Web - WHA
WHA
WHA는 편집기형을 따릅니다.
WHA-1
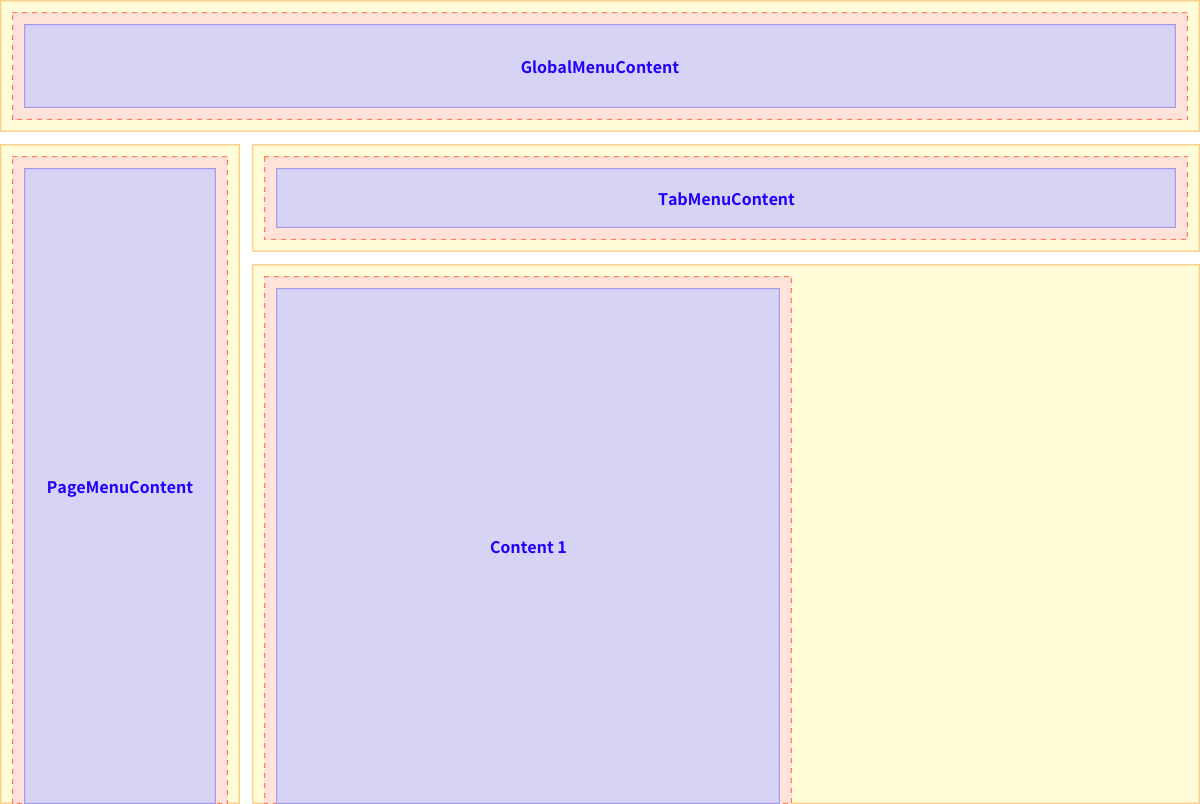
*컬러별 명칭

위계 원칙

적용

기획 원칙
나열되어 있는 정보 중 원하는 부분만 편집이 필요할 경우 사용합니다.
Content는 ContentsContainer 영역에서 좌측 기준으로 정렬합니다.
페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
구조
PrimaryGlobalMenuContainer
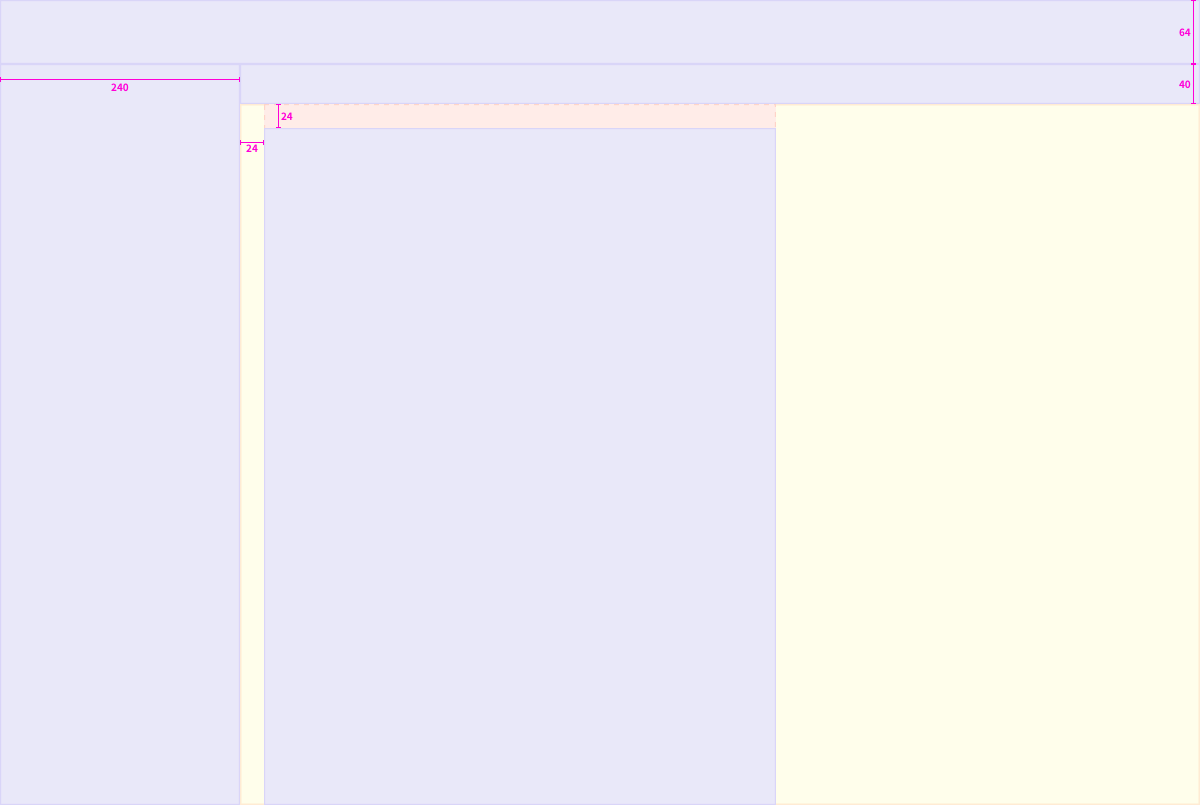
Height : 64px
SecondaryGlobalMenuContainer
width : 240px
TabMenuContainer
Height : 40px
ContentsContainer
ContentsArea
Content 1
CSS
ContentsContainer
CODEpadding-top:0px; padding-left:24px; padding-right:0px; padding-bottom:0px; min-width:960px;ContentsArea
CODEpadding-top:24px; padding-left:0px; padding-right:0px; padding-bottom:88px; min-width:512px; max-width:720px;Content 1
CODEmin-width:512px; max-width:720px;
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
