Web - 텍스트 사용 규칙
텍스트 사용 규칙
텍스트는 이용자에게 정보를 정확하게 전달할 수 있는 가장 중요한 요소입니다. 따라서 타이포그래피 원칙은 서비스에서 정보의 가독성을 높이고, 직관적으로 이해할 수 있도록 돕습니다.
서체
아래의 표준 시스템 폰트를 사용합니다.
{"Pretendard JP", -apple-system, BlinkMacSystemFont, "Basier Square",
"Noto Sans KR", "Segoe UI", "Apple SD Gothic Neo", Roboto,
"Helvetica Neue", Arial, sans-serif}
*제품에서는 Pretendard JP 폰트를 임베딩하여 사용합니다.
텍스트 구분
구분 | Desktop Web 크기(px) | Mobile Web 크기(px) | 굵기 | 행간 |
|---|---|---|---|---|
Display Heading | 40 | 32 | Bold | 1.5em |
Wizard Page Title | 40 | 40 | Bold | 1.2em |
Heading | 24 | 24 | Bold, Regular | 1.5em |
Lead Paragraph | 20 | 20 | Bold, Regular | 1.5em |
Subtitle | 18 | 18 | Bold, Regular | 1.5em |
Body1 | 18 | 18 | Bold, Regular | 1.5em |
Body2 | 16 | 16 | Bold, Regular | 1.5em |
Caption1 | 14 | 14 | Bold, Regular | 1.5em |
Caption2 | 12 | 12 | Bold, Regular | 1.5em |
Form1 | 16 | 16 | Bold, Regular | 1.6em |
Form2 | 14 | 14 | Bold, Regular | 1.6em |
Blog1 | 16 | 16 | Bold, Regular | 1.6em |
singleLine *반드시 한 줄로만 사용되는 위젯 | - | - | - | 1em |
굵기
타이틀, 텍스트링크 등 강조가 필요한 부분에 Bold를 사용하고 그 외의 경우에는 Regular를 사용합니다.
Regular = 500, Bold = 700
행간
폰트 크기에 비례한 1.5em~1.6em 값을 사용합니다.
버튼과 같이 한 줄만 사용하는 경우엔 행간을 적용하지 않습니다.
자간
모든 폰트 크기에 동일하게 -0.03em 값을 적용합니다.
컬러
일반적으로 Grey Color를 사용합니다.
태그, 캡션, 오류 등 강조가 되어야 할 경우 부분적으로 Main Color 또는 Accent Color를 사용합니다.
(초안) 텍스트 사용 원칙
구분 | Desktop | Mobile | ||
|---|---|---|---|---|
Display Heading | 40 > 44 | 화면 상 위계가 매우 높거나 비주얼 상 크게 돋보여야 할 때 부분적으로 사용할 수 있습니다. 또한 레이아웃의 WF 유형의 페이지 타이틀로 사용할 수 있습니다. 이때, 해당 스타일은 바로 사용하지 않고 Hero Component를 적용합니다. | 32 > 36 | - |
