Web - AdminListModal (DesktopBasicModal을 사용하는 것으로 결정)
Deprecated in 1.4
Added in 1.3
모달의 내용은 개별 기획자가 와이어프레임을 만드는 것이 원칙입니다.
모달이 지켜야 할 기본적인 생성 규칙, 요소를 설명합니다.
Definition
정의 | AdminListModal |
최적화 대상 | Desktop |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 |
Principle
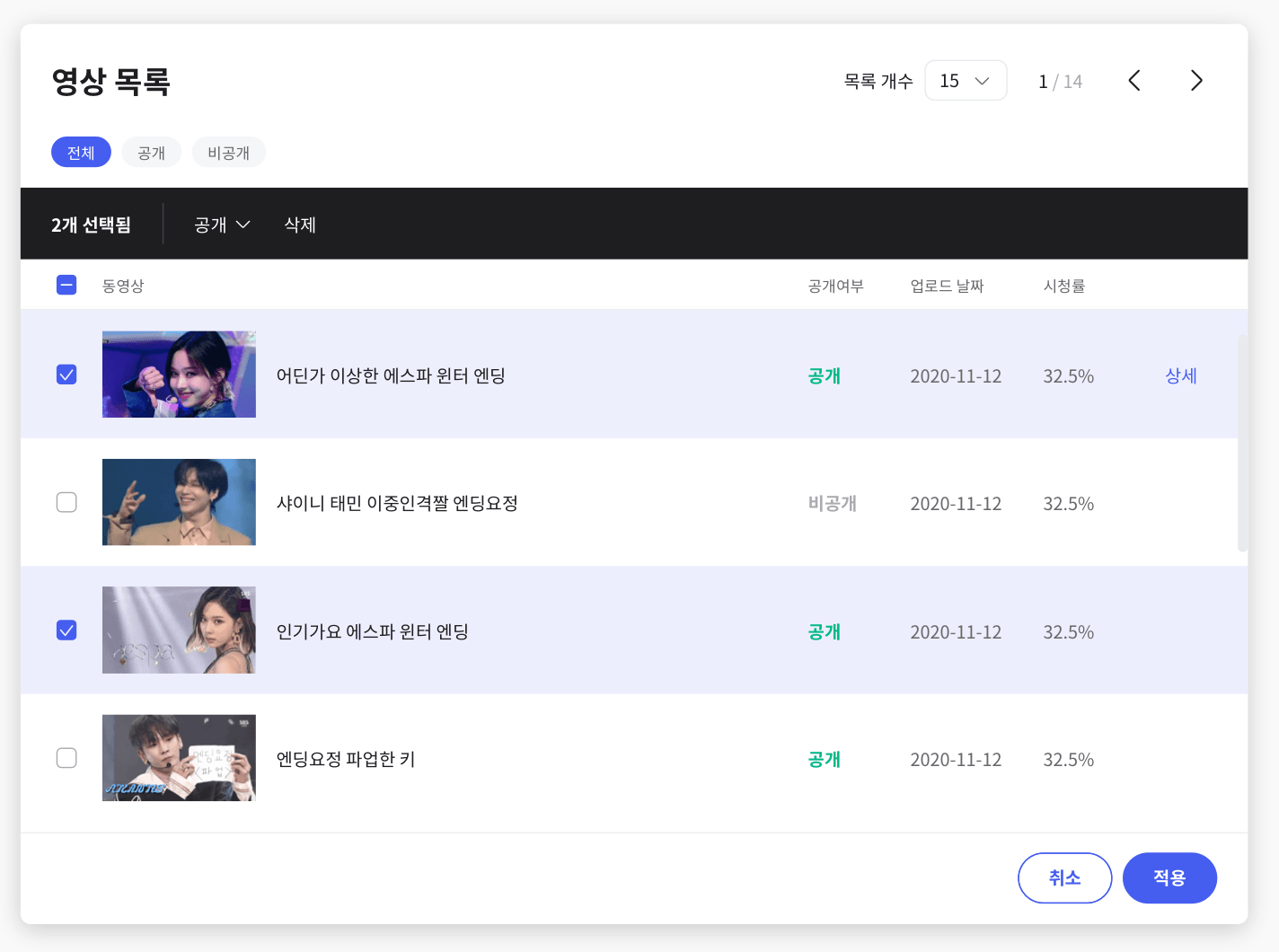
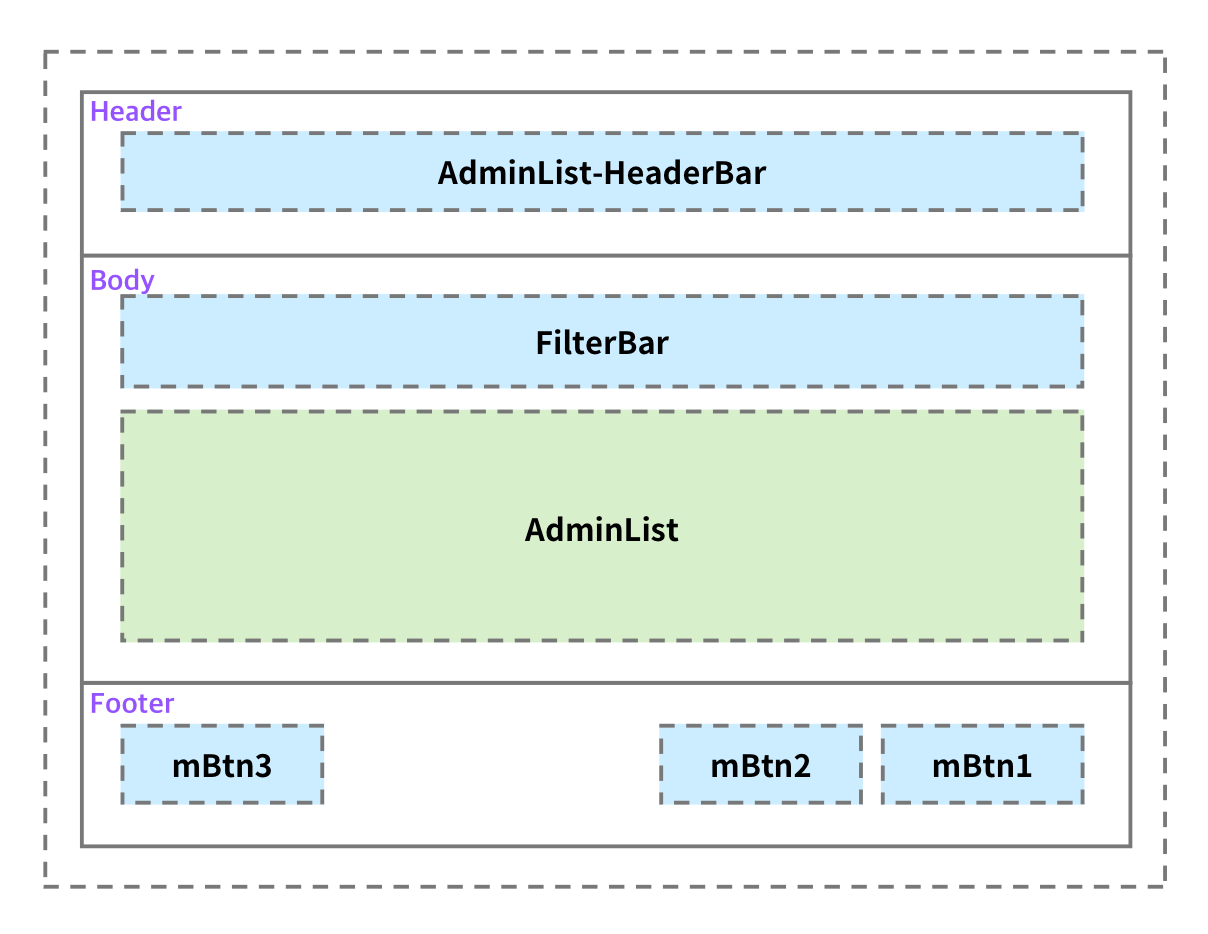
AdminList가 들어가는 형태의 모달입니다.
