Web - AdminListItem (Deprecated in 2.2)
Deprecated in 2.2
Added in 1.3
Definition
정의 | AdminListItem |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
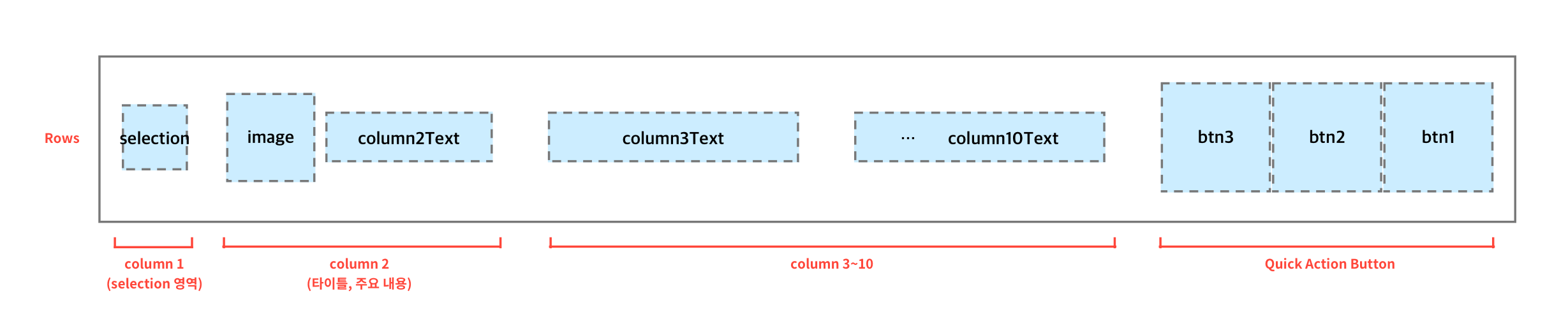
AdminList에만 적용할 수 있는 리스트 아이템입니다. 정보들을 나열하여 한 눈에 비교가 필요할 때 사용합니다.
column이 10개까지 존재하지만 기획상에서 10개 모두 사용하는 것을 피해야합니다.
보통 5~6개 column을 사용하는 것이 적절합니다.
Things to Note
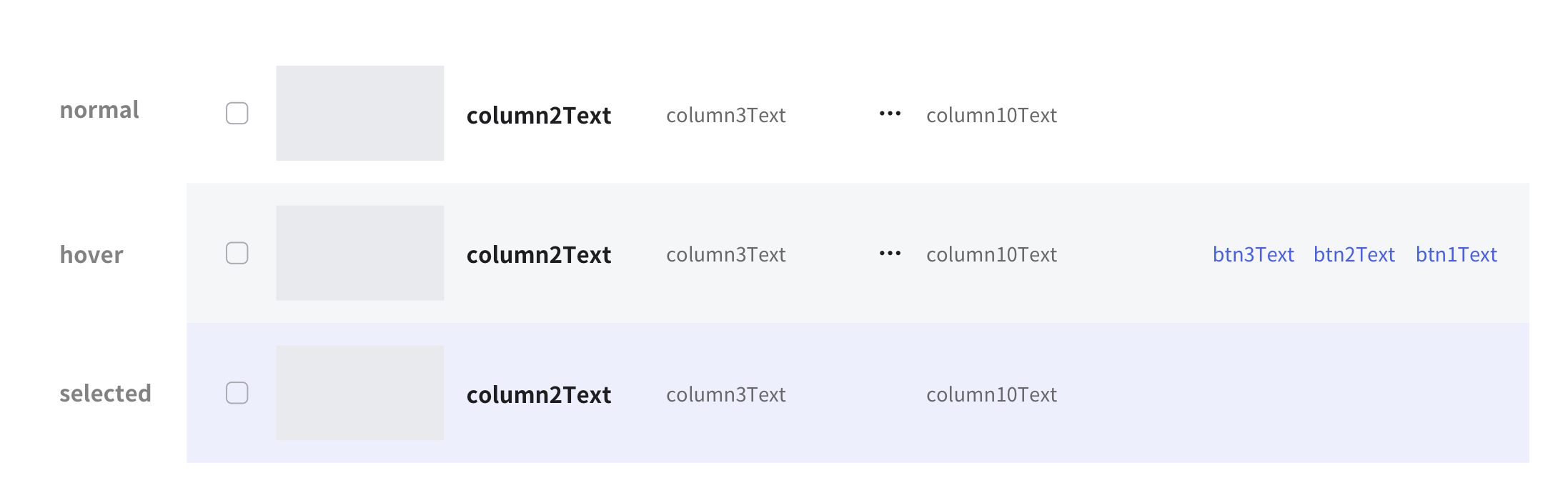
normal(기본 상태), hover(마우스 호버시), selected(선택 시) 3가지 상태가 있으며 기본적으로 selected는 클릭 시 보여지는 상태입니다.
