Colors
Colors
컬러는 서비스에서 이용자가 인터페이스와 상호작용할 때, 상태/상황을 파악하고 이해할 수 있는 역할을 합니다.
기본 원칙
서비스에서 컬러는 중요도에 의한 의미를 부여하기 위해, 색상의 구별을 통해 이용성을 높일 수 있습니다. 또한 일부 영역에서, 컬러를 통해 이용자의 미적 욕구를 충족시켜줄 수 있습니다.
이러한 역할 때문에, PDS의 Colors는 내부 작업자가 기능을 기획/구현하는 데 일관되게 커뮤니케이션 할 수 있는 색상체계를 제공합니다. 그리고 셀러가 컬러를 변경함으로써 자신의 브랜드에 맞는 경험을 제공할 수 있도록 도와주는 체계를 제공합니다. (예를 들어, 자신의 브랜드 이미지에 맞게 "밝은 톤", "어두운 톤"을 설정하고 위젯 및 화면의 일부를 전달할 수 있어야 합니다.)
셀러가 모든 화면의 색상을 변경하는 것은 아니며 publ 팀이 지정한 System Color와 지정색이 포함되기 때문에, 이를 관리하기 위하여 PDS의 Color System은 총 3단계로 이루어져 있습니다.
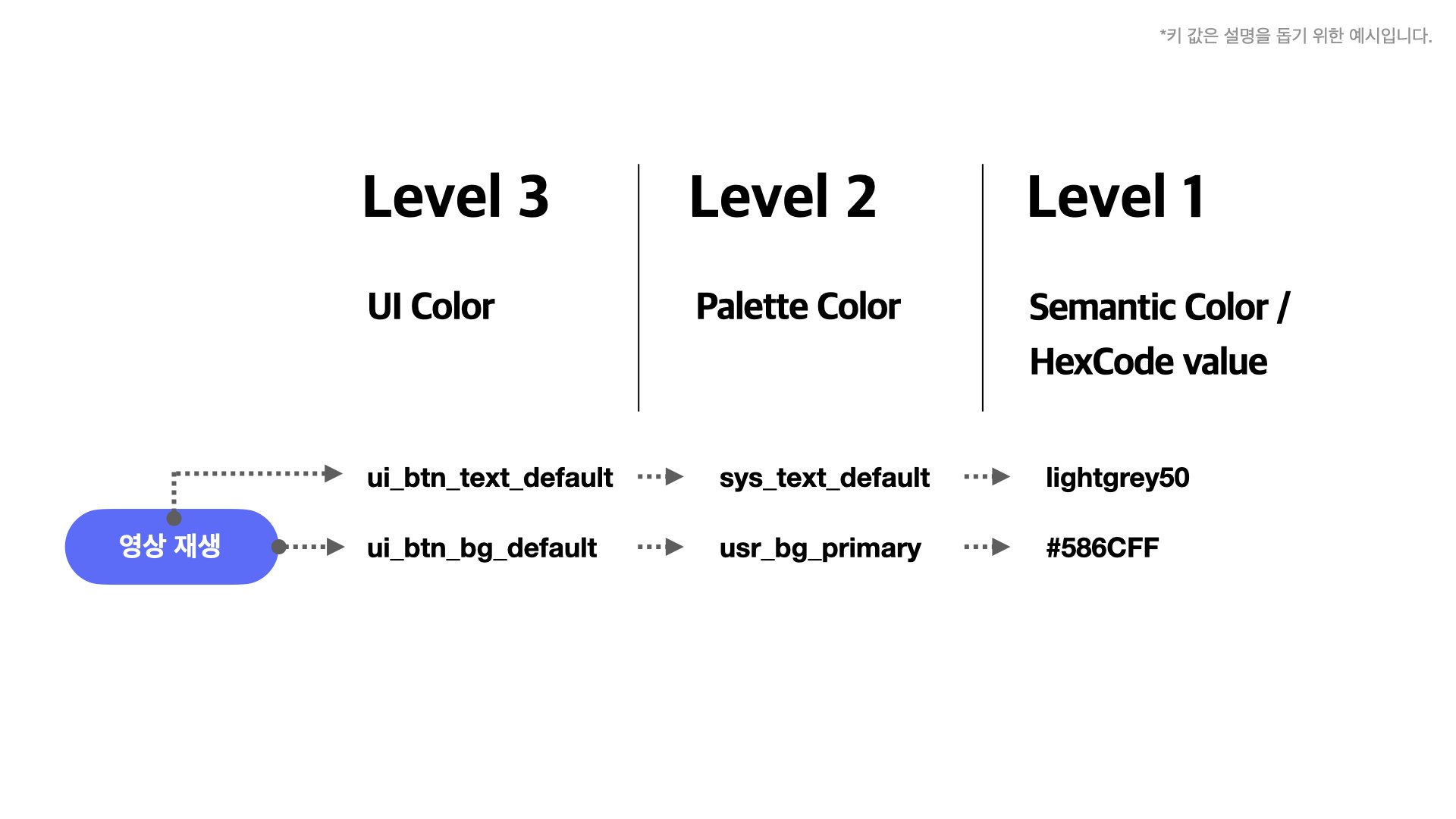
Color System의 구조

1단계 : Semantic Color
