 Component화 또는 가이드로 제시하는 수준으로 바꿀 예정입니다.
문서 내 Property / Value에 대한 문서 기술 방식 통일
기획 가이드라인 개념 추가
PDS 1.3.0
문서 변경사항
Color
-
Component
기존 Pattern 폴더에 'Deprecated in 1.5.0' 표시 추가
기존 패턴 중 컴포넌트로 분류된 문서 페이지 추가
AdminList
selectionMode의 value값 수정(none/one/multi)
AdminListHeader
AdminListItem
selectionMode의 value값 수정(none/one/multi)
BodyTextGroup
PageTitleTextGroup
BasicFormGroup
HorizontalFormGroup
Dropdown
Overlay
BottomSheet
DesktopAlertDialog
MobileAlertDialog
AdminListMoal
DesktopBasicModal
MobileBasicModal
BasicList
ChatList
HorizontalList
BasicListItem
ChatListItem
CommentListItem
BlogTextField의 spacingMode prop 추가
Icon
iconName value 추가
ic_post_vote
ic_question
명칭 변경 건
Groups → Group
HorizontalInputFormGroups → HorizontalFormGroup
InputFormGroups → BasicFormGroup
MobileAlertDialog
contentText body1Regular에서 body2Regular로 수정
iBtn prop 값 tBtn으로 수정
DesktopAlertDialog
iBtn prop 값 tBtn으로 수정
BlogTextField
Desktop 고려
spacingMode Prop 추가
TextLabel
tooltipPosition Prop 추가
Layout
-
배포완료일 및 배포 차수
22년 4월 12일
대상 기기
Web (React)
PDS 1.3.1 - 1.3.2
문서 변경사항
Color
-
Component
AdminList
코드에만 있던 prop 추가
ContextMenuItem
prop추가
option
prop deprecated표시 (1.5에서 삭제 예정)
text
value
Chip
prop추가
value
id
prop deprecated표시 (1.5에서 삭제 예정)
activeChipId
chipId
DesktopHeaderBar
우측 영역의 버튼 spec과 prop 수정 및 추가'
Dropdown
onChange prop 추가
FilterBar
value prop 추가
Icon
ic_minus_circle 추가
ic_papp_type 추가
ic_design_preference 추가
ic_arrow_left_thin 추가
ic_arrow_right_thin 추가
ic_folder 추가
ic_download 추가
TextField
enterSubmitMode prop 추가
TextLabel
tootip Spec 기술 추가
UserDesktopSideTab
Spec 내 기술 수정 (높이값 48px에서 56px으로 수정)
Added in 1.3.0 컴포넌트의 Property 기술방법 변경
AdminList
AdminListHeader
AdminListItem
AdminListModal
BasicFormGroup
BasicList
BasicListItem
Spec 내 captionText와 descText 지위 바꿈 (기존 우측에 존재했던 captionText가 descText가 됨)
클릭 이벤트에 대한 정확한 설명 기술 추가
displayType 중 selected_status 값 deprecated 처리
BodyTextGroup
BottomSheet
ChatList
itemType prop deprecated 표시
ChatListItem
styleTheme prop deprecated 표시
DesktopAlertDialog
DesktopBasicModal
Dropdown
selectMode prop deprecated 표시
selectionMode prop added 표시
HorizontalFormGroup
prop 추가 (labelAlignType, labelTopSpacing)
HorizontalList
MobileAlertDialog
MobileBasicModal
Overlay
PageTitleTextGroup
Deprecated
BottomSheet
DesktopBasicModal
DesktopHeadlessModal
MobileBasicModal
Overlay
Layout
-
배포완료일 및 배포 차수
22년 4월 29일
대상 기기
Web (React)
PDS 1.4 버전의 목표
Panel 추가
Component와 같은 등위를 가진 개념이며, Panel은 복수 개의 목적을 갖고 여러 Component를 배치할 수 있는 구성영역을 가진 것을 뜻합니다.