Lead Paragraph | 20 > 24 | Display Heading 하위 설명 문구로 주로 사용합니다. | 20 > 24 | - |
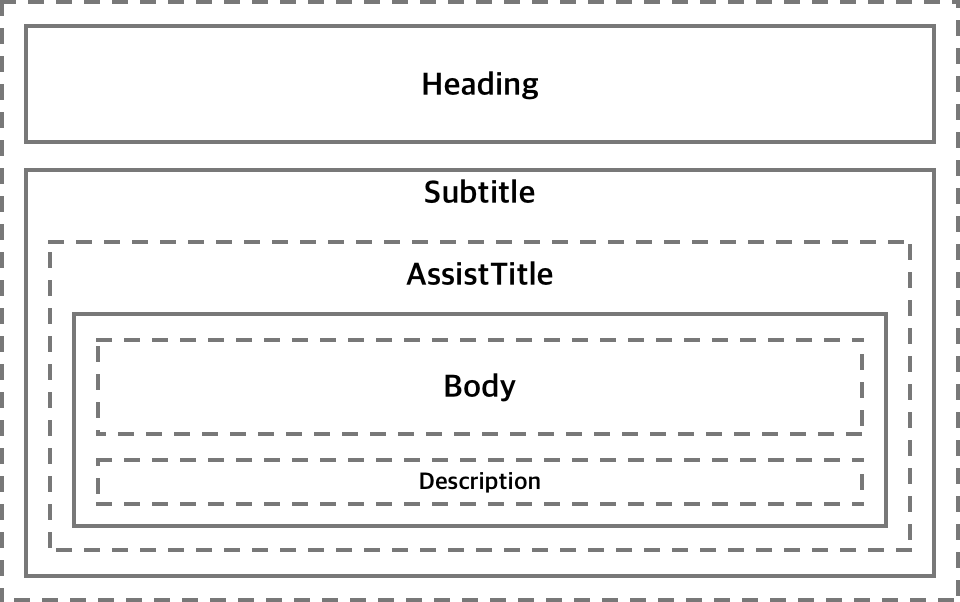
Heading | 24 > 28 | 페이지 타이틀에 주로 사용합니다. | 24 > 28 | 화면 타이틀에 주로 사용합니다. |
Subtitle | 18 > 22 | 섹션 타이틀에 주로 사용합니다.
| 18 > 22 | 섹션 타이틀에 주로 사용합니다.
|
AssistTitle | 18 | 섹션 내 요소 그룹의 타이틀에 주로 사용합니다.
| 18 | 섹션 내 요소 그룹의 타이틀에 주로 사용합니다.
|
Body1 | 18 | 콘텐츠 본문에 주로 사용합니다. | 18 | 콘텐츠 본문에 주로 사용합니다. |
Body2 | 16 | 콘텐츠 본문에 주로 사용합니다. 그 중 목록 화면에서의 본문 내용을 보여주고 싶을 때 주로 사용합니다. (body2 사용 용례 좀 더 고민) | 16 | 콘텐츠 본문에 주로 사용합니다. 그 중 목록 화면에서의 본문 내용을 보여주고 싶을 때 주로 사용합니다. (body2 사용 용례 좀 더 고민) |
Description1 | 14?? | 설명이 필요할 때 주로 사용합니다. (보조 설명 문구) | 14?? | 설명이 필요할 때 주로 사용합니다. (보조 설명 문구) |
Caption1 | 14 | 정보성 문구를 제공하되 눈에 띄지 않아도 될 때 주로 사용합니다. (특수한 경우가 아니라면 사용하지 않는 것을 권장합니다.) | 14 | 정보성 문구를 제공하되 눈에 띄지 않아도 될 때 주로 사용합니다. (특수한 경우가 아니라면 사용하지 않는 것을 권장합니다.) |
Caption2 | 12 | 컴포넌트 수준에서 사용됨 (유효성 검증 문구) | 12 | 컴포넌트 수준에서 사용됨 (유효성 검증 문구) |
Form1 | 16 > 18 | 글 작성용 TextField인 BlogTextField에 사용합니다. 화면 기획할 때 사용하지 말 것 | 16 > 18 | 글 작성용 TextField인 BlogTextField에 사용합니다. 화면 기획할 때 사용하지 말 것 |
Form2 | 14 > 16 | Textfield, EditApplyTextField, Select, Dropdown, ContextMenu에 사용합니다. 화면 기획할 때 사용하지 말 것 | 14 > 16 | Textfield, EditApplyTextField, Select, Dropdown, ContextMenu에 사용합니다. 화면 기획할 때 사용하지 말 것 |
Blog1 | 16 > 18 | 게시글 본문에 사용합니다. (현재 타임라인만) → ??? 화면 기획할 때 사용하지 말 것 | 16 > 18 | 게시글 본문에 사용합니다. (현재 타임라인만) → ??? 화면 기획할 때 사용하지 말 것 |

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