Semantic Color는 디자이너들이 사용하는 Color들을 코드값 대신 의미론적으로(Semantic) 정의한 것을 의미합니다. 예를 들어, publ에서 주로 사용하는 블루 색상을 #455EEF라 부르지 않고, blue500 이라고 부릅니다. 컬러명 뒤에 숫자는 명도 차이에 따라 분류된 것입니다.
또한 Semantic Color에는 Color 뿐만 아니라 Opacity도 정의할 수 있습니다. Color 값과 Opacity 값을 조합해 키 값을 부여하여 활용도를 높입니다.
이는 디자이너 간에 주로 사용하는 색상을 통일하기 위함이며, 디자이너 업계에서 전통적으로 사용해오던 Color System의 명칭 정의와 동일합니다. 개발 작업자가 Semantic Color를 굳이 이해할 필요는 없습니다.
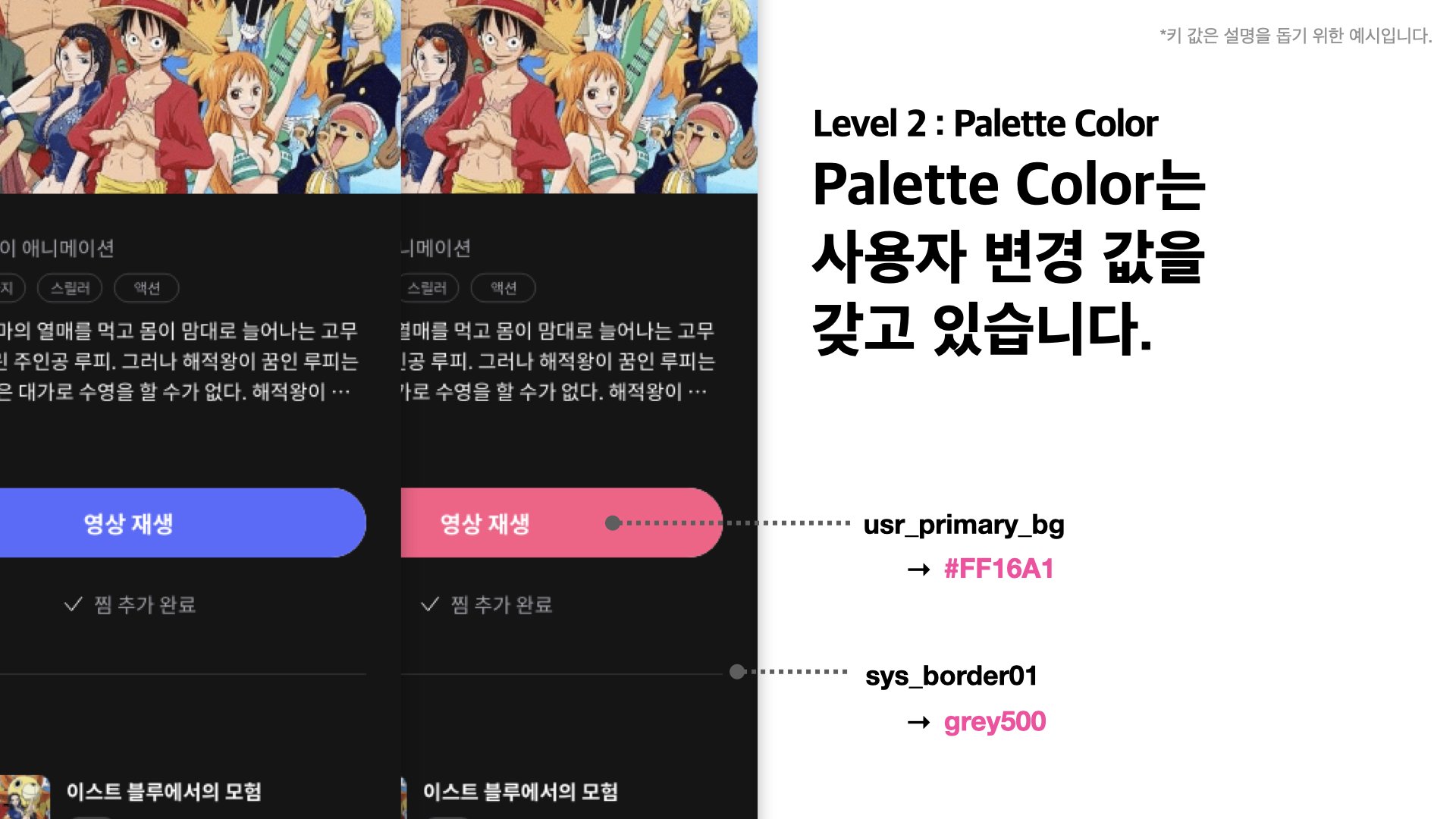
2단계 : Palette Color
Palette Color는 디자이너들이 의도에 따라, UI에서 공통적으로 사용하는 Color와 ColorKey 입니다. Palette Color는 크게 publ 팀이 지정한 System Color와 사용자가 변경할 수 있는 User Custom Color로 구분합니다.