제공 범위 확장
컴포넌트들의 디자인 디테일 변경 (각 컴포넌트의 spec변경)
PDS 1.4.0
문서 변경사항
Color
-
Component / Panel
Component에서 Panel로 복제 (Component에서 Deprecated in 1.3 표시)
BottomSheet Panel
DesktopBasicModal Panel
prop 중 bodySpacingMode 추가
코드에만 있던 prop추가
DesktopHeadlessModal Panel 생성
MobileBasicModal Panel
코드에만 있던 prop추가
Overlay Panel
Panel 개념 추가
Modal
Desktop/Mobile Basic
Headless
Overlay
DesktopOverlay(구 Overlay)
MobileOverlay(구 BottomSheet)
Sheet
SectionSheet
AnnotationSheet
ContentSheet
AdminList
mBtn 관련 prop Deprecated in 1.5 표시 추가
mBtnMode
mBtn1Text
mBtn2Text
mBtn3Text
onClickMBtn1
onClickMBtn2
onClickMBtn3
tBtn 관련 prop 추가
tBtnMode
tBtn1Text
tBtn2Text
tBtn3Text
onClickTBtn1
onClickTBtn2
onClickTBtn3
코드에만 있던 prop 추가
AdminListHeader
코드에만 있던 prop 추가
AdminListItem
코드에만 있던 prop 추가
BasicFormGroup
inputForm prop추가
BasicList
코드에만 있던 prop추가 및 잘못 기재되어있던 prop 삭제
BasicListItem
코드에만 있던 prop 추가
selectionMode에 order value deprecated 처리
displayType에 ibtn_text value added 처리
Checkbox
onChange prop추가
ContextMenu
maxHeight prop추가
ContextMenuItem
state prop추가
DesktopAlertDialog
코드에만 있던 prop추가(onClick관련)
tBtn1State, tBtn2State, tBtn3State, tBtn1Type, tBtn2Type, tBtn3Type prop 추가
DesktopTabBar
ItemArray prop추가
Dropdown
colorTheme value 추가 (white), spec 내용 추가
contextMenuSelectMode prop 추가
maxHeightItemNumber prop추가
responsiveMode prop추가
HorizontalFormGroup
코드에만 있던 prop추가, 컴포넌트 자체 개념 변경으로 인한 쓰이지 않을 prop Deprecated 처리
Icon
ic_question 의 fill 타입 추가
ic_requirement 추가
ic_sales 추가
ic_order 추가
ic_settlement 추가
ic_subscribers fill 타입 추가
IconButton
tabIndex prop추가