이때 selectedState가 basic은 다시 selected 상태가 해제되지만(다른 곳을 클릭 시),
maintain일 때는 선택된 상태가 계속 유지됩니다. (VOD+ C00002SlideBannerElements 화면과 같은 경우)

구성

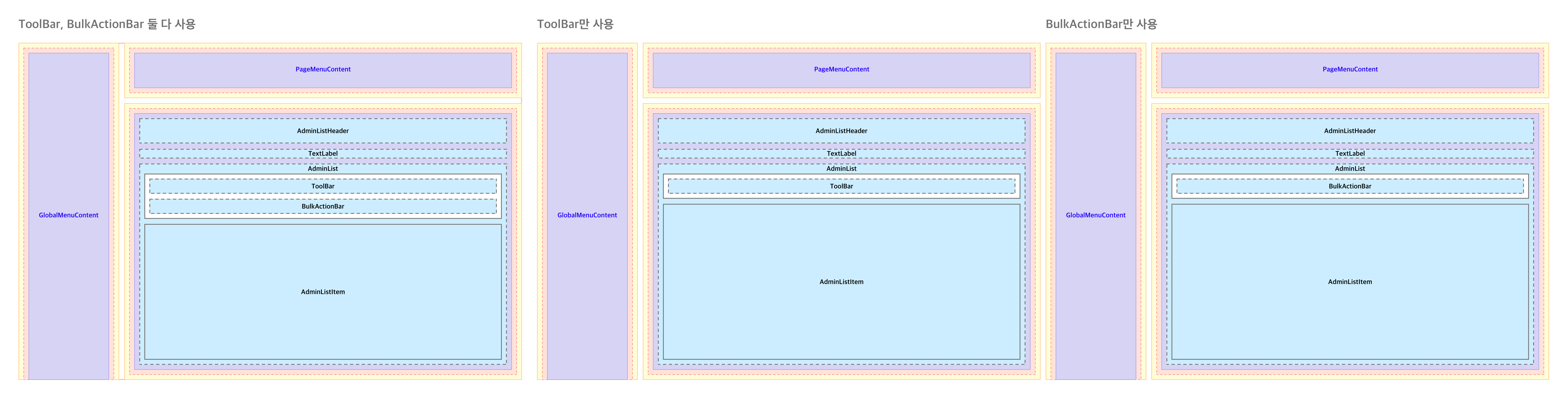
기획서 WF 작성 방법 참고
ToolBar와 BulkActionBar는 동시에 존재할 수 없으나(BulkActionBar가 나오면 ToolBar는 숨김처리됨) WF상 기입은 함께 해야 합니다.
ToolBar 또는 BulkActionBar 둘 중 하나만 존재해도 흰색 박스를 표현해야 합니다.