종류 : System Color
System color는 publ 팀이 미리 지정해둔 Palette로, 셀러가 변경할 수 없는 영역의 컬러라는 의미입니다. sys_ prefix로 시작합니다.
종류 : User Custom Color
User custom color는 셀러가 변경할 수 있는 Color 영역입니다. usr_ prefix로 시작합니다.
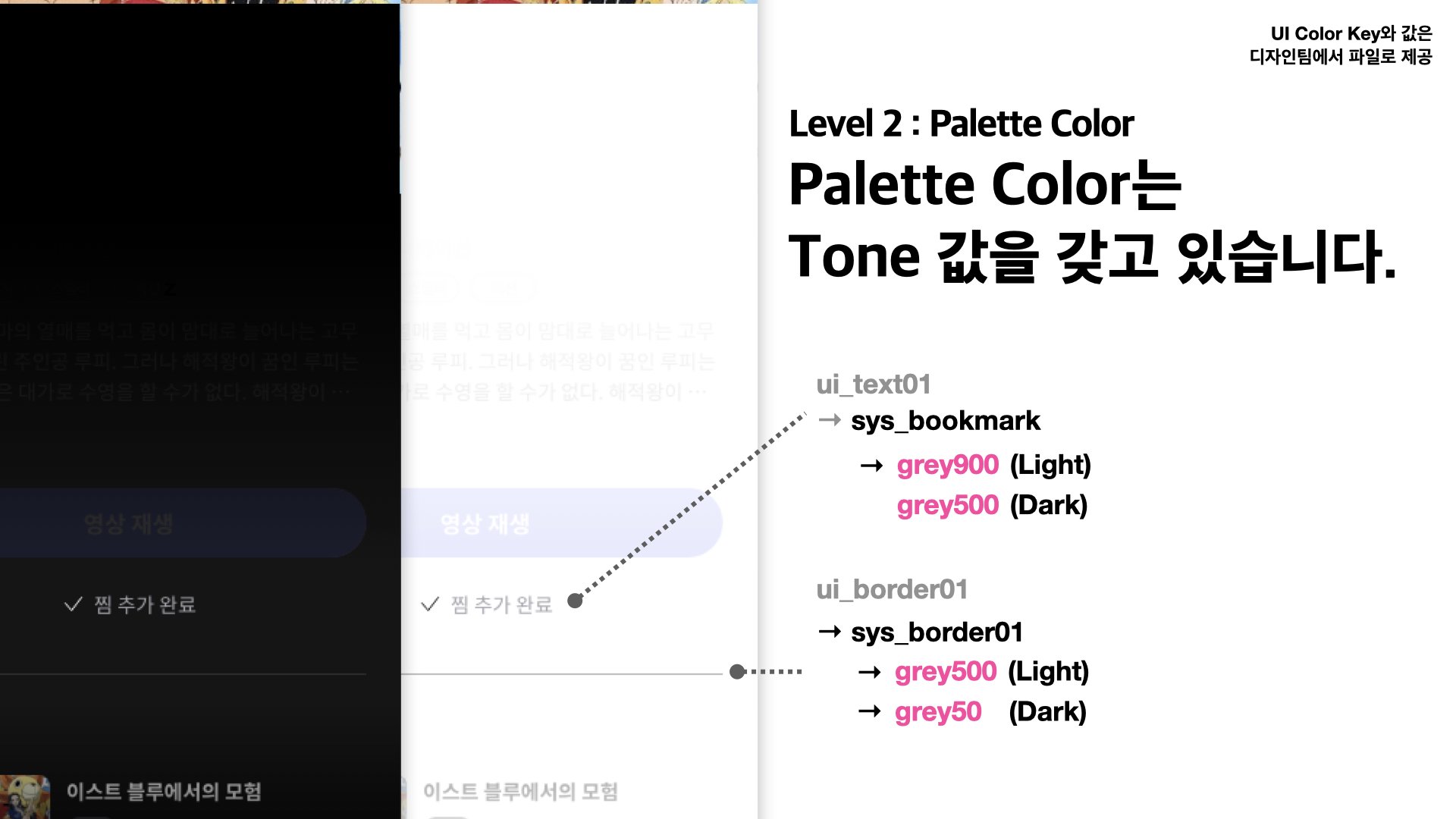
톤 : Light / Dark Tone
Palette ColorKey 수준에서는 Dark Tone값과 Light Tone 값을 반드시 쌍으로 갖고 있습니다.

요즘 유행하는 '다크 테마'같은 개념과 다릅니다!
우리 서비스에서 Light Tone과 Dark Tone은 셀러가 자신의 브랜드 이미지에 맞게
채널 분위기를 설정하는 것으로, OS 설정 수준에서 제공하는 라이트 테마, 다크 테마와 전혀 다릅니다.
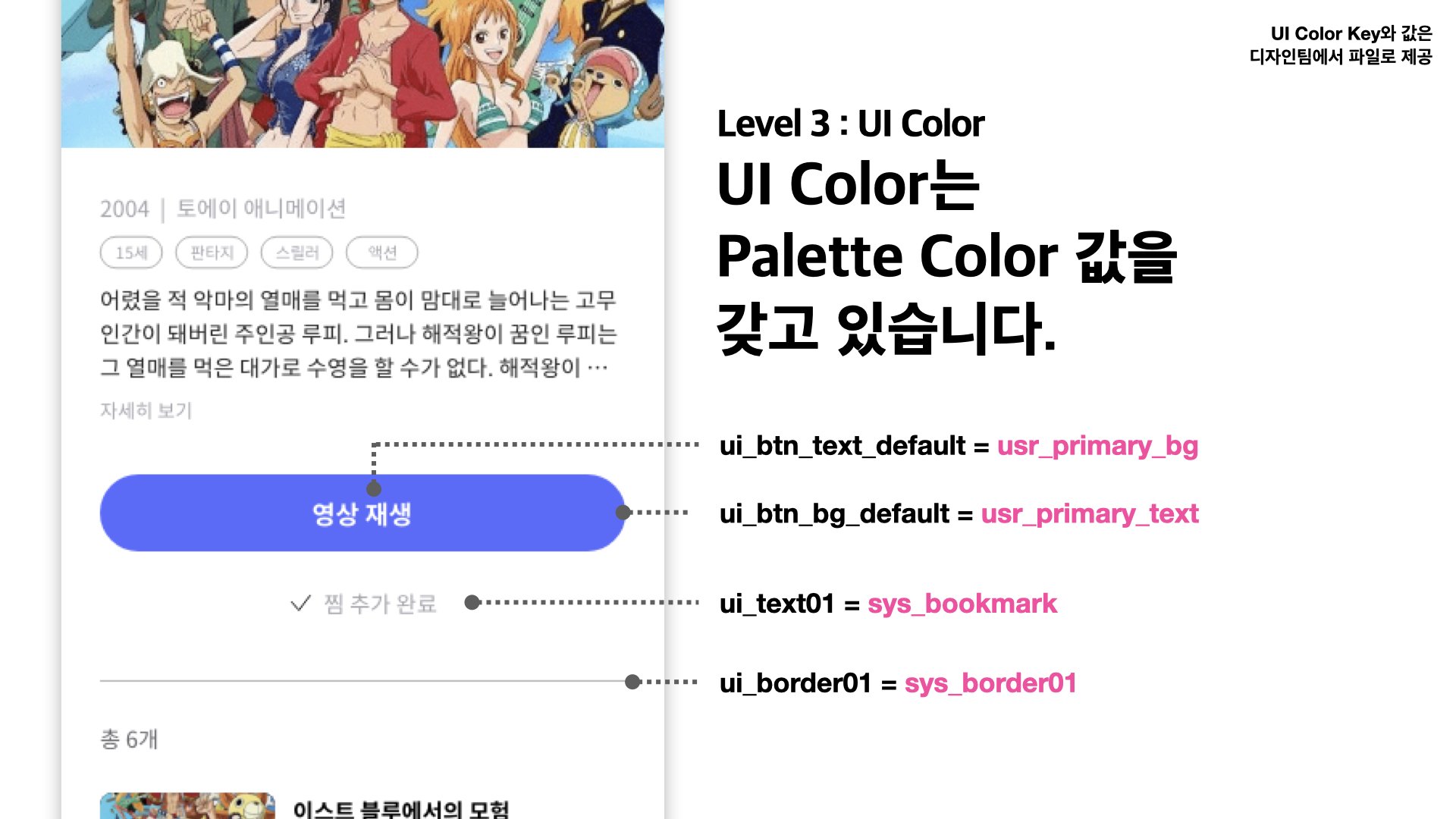
3단계 : UI ColorKey