MainButton, UploadMainButton
shapeType 사용 가능
styleTheme prop 추가
fillType prop의 default값 제거 (기존에는 fill)
MobileAlertDialog
코드에만 있던 prop 추가
tBtn1State, tBtn2State, tBtn3State, tBtn1Type, tBtn2Type, tBtn3Type prop 추가
MobileTabBar
itemArray prop추가, textArray prop deprecated 처리
TextLabel
새 prop 생성
requirementMode
bulletPointMode
textDecorationType
wordBreak
TextButton, UploadTextButton
colorTheme의 value 추가(red, grey_01)
UserDesktopTabBar
itemArray prop추가, textArray prop deprecated 처리
Layout
WTR-1 유형 추가
WTx 유형
PageMenuContainer의 min-height 48px로 수정
WTP-1, WTO-1, WTQ-1 유형 Container 영역 재정리
MSG, MSH 유형 추가
WTS-1 유형 추가
WTN-3 유형 추가
배포완료일 및 배포 차수
22년 6월 8일
대상 기기
Web (React)
PDS 1.4.1
문서 변경사항
Color
-
Component / Panel
TextButton
colorTheme 중 white value 추가
UploadTextButton
colorTheme 중 white value 추가
MobileTabBar
colorTheme property 추가
Layout
-
배포완료일 및 배포 차수
22년 6월 10일
대상 기기
Web (React)
PDS 1.4.2
문서 변경사항
Color
-
Component / Panel
DesktopOverlay
Header 영역을 오버레이 안에 따로 제공하는 방향으로 가면서 관련 Property 추가함
titleText
leftDisplayType
rightBtnMode
Icon
ic_internal 추가 (line)
ic_clip 추가 (line)
ChatList
footerChildren 기획 및 Property 추가함
ChatListItem
호버 시 뜨는 더 보기 IconButton 및 IconButton 클릭시 뜨는 ContextMenu 관련 기획 추가
BasicList
spacingMode Property 추가함
BasicListItem
spacingMode Property 추가함
SectionSheet, ContentSheet, AnnotationSheet
Property 정리
Layout
WTS-2 유형 추가 (공통 외관설정 적용 대응)
WFE-2 유형 추가
배포완료일 및 배포 차수
22년 6월 24일
대상 기기
Web (React)
PDS 1.4.3 ~ 1.4.4
문서 변경사항
Color
-
Component / Panel
AdminList
dropdown1Value prop 추가
dropdown2Value prop 추가
dropdown3Value prop 추가
