Web - HorizontalFormGroup (Added in 1.3)
Added in 1.3
Definition
정의 | HorizontalFormGroup |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
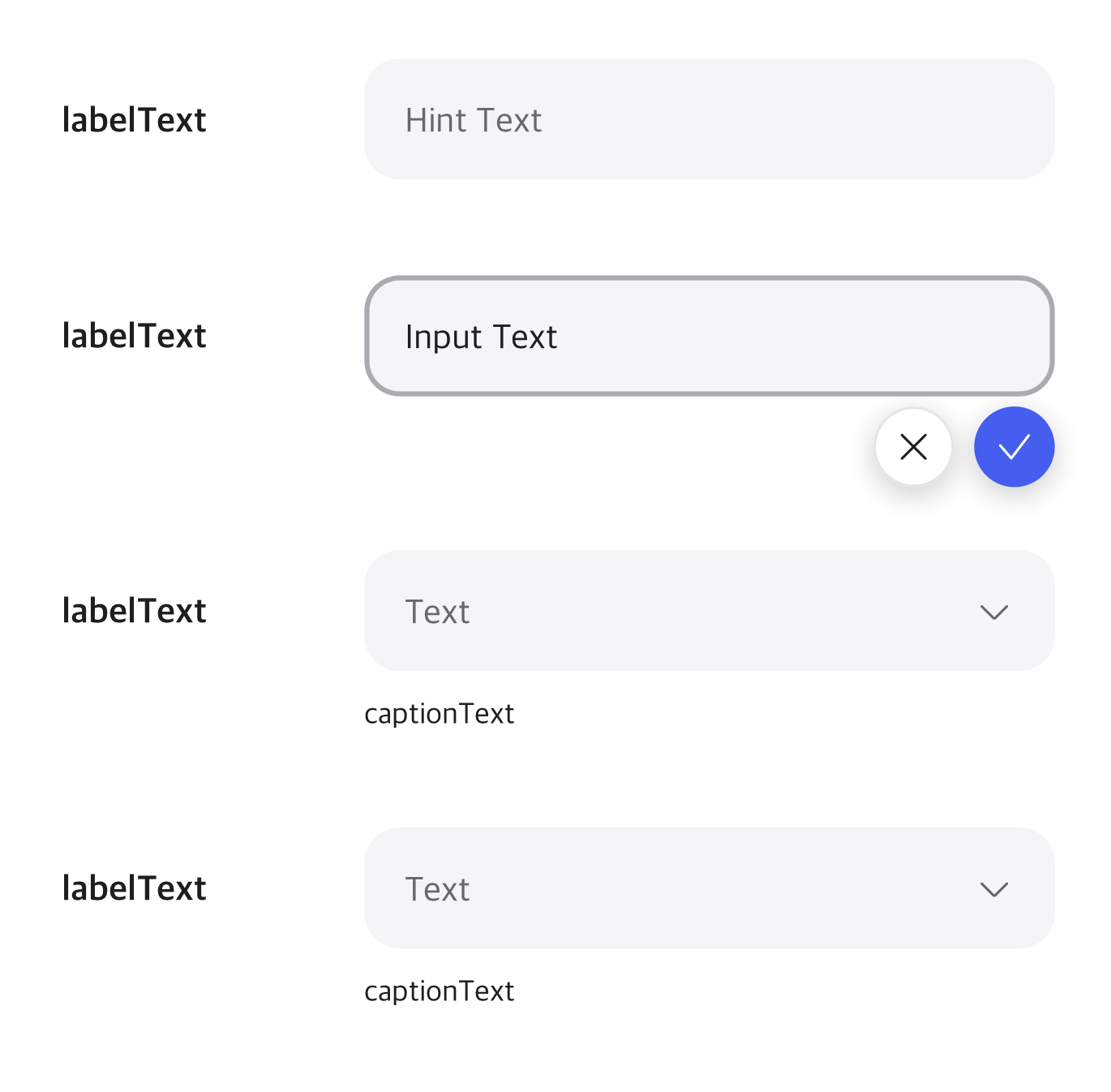
Principle
하나의 타이틀 내에 각 Form별 라벨이 필요할 경우 사용합니다.
Form 계열의 컴포넌트를 넣을 수 있으며, 기획서에 해당 컴포넌트의 Property 값을 적어야합니다.