UI ColorKey는 UI 요소에 직접 대응되는 Color와 ColorKey value로, GUI 요소 (Component나 Widget에) 직접 대응되는 Key Value입니다. UI ColorKey와 UI Color는 사람이 직접 식별할 필요가 없으며, ui_ prefix로 시작합니다.

Components 및 화면에 표시되는 모든 Color는 ColorKey로 관리되고, 디자이너는 커스텀 여부를 고려하여 System Color/Custom Color를 값으로 부여합니다. 따라서 HexCode를 직접 입력하는 것을 허용하지 않습니다.
Color / ColorKey 명명 규칙
Color Level에 맞는 keyword를 붙입니다.
3단계 레벨 : UI Color의 경우
ui_를 붙입니다.2단계 레벨 : Palette Color의 경우, Palette color 성격에 따라 값이 다릅니다.
Palette가 System Color(fixed color)인 경우 :
sys_를 붙입니다.Palette가 사용자가 변경할 수 있는 Custom Color인 경우 :
usr_를 붙입니다.
1단계 레벨 : semantic color는 아무런 prefix를 붙이지 않습니다.
예시입니다.
{
"ui_btn_08574":"ui color 레벨의 버튼 08574번 키 값",
"sys_font_01":"palette color 중 system color인 font 01 키 값",
"usr_font_01":"palette color 중 usr color인 font 01 키 값",
"grey500":"semantic color 키 값"
}ColorKey DataSet을 시스템에서 사용하는 방법
디자이너는 ColorKey Dictionary Sheet를 이용하여 컬러 값과 키 값을 관리합니다. 프론트 개발자는 제품을 패키지할 때, UI Color에 해당하는 값을 Dictionary Sheet에서 colors-ui.json으로 저장하여 앱 패키지에 기본값으로 포함합니다. 또한 Palette Color에 해당하는 값을 colors-palette.json으로 저장하여 기본 팔레트를 앱 패키지에 포함합니다.
colors-ui.json (프론트에 탑재되어 있는 UI Color 세트)
{
... UI Color
"ui_btn_default":"sys_font_01",
"ui_08573":"sys_font_02",
"ui_08574":"usr_font_01",
"ui_08575":"sys_bg_01",
...