column2HeaderText 필수 표시 추가
AdminListItem
id 필수 표시 추가
BasicList
columns, columnSpacing, rowSpacing 필수 표시 삭제
BodyTextGroup
titleText 필수 표시 추가
DesktopAlertDialog
contentText 필수 표시 추가
Dropdown
valueArray 필수 표시 추가
value prop 추가
customWidth prop 추가
EditApplyTextField
customWidth prop 추가
FilterBar
displayType 필수 표시 삭제
HorizontalFormGroup
inputForm 필수 표시 추가
MobileAlertDialog
contentText 필수 표시 추가
PageTitleTextGroup
titleText 필수 표시 추가
Select
value prop 추가
customWidth prop 추가
TextField
customWidth prop 추가
UserDesktopNavBar
menuMode 필수 표시 삭제
UserDesktopSideTab
itemArray prop 추가
Icon
신규 생성(line)
ic_ghost
ic_payment_free_trial
형태 변경(line)
ic_payment_onetime
ic_payment_regularly
Layout
WTO_1
padding-bottom : 88px;값 재부여
WTP_1
padding-bottom : 88px;값 재부여
배포완료일 및 배포 차수
22년 7월 1일
대상 기기
Web (React)
PDS 1.4.5
문서 변경사항
Color
-
Component / Panel
ContextMenu
customWidth prop 추가
BodyTextGroup
titleTextWordBreak prop 추가
descTextWordBreak prop 추가
contentTextWordBreak prop 추가
ChatList
개발 배포에 따른 prop확정
BasicChatListItem
개발 배포에 따른 prop확정
Layout
WSG-5 유형 추가
배포완료일 및 배포 차수
22년 7월 14일
대상 기기
Web (React)
PDS 1.4.6
문서 변경사항
Color
-
Component / Panel
ChatBubbleListItem 컴포넌트 추가
MobileHeaderBar
captionText prop 추가
ChatList
titleStyleTheme prop 추가
descText prop 추가
footerIBtn1IconName, footerIBtn2IconName, footerIBtn3IconName prop 추가
footerIBtn1IconFillType, footerIBtn2IconFillType, footerIBtn3IconFillType prop 추가
bodySpacingMode prop 추가
submitIBtnIconName, submitIBtnIconFillType prop 추가
footerIBtn1State, footerIBtn1Type, onClickFooterIBtn1 prop 추가
