Web - DesktopTabBar
Definition
정의 | DesktopTabBar |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
탭은 페이지 전체 헤더에 따라 서로 관련이 있는 메뉴들을 사용합니다. 즉, 같은 맥락 안에서 화면 전환이 필요할 때 탭을 사용합니다.

Tab 종류
PageHeader 영역에 쓰여지는 Tab과 콘텐츠 내 사용하는 Tab이 있습니다.
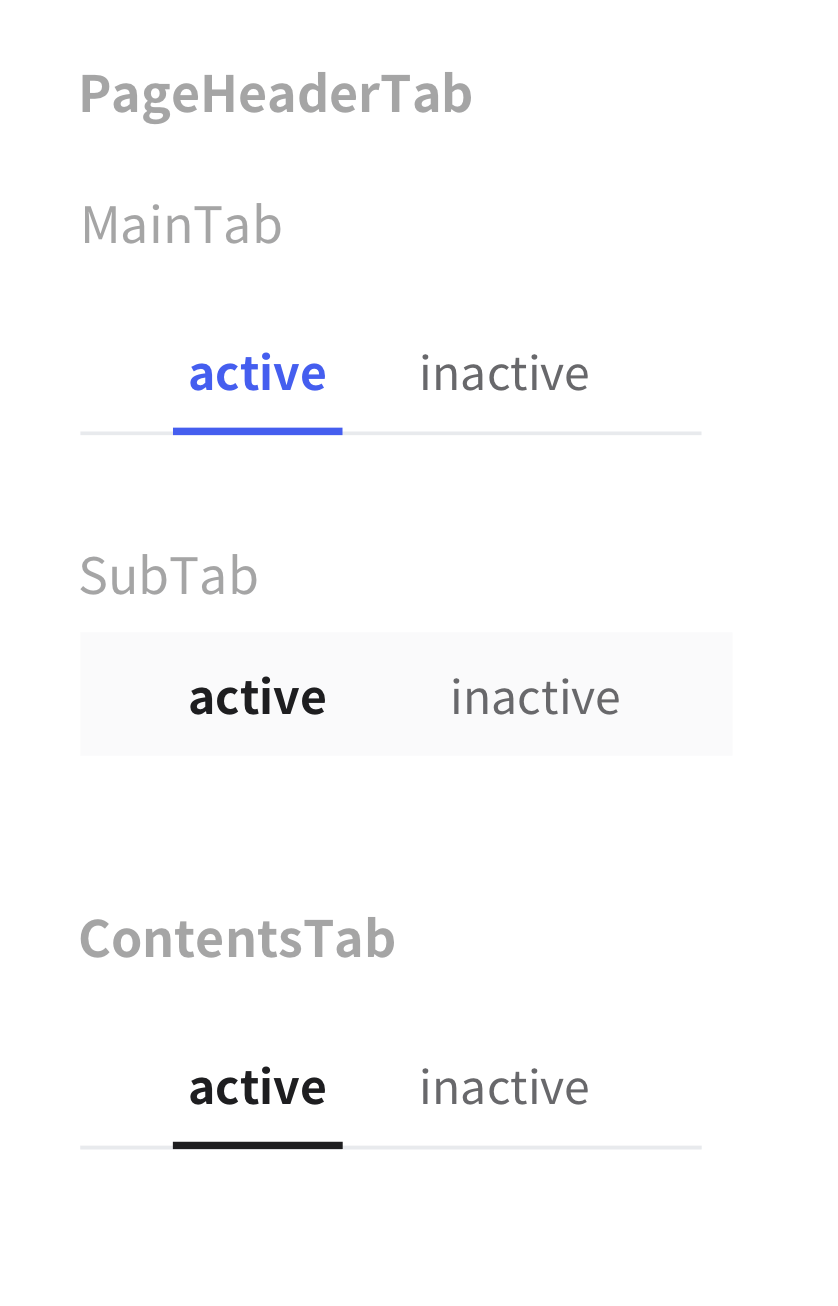
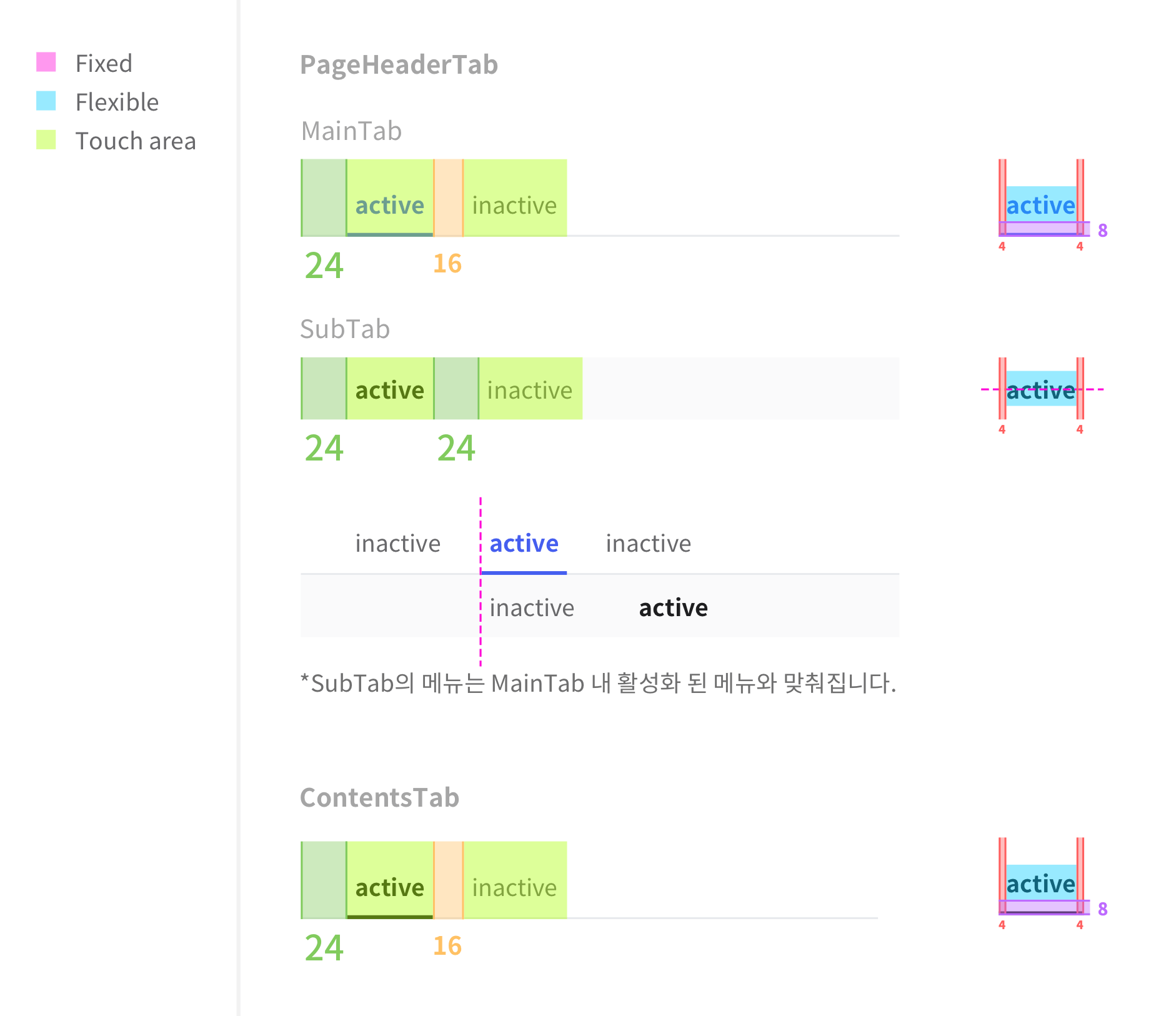
PageHeaderTab
MainTab
페이지 헤더 영역에서 메인 메뉴 역할을 하고 있는 탭 메뉴입니다.