Spec
Guide

Size, Property
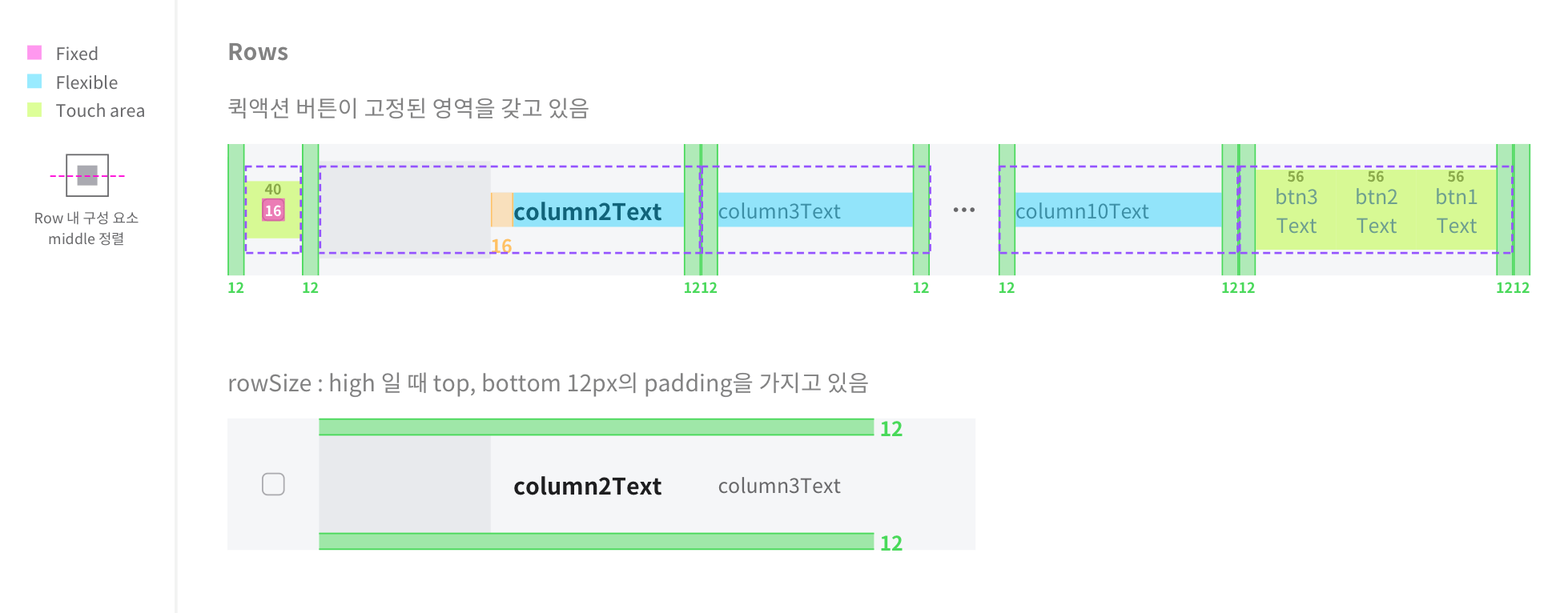
Rows
구성 | 내용 |
size(height) |
상하단 Padding을 포함한 값입니다. |
image 영역 | 이미지 형태가 circular일 때 사이즈 64px |
selection 영역 (column 1) |
|
column text |
|
columnTextStyleTheme
| |
padding | padding-bottom : 88px;
|
Column
column이 사용되지 않으면, 숨김처리 됩니다.
구성 | 내용 |
width |
|
Quick Action (우측 버튼)
구성 | 내용 |
보여지는 형태 | fix (항상 고정된 영역을 가짐) hover (버튼의 영역을 고정하기 어려운 좁은 영역에서 사용할 때 위로 띄움)
|
touch area | 56x56 |
text | TextLabel 참고
|
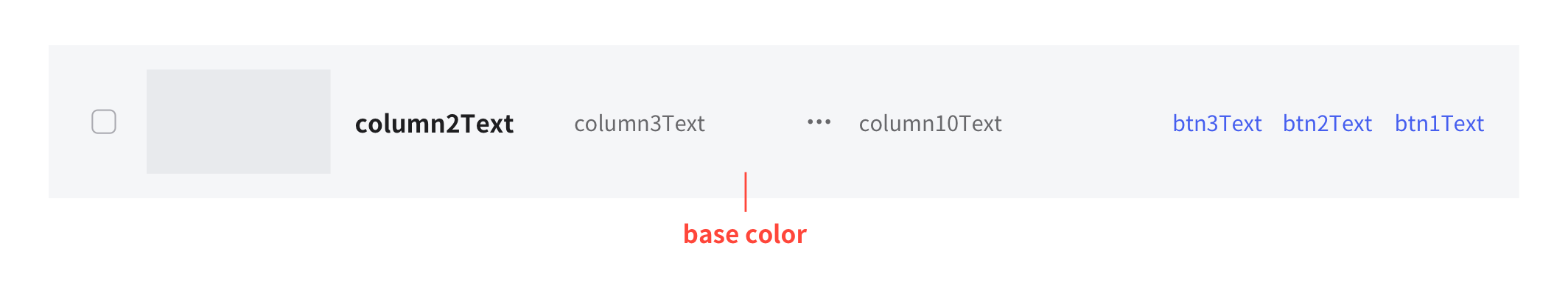
Color 구성

Color Key
Rows
구성 | 내용 |
selection 영역 (column 1) | IconButton 참고
|
column text | TextLabel 참고
|
columnTextStyleTheme
| |
base |
|
Quick Action (우측 버튼)
구성 | 내용 |
text | TextLabel
|
base | quickActionBtnType
|
Properties
rowSize
Added in 1.3
행의 높이 사이즈를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| column2 영역에 이미지가 있을 수도 없을 수도 있지만, |
| column2 영역에 이미지가 있는 일반적인 경우에 사용합니다. |
| column2 영역에 이미지가 없고 간단한 정보를 보여주는 경우에 사용합니다. |
selectionMode
Added in 1.3
좌측 선택 영역의 사용 여부를 결정합니다.
*AdminList의 selectionMode를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| selection 영역(column 1)이 표시되지 않습니다. |
|
Deprecated in 1.3
|
|
Added in 1.3 아이템을 클릭 했을 시 선택된 아이템의 background-color만 줍니다. |
|
Added in 1.3 여러 개의 아이템을 선택할 수 있습니다. 체크박스를 사용합니다. |
column2Type
Added in 1.3
column2의 게시글 표시 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 이미지와 텍스트가 같이 표시됩니다. |
| 텍스트만 표시합니다. |
imageSrc
Added in 1.3
게시글에 사용할 이미지 또는 썸네일을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
imageShapeType
Added in 1.3
이미지의 외관 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 모서리가 둥근 직사각형 형태입니다. |
| 원형 형태입니다. |
| 직사각형 형태입니다. |
imageScaleType
Added in 1.6
이미지를 채우는 방법을 결정합니다.
(사진이 영역을 꽉 채우지 못할때는 회색 배경이 채워집니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 원본 그대로 표시하며, 아무런 조치도 취하지 않음 |
| object-fit의 fill (fitXY) |
| object-fit의 contain (center) |
| object-fit의 cover (centerCrop) |
imageRadius
Added in 1.3
이미지의 모서리 값을 결정합니다.
*shapeType : round일 때만 적용