footerIBtn2State, footerIBtn2Type, onClickFooterIBtn2 prop 추가
footerIBtn3State, footerIBtn3Type, onClickFooterIBtn3, footerIBtn3Accept prop 추가
TextField
autoComplete prop 추가
Layout
WTU-1 유형 추가
배포완료일 및 배포 차수
22년 8월 24일
대상 기기
Web (React)
PDS 1.4.7
문서 변경사항
Color
-
Component / Panel
Icon 신규
ic_post_paper_plane
ic_home
ic_coins
ic_photo_multiple
ic_unlock
Chip
textColorOverride Property 추가
backgroundColorOverride Property 추가
AdminList
dropdown1~3HintText Property 추가
quickActionBtn1~3State prop deprecated in 1.6 표시 추가
DynamicDesktopNavBar 문서 추가
Layout
-
배포완료일 및 배포 차수
22년 9월 26일
대상 기기
Web (React)
PDS 1.5.0
문서 변경사항
Color
-
Component
ImageView
ratio의 enum 추가(2_3, 3_2)
TextField
transparent colorTheme 추가
ChatList
colorTheme 추가 (styleTheme → colorTheme 내용 복제)
bodyChildren prop 추가
transparent 옵션 컬러키 추가
BasicChatListItem
seller & subscriber_transparent 컬러키 추가 colorTheme에 seller & subscriber_transparent value 추가
Divider
colorTheme에 divider2 value 추가
Panel
ContentSheet 신규 출시
AnnotationSheet 신규 출시
SectionSheet 신규 출시
Layout
-
배포완료일 및 배포 차수
22년 10월 19일
대상 기기
Web (React)
PDS 1.5.1
문서 변경사항
Color
-
Component
Chip
textColorOverride → overrideTextColorKey, backgroundColorOverride → overrideBackgroundColorKey로 prop명 변경
Panel
ContentSheet
padding관련 prop들에 ‘none' value 추가
AnnotationSheet
padding관련 prop들에 ‘none' value 추가
SectionSheet
padding관련 prop들에 ‘none' value 추가
Layout
-
배포완료일 및 배포 차수
22년 10월 24일
대상 기기
Web (React)
Roadmap
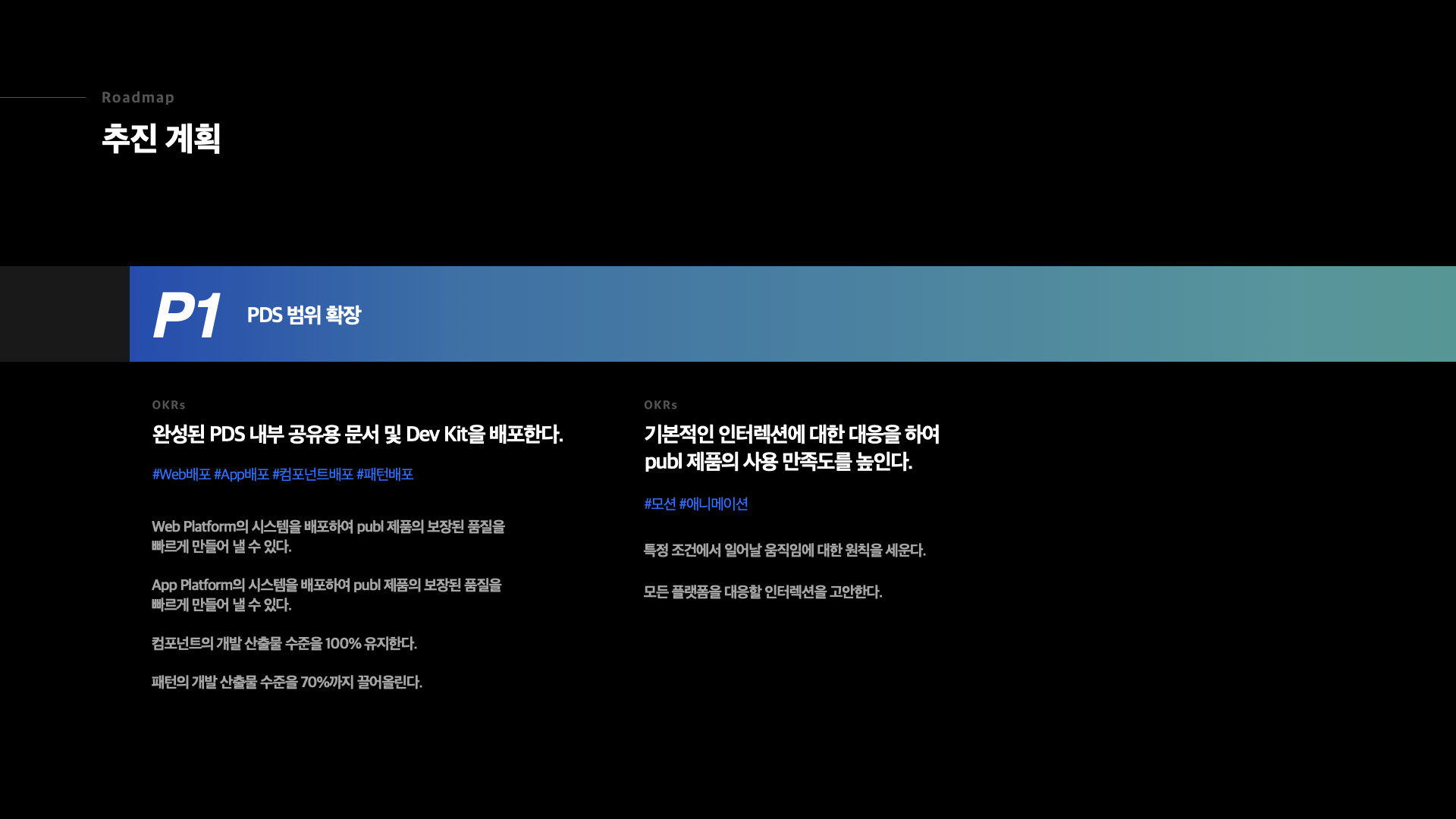
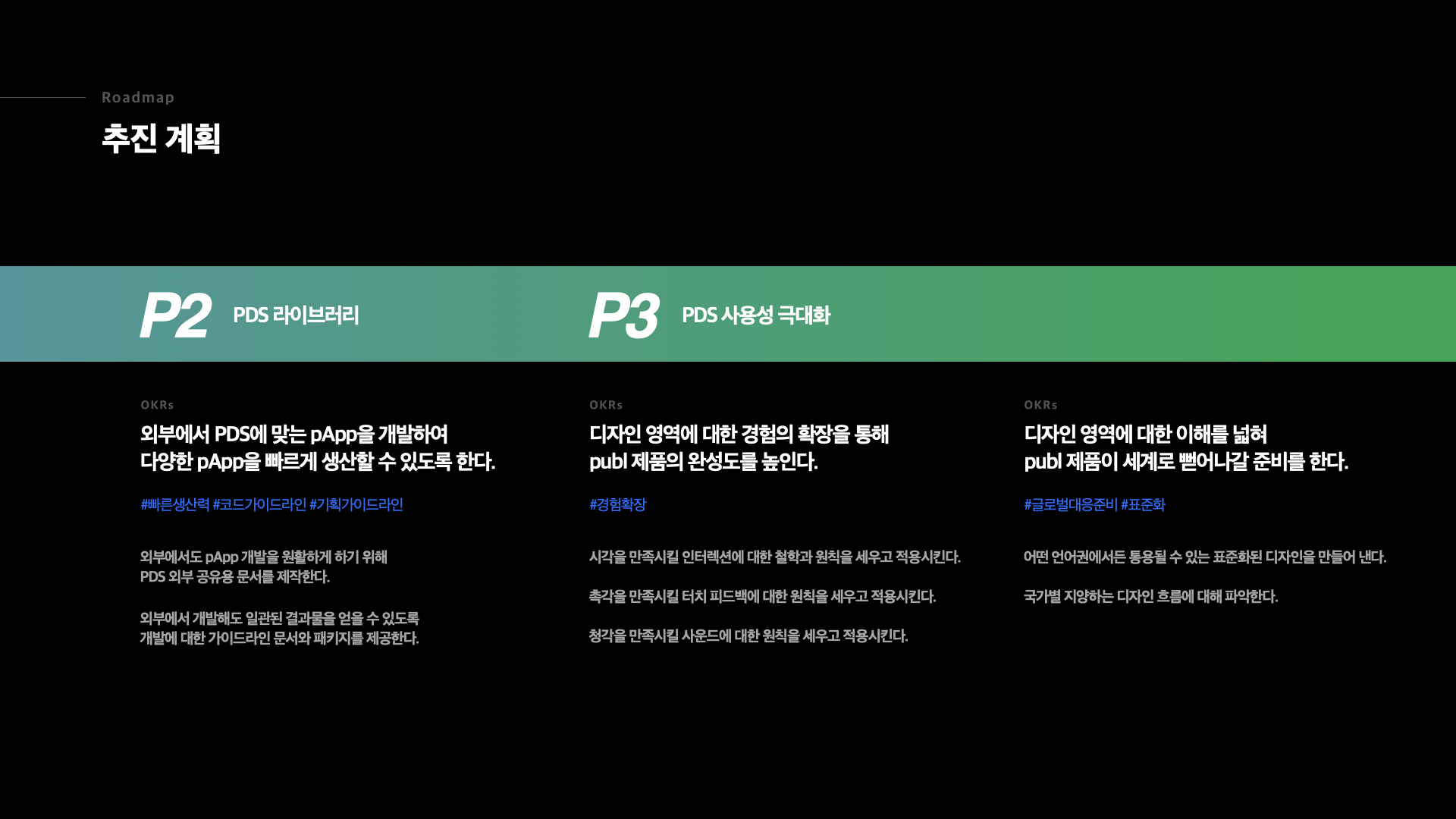
향후 목표
향후에 달성할 목표 및 사항을 자유롭게 기술해주세요. 별도의 구속력이 있지는 않습니다.
