Web - Mobile Web - z-index 할당 범위
원칙
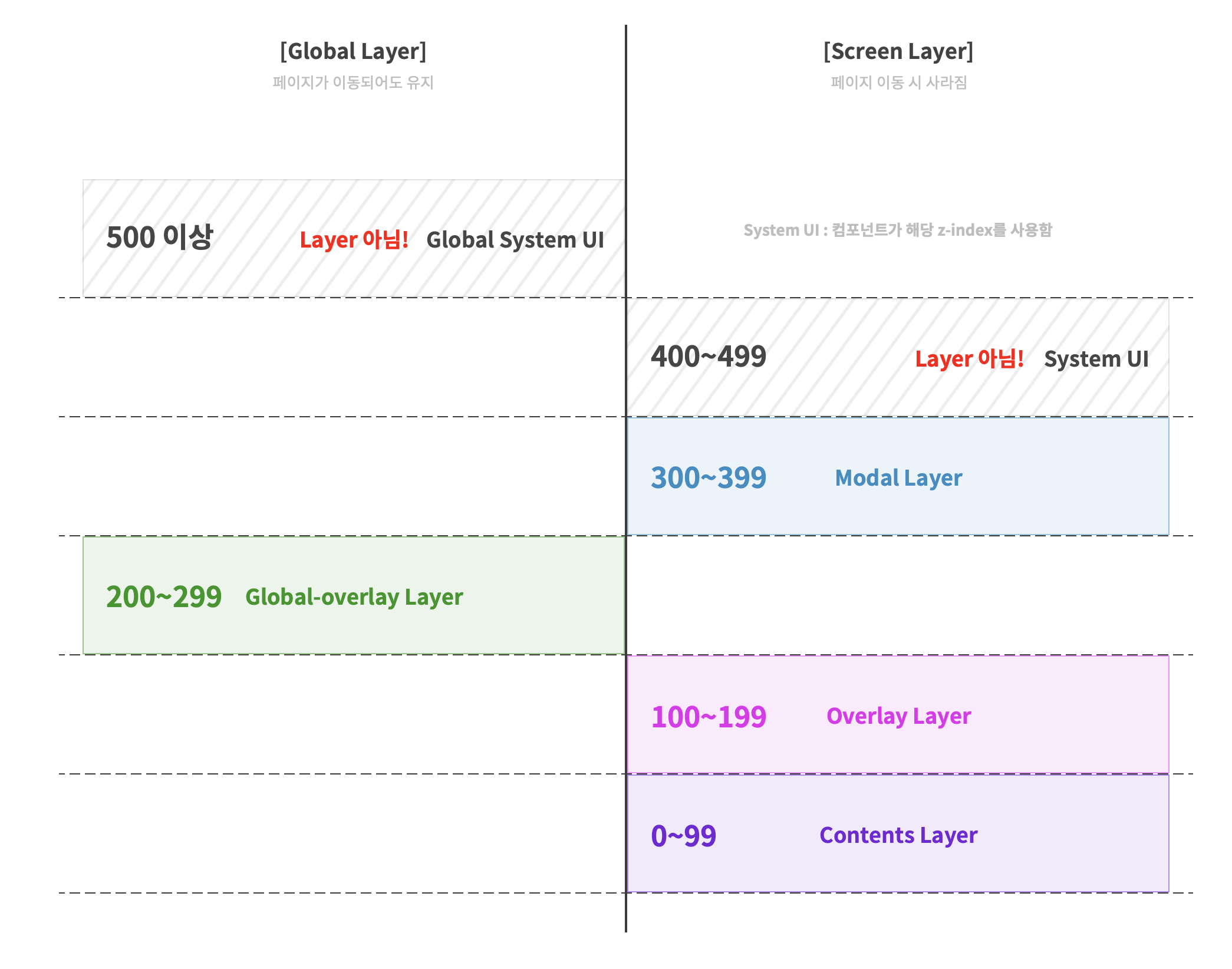
레이어별로 z-index가 할당되어 있습니다. 따라서 레이어에 속한 위젯이나 컴포넌트가 개별로 z-index를 가질 필요는 없습니다.
System UI는 사용자(셀러를 포함한)의 액션에 의해 레이어와 상관없이 최상위로 표시되어야 하는 UI를 의미합니다.
예를 들어, 버튼을 클릭해서 표시되는 Context Menu나, 차트를 클릭하여 표시되는 Popover 등의 UI는 원래 위젯의 레이어와 상관없이 최상위로 표시됩니다.

Screen Layer : Scene Structure 기준으로 URL 변경이 일어남
Global Layer : 화면 전환이 일어나도 계속 남아있음
참고
각 레이어 범주 내 앞자리 숫자를 기본값으로 가져가고(0, 101, 201, 301, 401) 특수한 상황일 때 지정된 값을 넣습니다.
예시) AlertDialog와 Modal은 둘다 Modal Layer에 속합니다. AlertDialog는 Modal 위에 떠있어야 하는 패턴이므로 z-index 400을 가지고 갑니다.
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
