Web - Animation & Transition
초안 문서
액션할 수 있는 것에 반응한다.
Component단에 transition 또는 animation 부여
AdminListItem
DesktopAlertDialog
Dropdown
EditApplyTextField
FloatingActionButton
IconButton
LottieReactionButton
MainButton
MobileAlertDialog
ReactionButton
Select
TextButton
TextField
UploadIconButton
UploadMainButton
UploadTextButton
Panel단에 transition 또는 animation 부여
DesktopBasicModal
DesktopHeadlessModal
MobileBasicModal
Transition
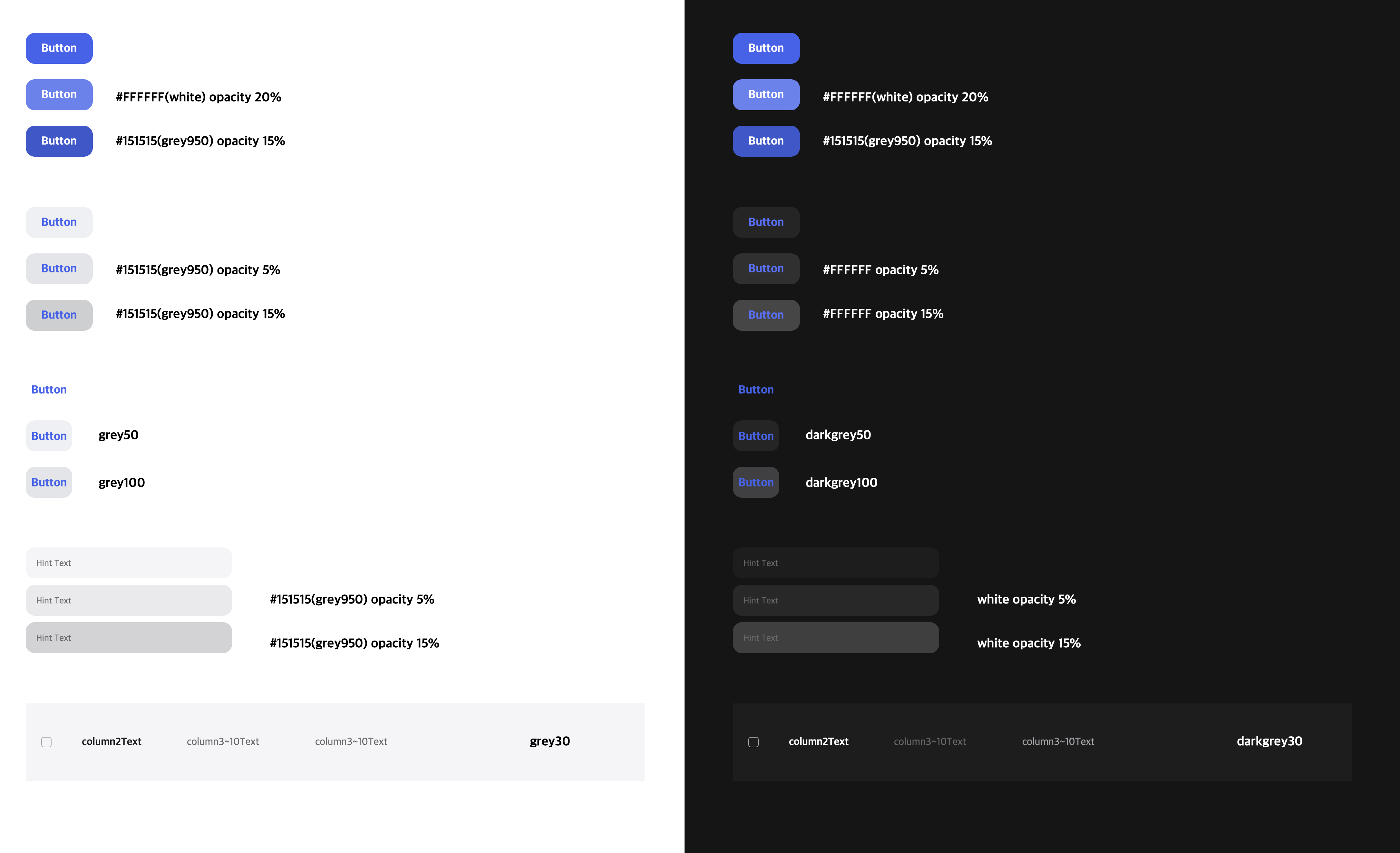
hover 원칙
유색
밝아지는 방향
무채색
(라이트 톤) 어두워지는 방향
(다크 톤) 밝아지는 방향
active 원칙
유색
어두워지는 방향
무채색
(라이트 톤) hover 대비 어두워지는 방향
(다크 톤) hover 대비 밝아지는 방향

[밝기 변화 이펙트 영향 범위]
AdminListItem
Dropdown
EditApplyTextField
FloatingActionButton
IconButton
LottieReactionButton
MainButton
ReactionButton
Select
TextButton
TextField
UploadIconButton
UploadMainButton
UploadTextButton
요소별 transition 참고용 code
AdminListItem
transition: background-color 0.15s ease-out;Input류
Dropdown
EditApplyTextField
Select
TextField
transition: background-color 0.15s ease-out;Button류
FloatingActionButton
IconButton
LottieReactionButton
MainButton
ReactionButton
TextButton
UploadIconButton
UploadMainButton
UploadTextButton
transition: background-color 0.1s ease-out;Alert Dialog / Modal
Modal이 얼럿 보다 상대적으로 바운스 느낌이 좀 덜하고 느리게 → 요소의 크기가 클 수록 느낌을 작게 가져가자
요소별 animation 참고용 code
Dialog
Dialog 자체
// keyframes
const scaleBounceInIncludeTranslate = keyframes`
from, to {
transform: scale(1) translate(-50%, -50%);
}
33% {
transform: scale(1.03) translate(-50%, -50%);
}
66% {
transform: scale(0.99) translate(-50%, -50%);
}
`;
const fadeIn = keyframes`
from { opacity: 0.7; }
to { opacity: 1; }
`;
// animation
animation: ${scaleBounceInIncludeTranslate} 0.2s ease-in-out both,
${fadeIn} 0.2s ease-in-out both;Dialog Dim
// keyframes
const fadeIn = keyframes`
from { opacity: 0.7; }
to { opacity: 1; }
`;
// animation
animation: ${fadeIn} 0.2s ease-in-out both;Modal
Modal 자체
// keyframes
const scaleBounceInIncludeTranslate02 = keyframes`
from {
transform: scale(0.9) translate(-50%, -50%);
}
50% {
transform: scale(1.01) translate(-50%, -50%);
}
to {
transform: scale(1) translate(-50%, -50%);
}
`;
const fadeIn = keyframes`
from { opacity: 0.7; }
to { opacity: 1; }
`;
// animation
animation: ${scaleBounceInIncludeTranslate02} 0.2s ease-in-out both,
${fadeIn} 0.2s ease-in-out both;Modal Dim
// keyframes
const fadeIn = keyframes`
from { opacity: 0.7; }
to { opacity: 1; }
`;
// animation
animation: ${fadeIn} 0.2s ease-in-out both;문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