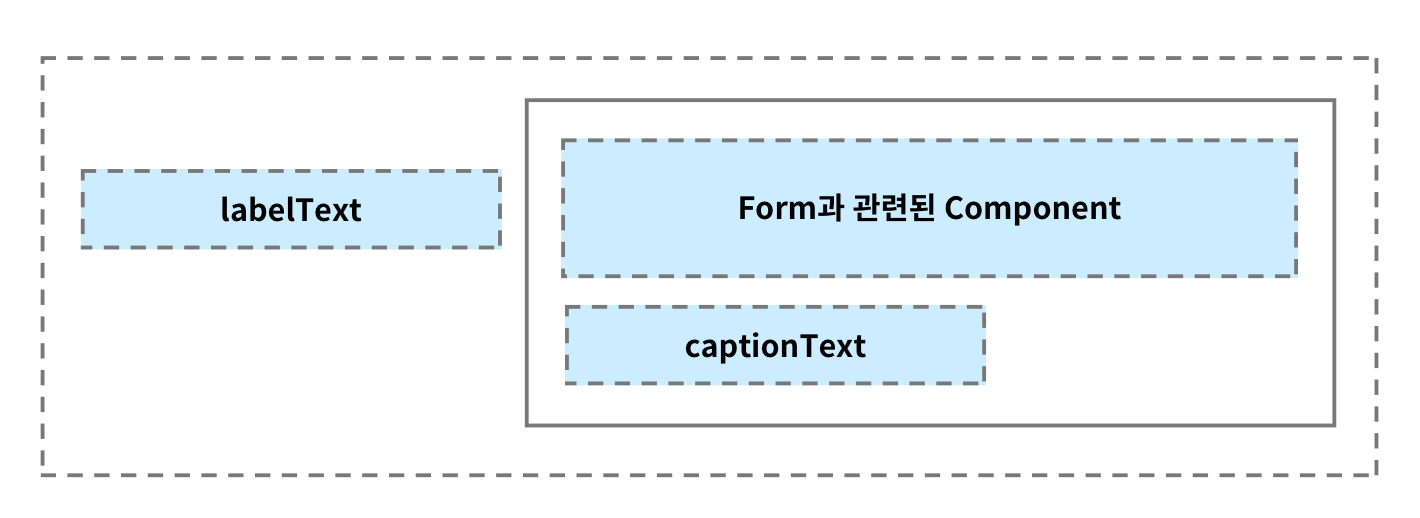
구성
적용할 수 있는 Form과 관련된 Component : TextField, EditApplyTextField, Select, Dropdown

참고

Spec
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
text | 적용되어 있는 Component |
|---|---|
2줄까지 허용하며 그 이상일 경우 말 줄임표 처리
| 해당 컴포넌트의 Property, Value 값 참고 |
Color Key
구성 | 내용 |
|---|---|
labelText | TextLabel
|
captionText | TextLabel
|
그 외 적용되어 있는 Component | 해당 컴포넌트의 Color 값 참고 |
Properties
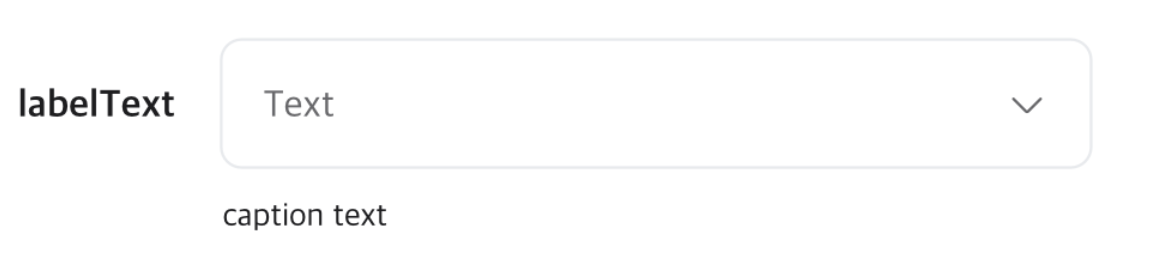
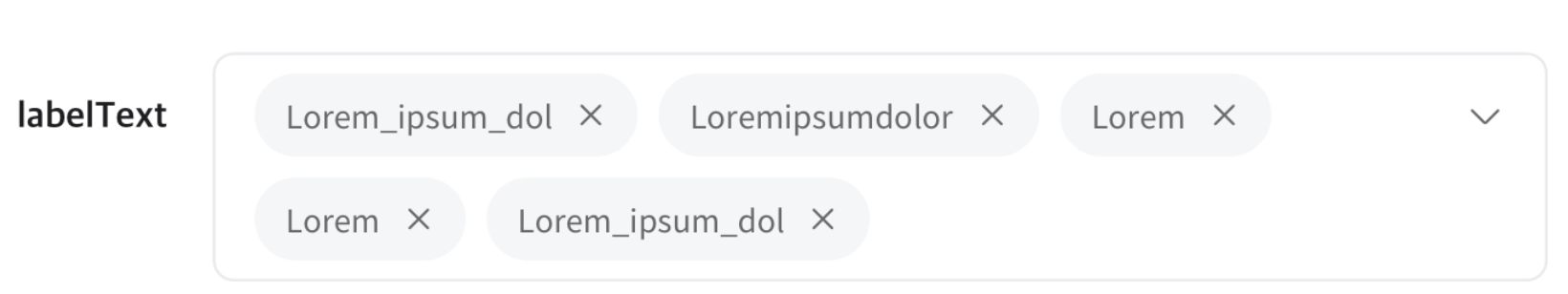
labelText*
Added in 1.3
표시할 라벨 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
captionText
Added in 1.3
부가 설명을 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
displayType (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
Form의 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
|
|
hintText (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
미리 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
defaultText(Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
지정된 기본 값을 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