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 모서리 radius 8px |
| 모서리 radius 16px |
| 모서리 radius 24px |
imageRatio
Added in 1.3
이미지의 비율을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 16:9 비율 |
| 4:3 비율 |
| 1:1 비율 |
column2Text
Added in 1.3
게시글의 제목 또는 주요 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column3Text
Added in 1.3
column3의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column3TextWidth
Added in 1.3
column3의 너비를 결정합니다.
*AdminList의 column3Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column3TextStyleTheme
Added in 1.3
column3 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column4Text
Added in 1.3
column4의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column4TextWidth
Added in 1.3
column4의 너비를 결정합니다.
*AdminList의 column4Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column4TextStyleTheme
Added in 1.3
column4 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column5Text
Added in 1.3
column5의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column5TextWidth
Added in 1.3
column5의 너비를 결정합니다.
*AdminList의 column5Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column5TextStyleTheme
Added in 1.3
column5 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column6Text
Added in 1.3
column6의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column6TextWidth
Added in 1.3
column6의 너비를 결정합니다.
*AdminList의 column6Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column6TextStyleTheme
Added in 1.3
column6 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column7Text
Added in 1.3
column7의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column7TextWidth
Added in 1.3
column7의 너비를 결정합니다.
*AdminList의 column7Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column7TextStyleTheme
Added in 1.3
column7 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column8Text
Added in 1.3
column8의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column8TextWidth
Added in 1.3
column8의 너비를 결정합니다.
