Web - 유형 공통 원칙
공통 원칙
top, left, right의 Spacing에 대한 값은 부모가 결정하는 것이 아니라 자식이 디자인 컴포넌트 수준에서 결정하게 됩니다.
따라서 Contents Layout 유형 내에서 top, left, right의 spacing 값은 0px로 통일합니다.
(PDS 컴포넌트 내에 해당 여백 값을 기입할 것이므로, 개발 측에선 이에 대해 크게 신경쓰지 않으셔도 됩니다.)
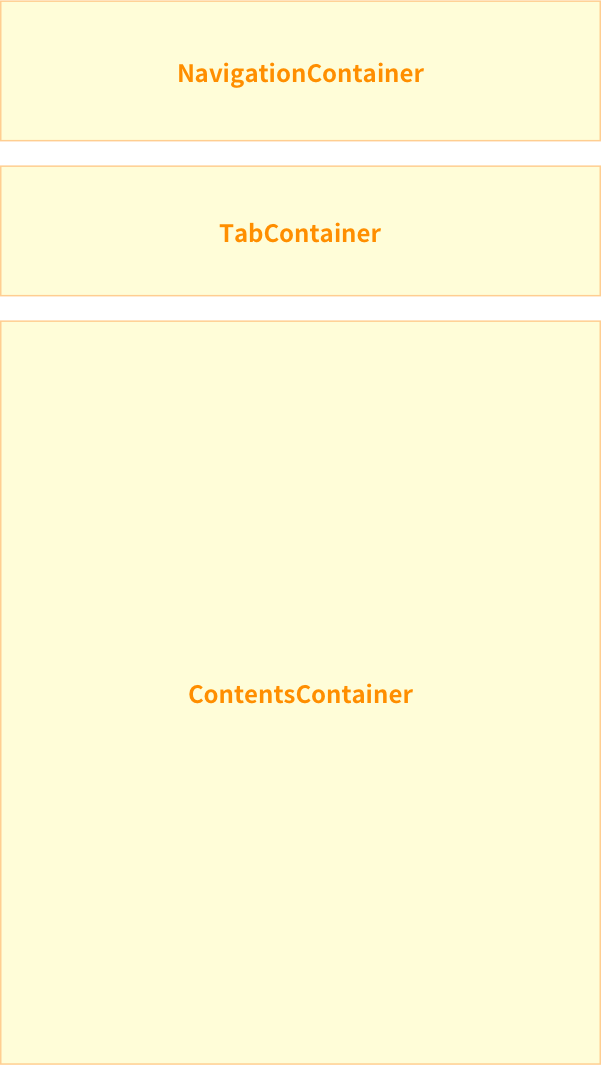
NavigationContainer
내비게이션은 전역 내비게이션의 역할을 하며, 내비게이션에서의 조작으로 페이지 헤더 및 콘텐츠가 갱신됩니다.
NavigationContainer의 높이 56px
내비게이션 유형 참고
TabContainer
Tab 메뉴끼리 관련이 있고 동일한 계층 수준이어야 합니다. (각 Tab의 내용은 상호 배타적이어야 함, 같은 맥락 안에서 다른 내용 보여줌)
사용자에게 현재 위치를 분명하게 보여줍니다.
TabContainer의 높이 48px
Tab 메뉴 개수는 3개까지 허용하고, 반드시 분할 형태여야 합니다. (스크롤 형태는 사용되지 않습니다.)
동일한 계층 내 화면 이동 수준의 큰 이동입니다.
Contents 수준에서 수평 스크롤 형태의 tab이 있을 수 있습니다. (예를 들면, 라벨과 같은)
스크롤 형태의 tab은 Tab Container가 아닌 Contents Container 내에 속한 것입니다.
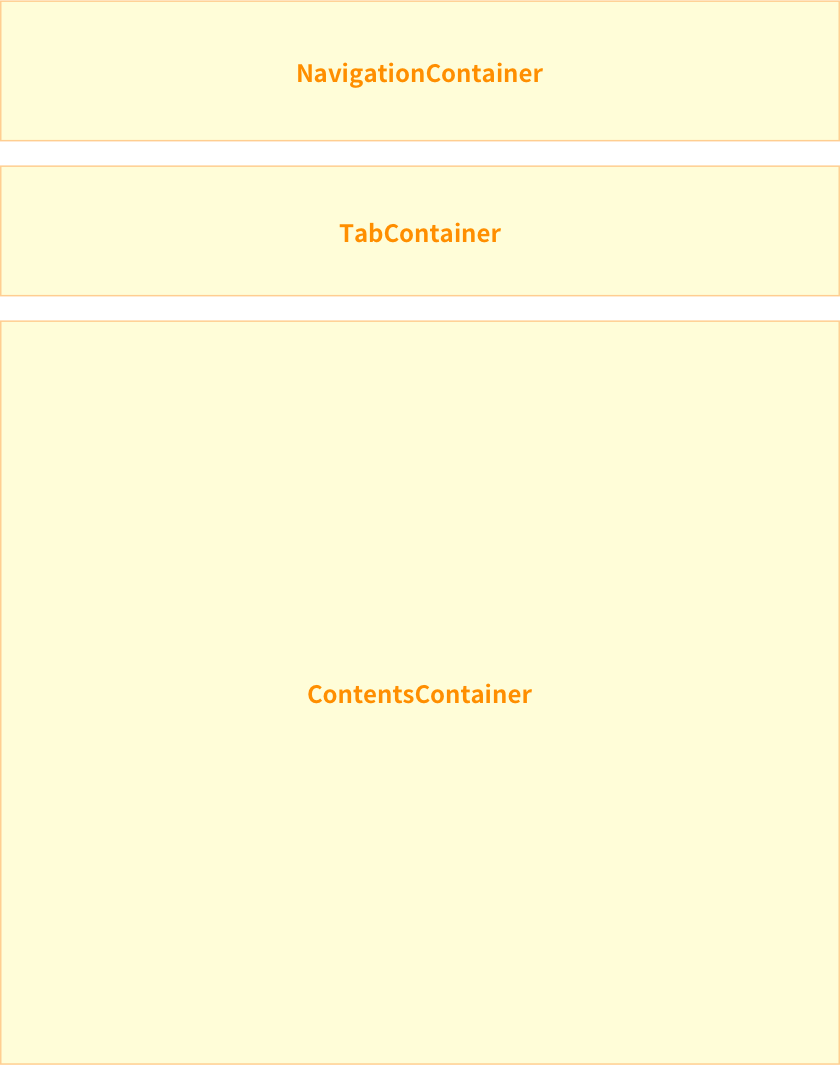
화면 확장 시, NavigationContainer, TabContainer, ContentsContainer도 함께 늘어납니다.
~767px 일 때 기준 360px, 768-1199px 일 때 기준 768px을 가집니다.
768px까지 보장하는 디자인, 768px이상은 보장하지 않는 디자인입니다.
이용자별 디바이스 전략 참고
기본

확장

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
