Web - 1단 레이아웃 공통 규칙
1단 레이아웃 공통 규칙
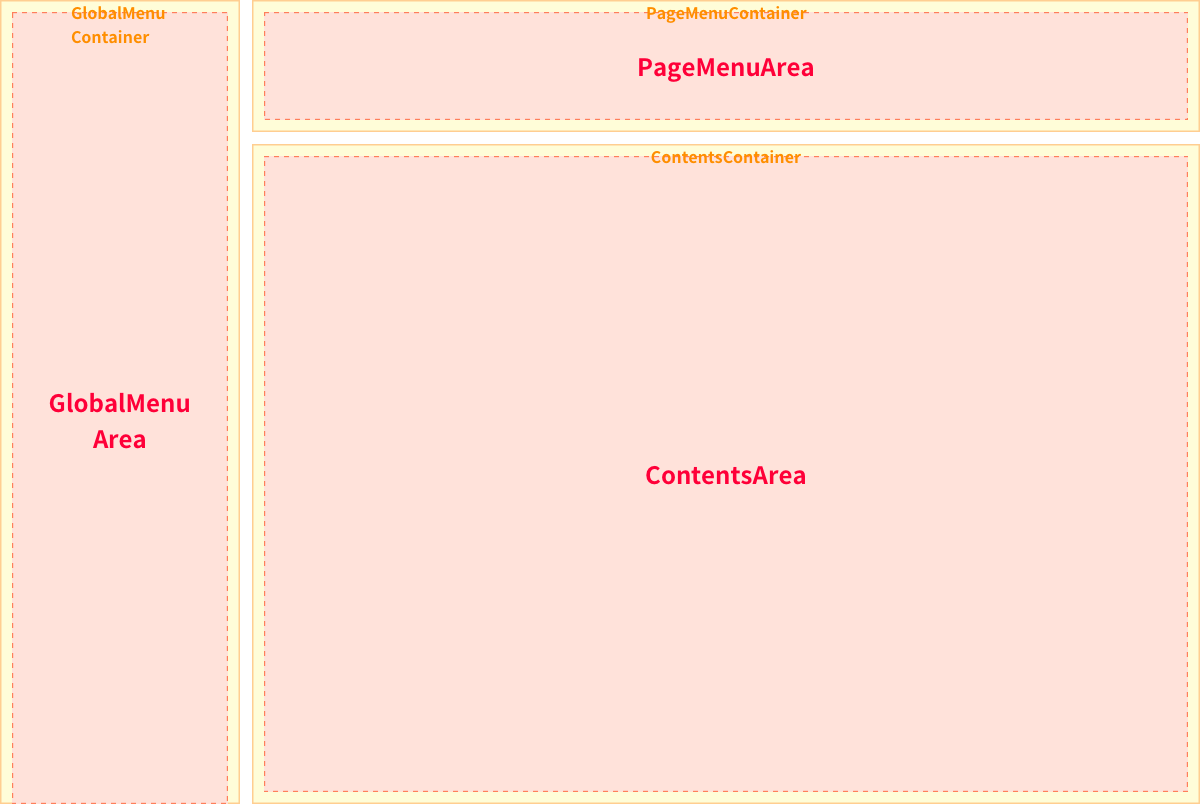
1단 레이아웃은 가장 기본이 되는 레이아웃입니다.
1단 레이아웃 내 유형 구별은 기획의도에 따라 ContentsContainer, Content Area 내 padding 값의 분류입니다.
(GlobalMenuContainer, PageMenuContainer는 공통 영역이므로 따로 기술하지 않음)
*컬러별 명칭


문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
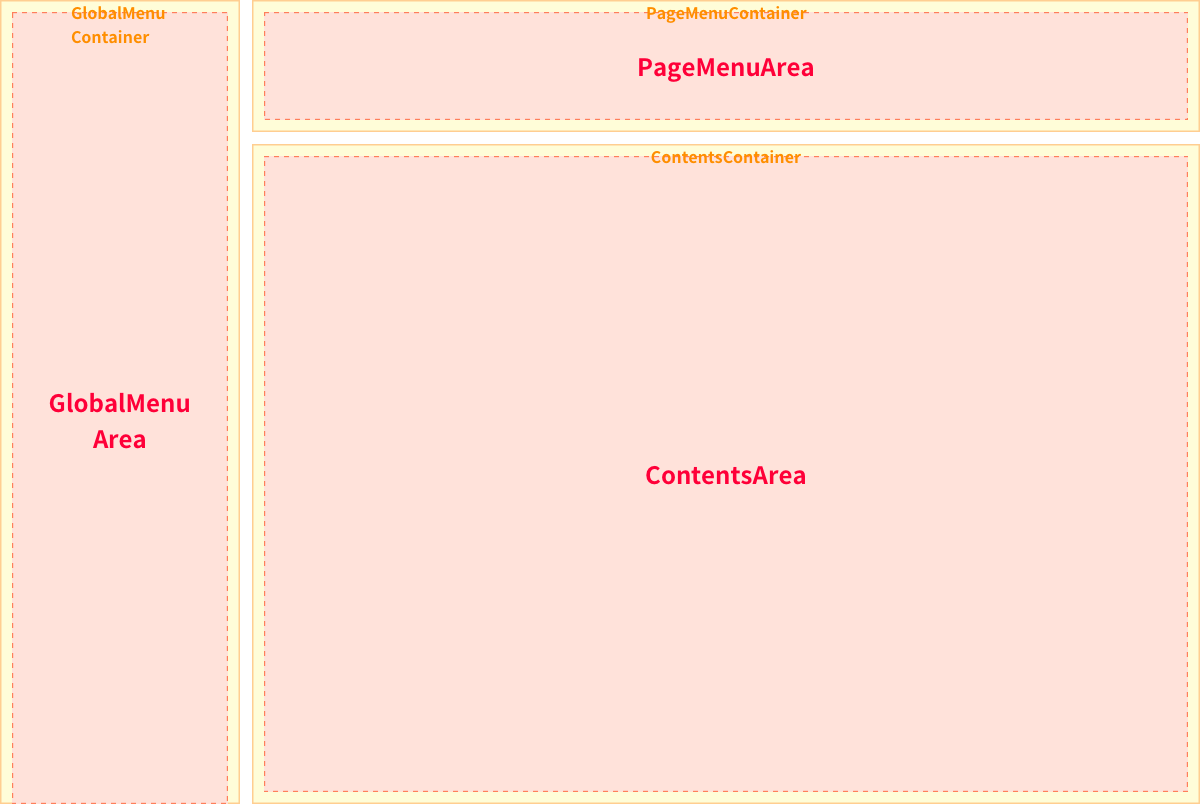
1단 레이아웃은 가장 기본이 되는 레이아웃입니다.
1단 레이아웃 내 유형 구별은 기획의도에 따라 ContentsContainer, Content Area 내 padding 값의 분류입니다.
(GlobalMenuContainer, PageMenuContainer는 공통 영역이므로 따로 기술하지 않음)
*컬러별 명칭


소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|