*AdminList의 column8Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column8TextStyleTheme
Added in 1.3
column8 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column9Text
Added in 1.3
column9의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column9TextWidth
Added in 1.3
column9의 너비를 결정합니다.
*AdminList의 column9Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column9TextStyleTheme
Added in 1.3
column9 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
column10Text
Added in 1.3
column10의 내용을 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
column10TextWidth
Added in 1.3
column10의 너비를 결정합니다.
*AdminList의 column10Width를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 56px |
| 80px |
| 144px |
column10TextStyleTheme
Added in 1.3
column10 텍스트의 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 활성화 상태 (녹색+bold) |
|
Added in 1.5 (blue + bold) |
| 비활성화 상태 (비활성화 색+bold) |
| 빨간색+bold |
|
Added in 1.6 주황색+bold |
quickActionBtnMode
Added in 1.3
우측 퀵 액션 버튼의 사용 개수를 결정합니다.
*AdminList의 quickActionBtnMode를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 버튼이 표시되지 않습니다. (퀵 액션 버튼이 없습니다.) |
| 1개 |
| 2개 |
| 3개 |
quickActionBtn1Text
Added in 1.3
퀵 액션 버튼에서 우측 기준 1번 버튼의 텍스트입니다.
*AdminList의 quickActionBtn1Text를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
quickActionBtn2Text
Added in 1.3
퀵 액션 버튼에서 우측 기준 2번 버튼의 텍스트입니다.
*AdminList의 quickActionBtn2Text를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
quickActionBtn3Text
Added in 1.3
퀵 액션 버튼에서 우측 기준 3번 버튼의 텍스트입니다.
*AdminList의 quickActionBtn3Text를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
quickActionBtnType
Added in 1.4
우측 액션 버튼의 형태를 결정합니다.
*AdminList의 quickActionBtnType를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 우측 액션 버튼이 고정 영역을 가지고 있습니다. |
| 우측 액션 버튼을 리스트 아이템 위에 띄웁니다. |
quickActionBtn1State
Added in 1.3
우측 퀵 액션 버튼에서 우측 기준 1번 버튼의 상태를 결정합니다.
*AdminList의 quickActionBtn1State를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 비활성화 상태 |
quickActionBtn2State
Added in 1.3
우측 퀵 액션 버튼에서 우측 기준 2번 버튼의 상태를 결정합니다.
*AdminList의 quickActionBtn2State를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 비활성화 상태 |
quickActionBtn3State
Added in 1.3
우측 퀵 액션 버튼에서 우측 기준 3번 버튼의 상태를 결정합니다.
*AdminList의 quickActionBtn3State를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 |
| 비활성화 상태 |
selectedState
Added in 1.3
선택 상태를 유지할 것인지에 대한 결정을 합니다.
*'maintain'일 경우 AdminList의 maintainIds 프롭을 사용합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 선택 후 어떤 다른 액션을 취하면 선택된 상태가 해제됩니다. (일반적인 형태) |
| 선택된 상태를 유지합니다. |
id*
Added in 1.4
체크박스 선택시 요소 구분을 위한 값입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
flexibleHideInfoMode
Added in 1.9
일정 너비 이하가 되면 특정 정보들이 숨겨지도록 처리할지에 대한 여부를 결정합니다.
*AdminList의 flexibleHideInfoMode를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 모든 화면 사이즈에서 모든 정보가 보여집니다. |
| 1400px기준으로, 전체 화면 사이즈가 해당 너비 이하가 되면 column3부터 column10까지가 숨겨집니다. |
onClickQuickActionBtn1
Added in 1.4
QuickActionBtn1이 클릭이 된 시점에 이벤트를 부여합니다.
*AdminList의 onClickQuickActionBtn1를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickQuickActionBtn2
Added in 1.4
QuickActionBtn2이 클릭이 된 시점에 이벤트를 부여합니다.
*AdminList의 onClickQuickActionBtn2를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickQuickActionBtn3
Added in 1.4
QuickActionBtn3이 클릭이 된 시점에 이벤트를 부여합니다.
*AdminList의 onClickQuickActionBtn3를 대신 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickItem
Added in 1.4
*AdminList의 onSelect prop과 연결되어있는 개발상 prop입니다. 직접적으로 사용하는 경우는 없습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