errorText (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
보여주는 오류 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
textFieldTextLineType (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType가 textfield 일 때, 텍스트의 개행 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
textFieldInputType (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType가 textfield 일 때, input의 유형을 설정합니다. CSS input type을 참고합니다. (*값을 직접 입력하는 종류의 타입만 사용.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
CODE
|
|
CODE
|
|
CODE
|
|
CODE
|
|
CODE
|
|
CODE
|
textFieldState (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType가 textfield 일 때, 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
selectTextArray (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType 값이 select 일 때, 클릭 시 뜨는 선택 리스트들 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
selectState (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType 값이 select 일 때, 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
dropdownTextArray (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType 값이 dropdown 일 때, 클릭 시 뜨는 선택 리스트들 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
dropdownType (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType 값이 dropdown 일 때, 콘텍스트 메뉴에 표시될 체크박스 표시 여부를 정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | Visual Ref | |
|---|---|---|
|
|

|
|
|

|
dropdownSelectMode (Deprecated in 1.4)
Deprecated in 1.4
Added in 1.3
displayType 값이 dropdown 일 때, 콘텍스트 메뉴에 표시될 체크박스 표시 여부를 정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
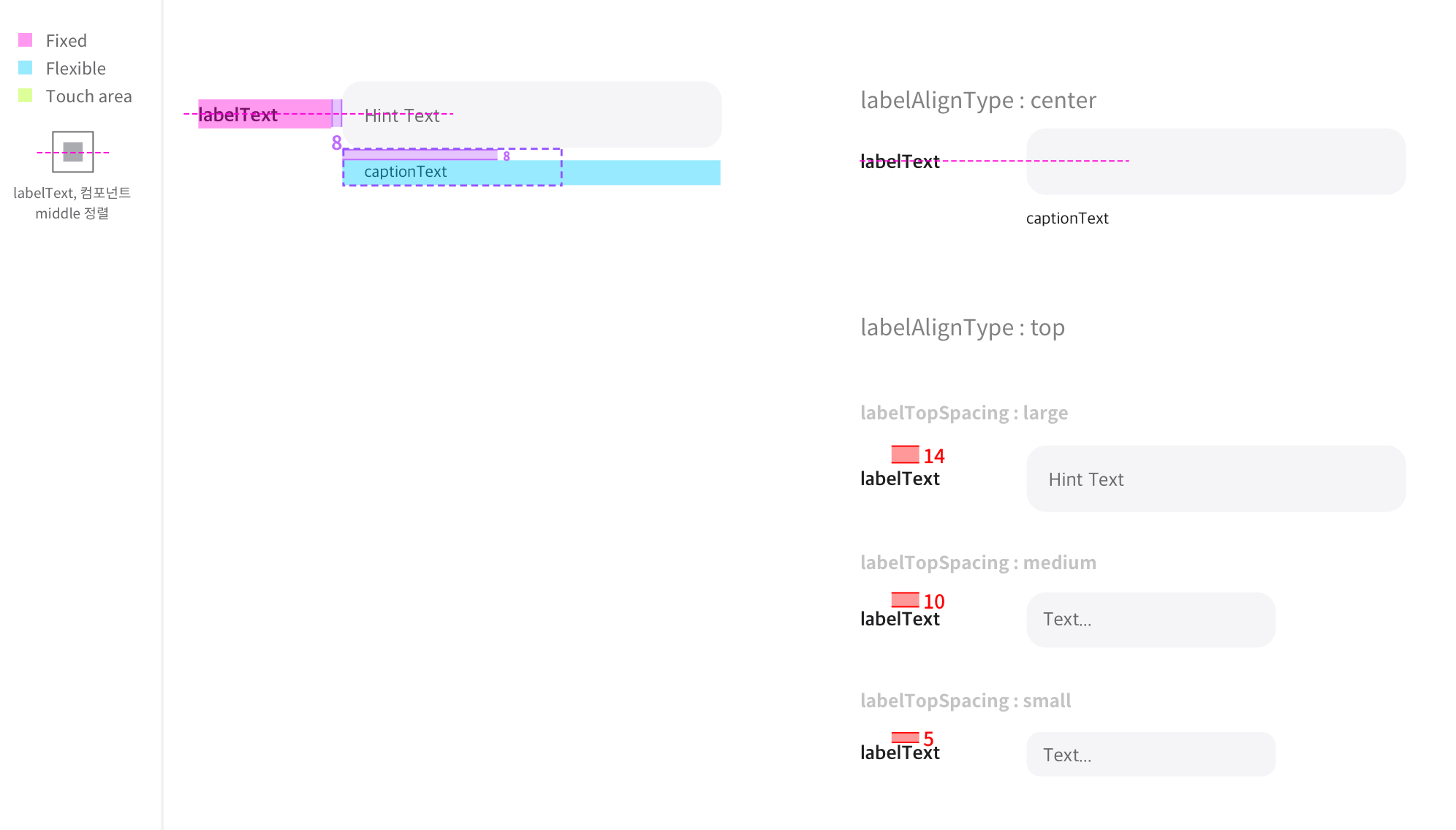
labelAlignType
Added in 1.3
라벨과 Form의 정렬 방식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | Visual Ref | |
|---|---|---|
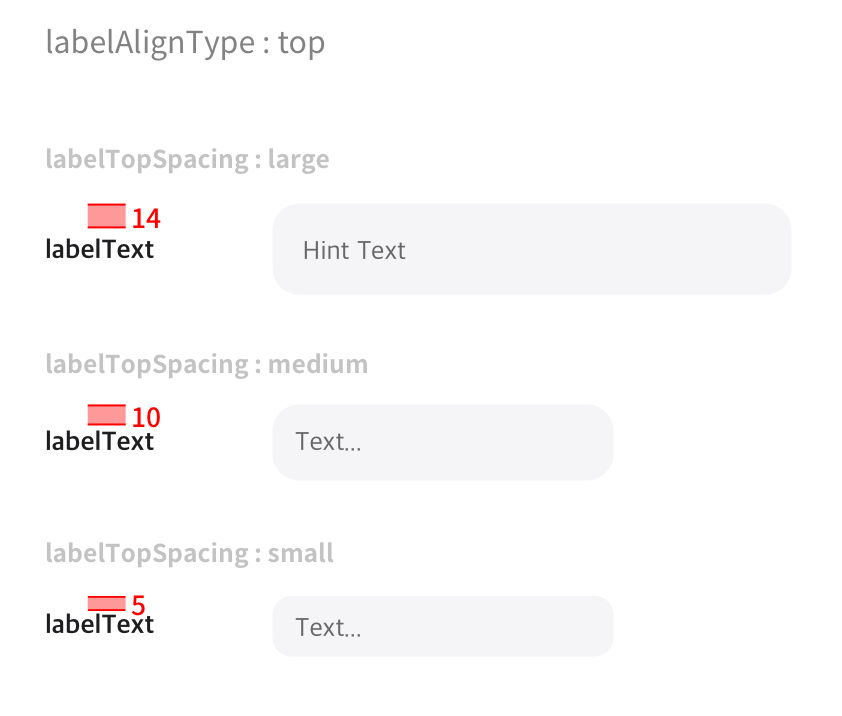
| Form 기준 상단에 정해진 높이값을 두고 정렬합니다. |  |
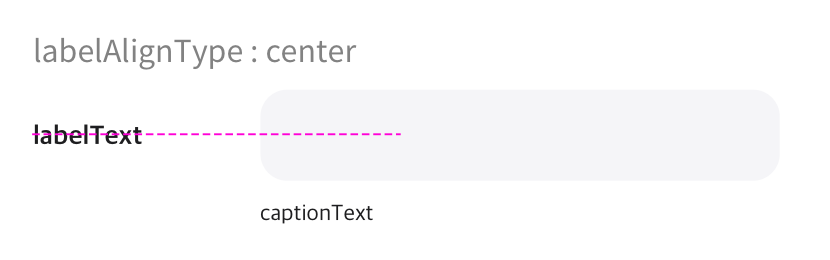
| Form 기준 중앙에 정렬합니다. |  |
labelTopSpacing
Added in 1.3
labelAlignType : top일 때, 간격을 결정합니다. (Form 사이즈별 정해진 높이값 존재)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Form의 사이즈가 small인 경우 |
| Form의 사이즈가 medium인 경우 |
| Form의 사이즈가 large인 경우 |
inputForm*
Added in 1.4
사용하고자하는 form 컴포넌트를 가져와 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