SubTab
페이지 헤더 영역에서 서브 메뉴 역할을 하고 있는 탭 메뉴입니다. MainTab의 활성화된 메뉴의 하위 탭 메뉴가 필요할 때 사용합니다.
ContentsTab
콘텐츠 내 내용 구분을 위해 사용하는 탭메뉴입니다.
Spec
Guide

Size, Property
종류 | Height | text |
|---|---|---|
Medium (MainTab, ContentsTab) | 40px |
|
Small (SubTab) | 32px |
|
Divider | Divider 참고
| |
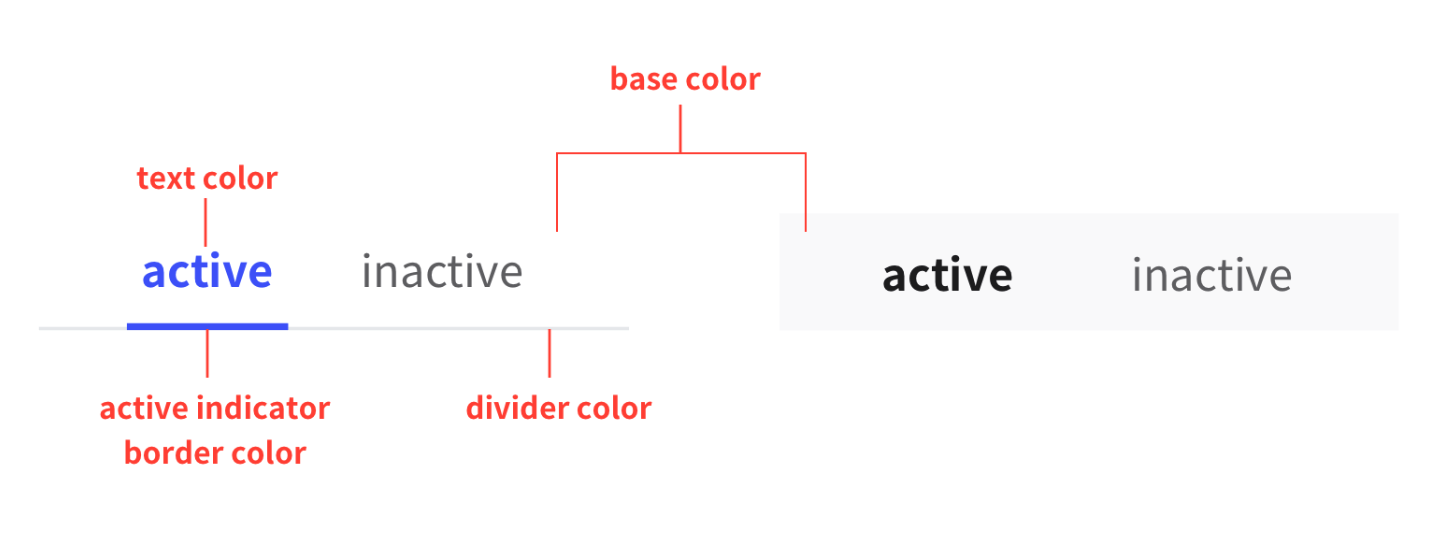
Color 구성

Color Key
MainTab
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
active indicator border color |
| - |
Divider | Divider 참고 | |
base color (공통) |
| |
SubTab
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
base color (공통) |
| |
ContentsTab
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
active indicator border color |
| - |
Divider | Divider 참고 | |
base color (공통) |
| |
Properties
textArray (Deprecated in 1.5)
표시될 텍스트 배열입니다.
Deprecated in 1.5
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
itemArray
tab item의 title, isActive, onClick 이벤트, subArray 값 리스트 입니다.
Added in 1.4
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
styleTheme
미리 결정되어있는 스타일 유형입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| main용 탭 바 |
| content 탭 바 |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