Modal는 Shadow를 가지고 있으며, Modal Layer에 포함되는 요소이기 때문에 elevation-4로 설정합니다.
(Elevations and Shadows 문서 참고)

구성

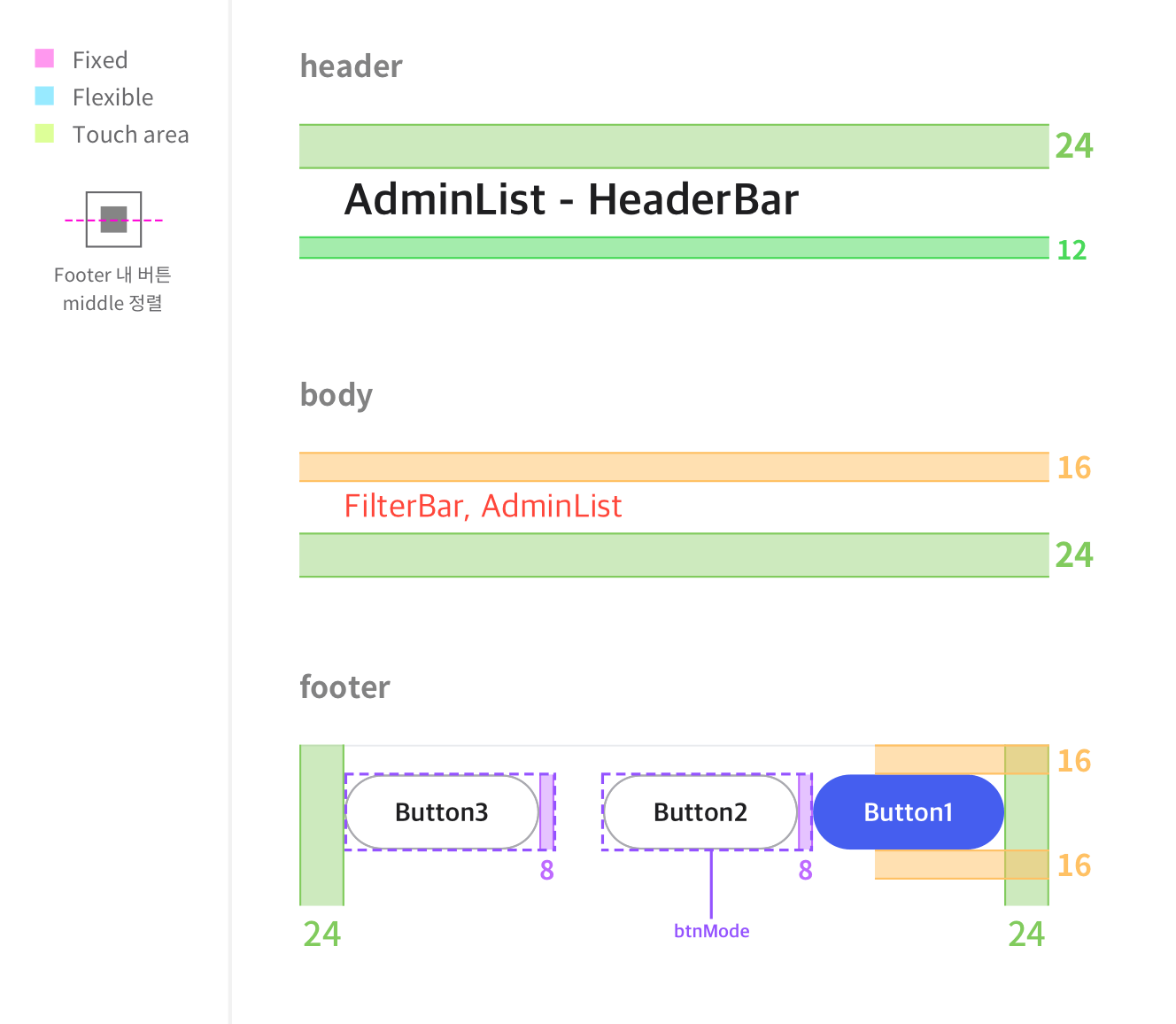
Spec
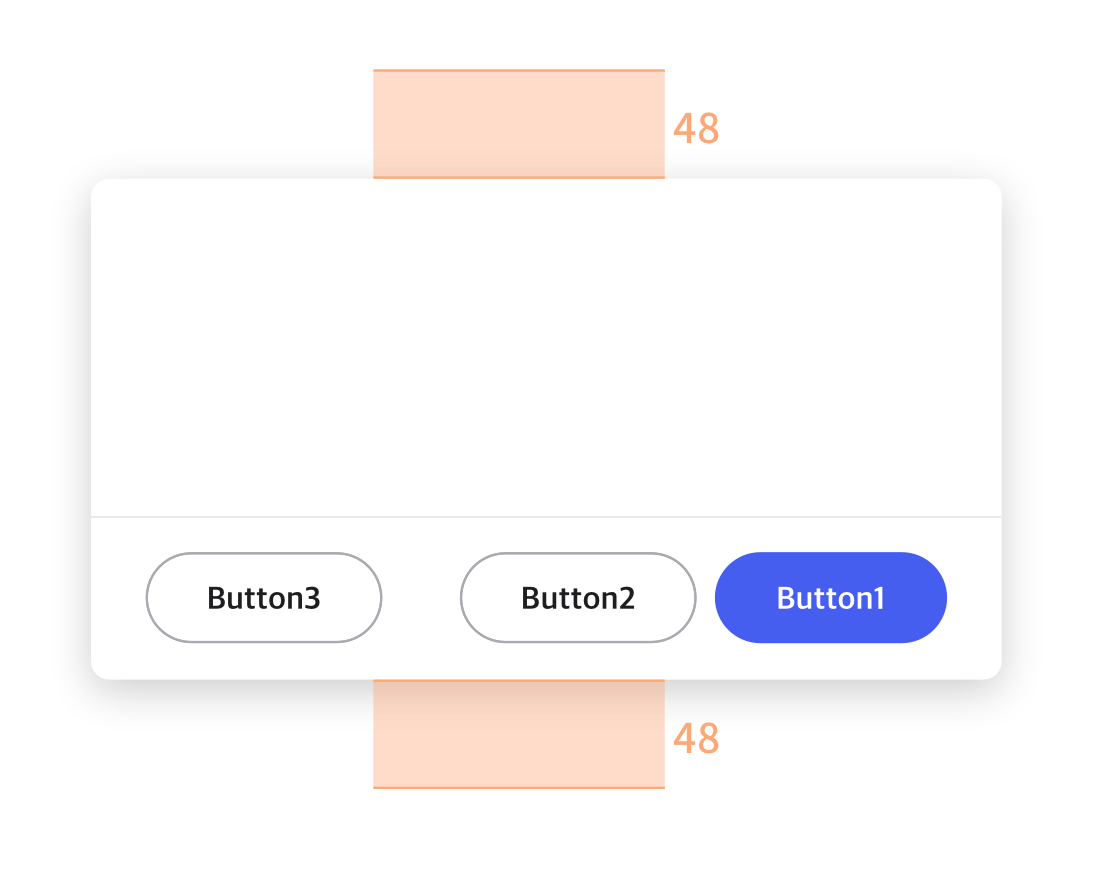
Guide


Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
width | large : 960px |
height | max-height : 720px |
TableHeaderBar | size : regular |
mBtn |
|
base | radius : 8px |
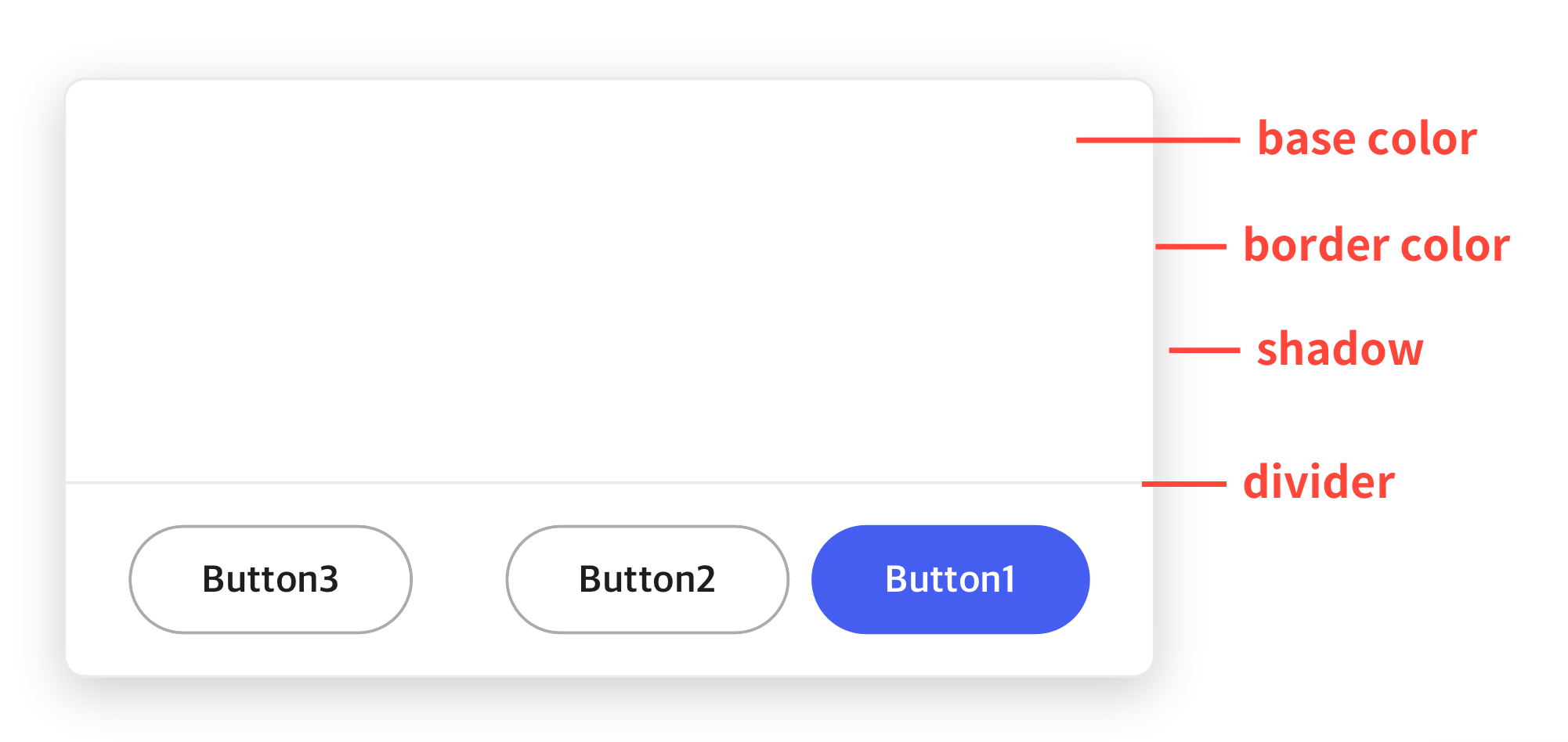
Color 구성

Color Key
구성 | 내용 |
|---|---|
MainButton | MainButton의 Color Key 참고
|
divider | Divider의 Color key 참고 |
base color |
|
border color |
|
shadow | Modal Layer에 소속, elevation-4를 적용합니다. |
dimmed | 모달 바깥 dim 처리 된 영역
|
Properties
titleText
Added in 1.3.0
TableHeaderBar의 타이틀 텍스트를 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
btnMode
Added in 1.3.0
버튼의 사용 갯수를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 메인 버튼을 1개 사용합니다. |
| 메인 버튼을 2개 사용합니다. |
| 메인 버튼을 3개 사용합니다. |
mBtn1Text
Added in 1.3.0
가장 우측에 사용되는 버튼 1의 텍스트 값을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn2Text
Added in 1.3.0
가장 우측에서 두번째로 사용되는 버튼 2의 텍스트 값을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn3Text
Added in 1.3.0
가장 우측에서 세번째로 사용되는 버튼 3의 텍스트 값을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
