Web - BasicButtonGroup (Added in 2.1)
Added in 2.1
Definition
정의 | BasicButtonGroup |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
버튼은 이용자들이 원하는 기능을 실행하거나 선택을 할 수 있게 해주는 요소입니다. 그 중 BasicButtonGroup은 여러 개의 서로 연결된 버튼을 그룹화 할 수 있고, 개별로 단순 액션이 가능합니다.
ButtonGroup에서 버튼은 5개까지만 사용하는 것을 권장하고, 5개가 넘어가는 경우엔 형태를 보장하지 않습니다.

Spec
Guide

Size
baseSize와 iconSize를 조합하여 사용합니다.
종류 | baseSize | base Radius | iconSize |
|---|---|---|---|
Large | 48px | 14px | 24 |
Medium | 40px | 12px | 24 |
Small | 32px | 10px | 20 |
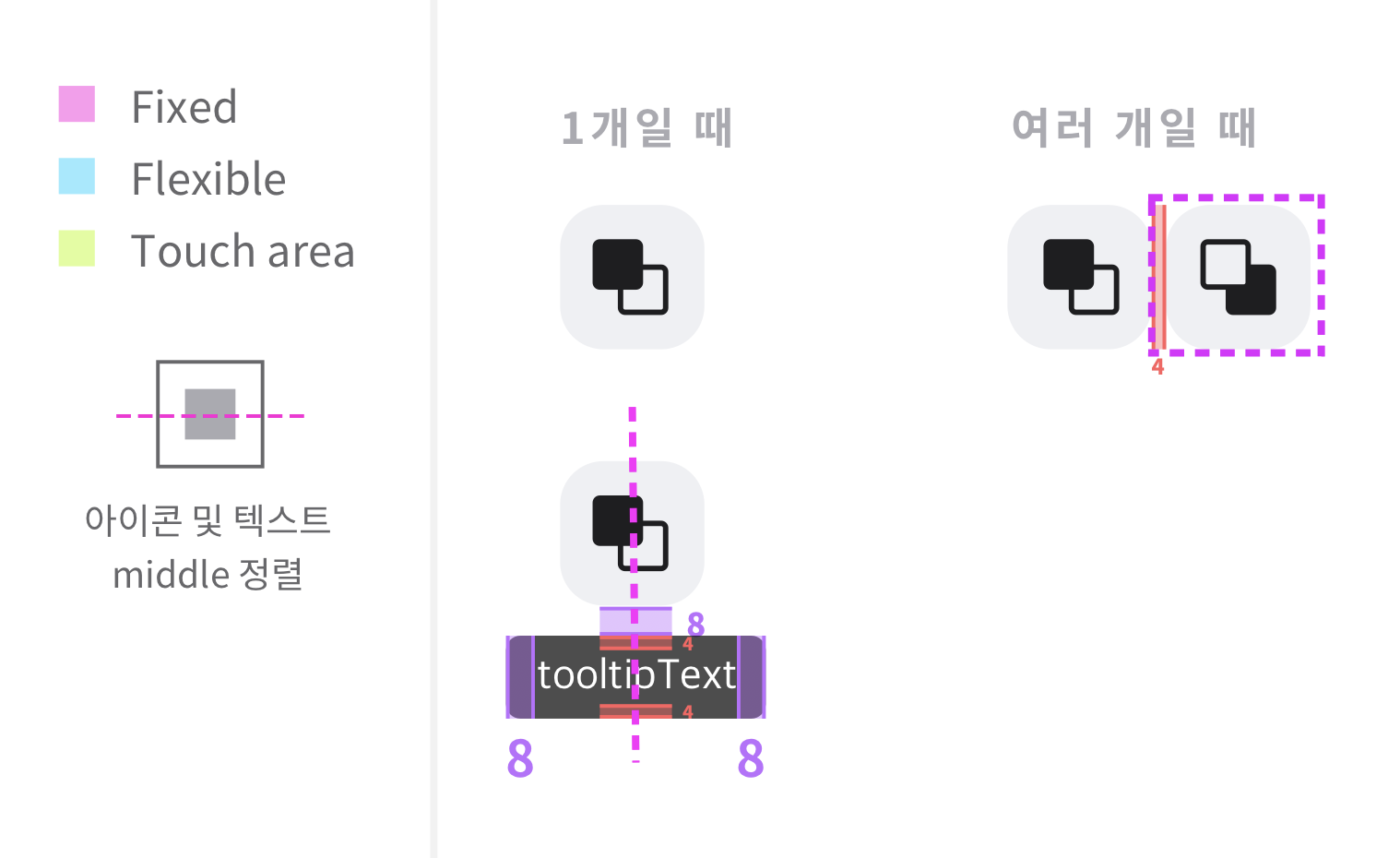
Tooltip
위치 기본값 : center_bottom
base | text |
|---|---|
radius : 4px |
|
Color 구성
Color Key
버튼에는 다양한 상태들이 존재합니다. 버튼을 구성하는 요소들의 컬러 변화로 상태들을 표현합니다.
iconColor | baseColor | |
|---|---|---|
enabled |
|
|
hover |
|
|
pressed |
|
|
disabled |
|
|
Tooltip
baseColor | textColor |
|---|---|
|
|
Properties
size
버튼의 크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 48px |
| 40px |
| 32px |
valueArray*
옵션으로 표시될 값들의 배열입니다.
iconName: FillIconNameKeys | LineIconNameKeys;
iconFillType?: 'fill' | 'line';
state?: 'normal' | 'disabled';
onClick?: (e: React.MouseEvent<HTMLButtonElement>) => void;
onMouseDown?: (e: React.MouseEvent<HTMLButtonElement>) => void;기획 지시사항
기획서 상 작성 방법 : 기획서 기술 예시처럼 작성
Type |
CODE
|
|---|---|
Default |
CODE
|
기획서 기술 예시 |
|
state
버튼의 상태를 결정합니다. 그룹화된 여러 개의 버튼 모두 동일하게 적용되는 옵션입니다.
그렇기 때문에 state를 disabled 할 경우 valueArray에서의 state 개별 적용이 되지 않습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
iconColorTheme
Added in 2.1
컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본값입니다. |
| 빨간색 아이콘 버튼입니다. (sysTextError) *커스텀 컬러 적용과 상관 없이 항상 빨간색으로 표현됩니다. (시스템 컬러)
CODE
|
tooltipText
Added in 2.1
tooltip은 단순 정보 전달의 기능만 할 수 있으며, 액션이나 링크를 넣을 수 없습니다. (추가 정보를 보여주는 단순 텍스트)
주로 해당 용어의 정의를 보여줄 때 사용합니다.
hover 시 표시할 텍스트 값입니다.
부여하지 않으면 tooltip기능이 활성화 되지 않습니다.
*해당 기능은 Desktop에서만 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tooltipPosition
Added in 2.1
툴팁의 위치를 결정합니다.
*해당 기능은 Desktop에서만 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Button 기준 왼쪽 상단에 위치합니다. |
| Button 기준 왼쪽 하단에 위치합니다. |
| Button 기준 중앙 상단에 위치합니다. |
| Button 기준 중앙 하단에 위치합니다. |
| Button 기준 오른쪽 상단에 위치합니다. |
| Button 기준 오른쪽 하단에 위치합니다. |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