// TODO 향후 계획을 작성해주세요. 개별 기능 나열보다, 어떤 목적으로 개선해 나갈 것인지를 작성하는 것입니다.






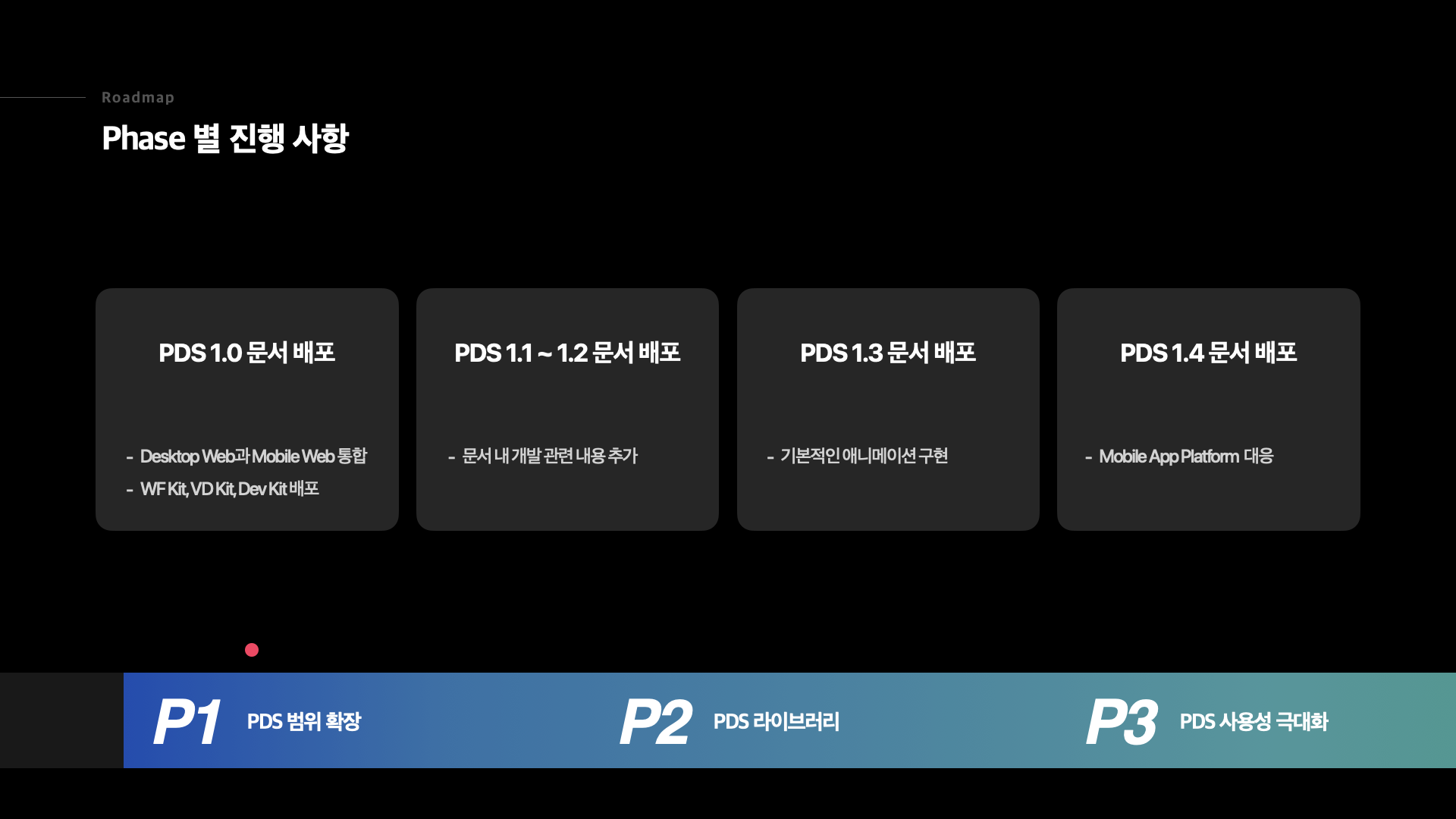
버전 릴리즈 계획
향후에 계획중인 릴리즈 계획을 자유롭게 기술해주세요. 별도의 구속력이 있지는 않습니다.