}colors-palette.json (기본값 : 프론트에 탑재되어 있는 Palette Color 세트 - light )
{
... Palette Color - Light Tone
"sys_font_01":"grey500",
"sys_font_02":"grey700",
"sys_font_03":"blue500",
"sys_bg_01":"blue500",
... Palette Color 중 User(publ팀이 설정한 기본값으로 지정되어 있습니다.)
"usr_font_01":"grey500",
"usr_font_02":"grey700",
"usr_font_03":"blue500",
...
}colors-palette-dark.json (프론트에 탑재되어 있는 Palette Color 세트)
{
... Palette Color - Dark Tone
"sys_font_01":"grey50",
"sys_font_02":"grey70",
"sys_font_03":"blue50",
"sys_bg_01":"blue500",
... Palette Color 중 User(publ팀이 설정한 기본값으로 지정되어 있습니다.)
"usr_font_01":"grey500",
"usr_font_02":"grey700",
"usr_font_03":"blue500",
...
}colors-semantic.json (기본값 Semantic Color 세트)
{
... Semantic Color
"grey900":"#1e1e1e",
"grey500":"#68686b",
"grey400":"aaaab1",
...
}서버 개발자도 배포 시, 디자이너가 작성한 ColorKey Dictionary Sheet를 패키지에 넣습니다. 서버 개발자는 디자이너가 작업한 Sheet에서 colors-palette의 User Custom Color 부분을 관리하고 있습니다.
colors-palette-override.json (서버에 저장)
{
... Palette Color 중 User(publ팀이 설정한 기본값으로 지정되어 있습니다.)
"usr_font_01":"grey500",
"usr_font_02":"grey700",
"usr_font_03":"blue500",
...
}만약 셀러가 Tone을 바꾸거나, 커스텀 색상을 교체하는 등 Color Palette를 변경하게 되면,
서버는 셀러가 설정한 컬러만 전달하는 colors-palette-override.json을 전달하고, 프론트는 새 파일을 받아 colors-palette.json (또는 colors-palette-dark.json) 파일과 조합하여 화면을 표시합니다.
이러한 구조를 갖추면 셀러는 원하는대로 톤을 변경하고 색상을 바꿀 수 있으며, 프론트엔드 개발자는 ColorKey만 제대로 적용되어 있다면 색상과 상관없이 개발할 수 있습니다. 디자이너는 ColorKey의 Value를(색상을) 언제든지 변경할 수 있으며, 배포 직전에 확정한 ColorKey와 Value로 출시할 수 있습니다.
colors-palette는 항상 최신화된 값을 받지 않아도 됩니다.
셀러가 설정한 colors-palette는 천천히 적용되어도 괜찮도록 안내/고지 하려고 합니다. 따라서 Caching 되거나 프론트에서 늦게 받아도 됩니다. 기존 colors-palette 버전은 로컬에도 저장되어 있을 것이므로, 색을 표현하는데에는 문제가 없습니다.
ColorKey Dictionary (Google Sheets)
https://docs.google.com/spreadsheets/d/1Wj8Qq1lSDSM-RWJc8h8pSJ3DmNmZ_IGI8CfQRGTHPVI/edit#gid=0
프론트엔드 개발자가 Color에 대해서 해야할 일
UI 작업 시, WF에 기술되어 있는 UI Level의 ColorKey를 입력합니다.
Color Key Dictionary에서 프론트에 탑재되어야 할 최신 값을 패키지에 추가합니다. (String Key처럼)
ChannelCover 등에서 color-palette.json 파일을 내려받아, 로컬 스토리지에 저장
문서 작성 정보
소유자 / 관리자 | 김혜진 (컬러 값 관리), 박윤규 (체계 기획 관리) |
|---|---|
변경 이력 |
|
