Web - BasicFormGroup (Added in 1.3)
Added in 1.3
Definition
정의 | BasicFormGroup |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
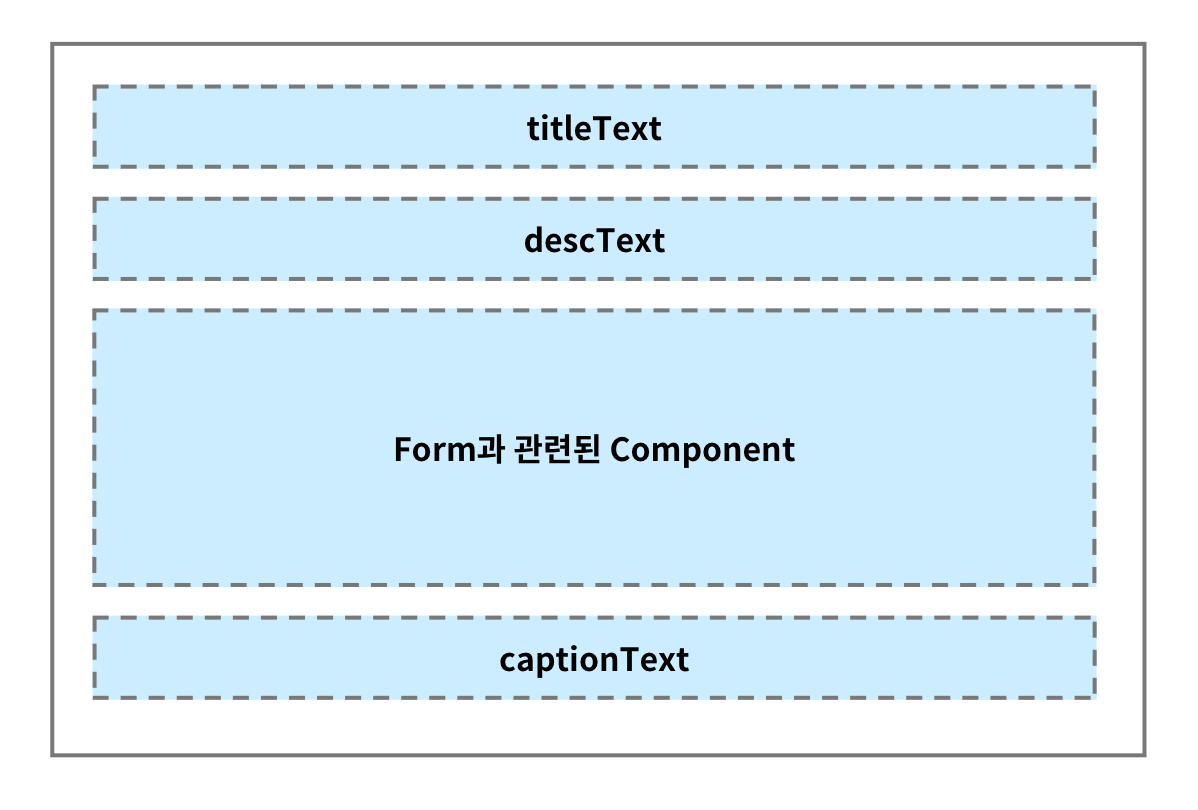
한 섹션에 들어가는 타이틀, 상세 내용, 캡션과 함께 다양한 Form 형태의 컴포넌트들이 조합된 형태입니다.
Form 계열의 컴포넌트를 넣을 수 있으며, 기획서에 해당 컴포넌트의 Property 값을 적어야합니다.
구성
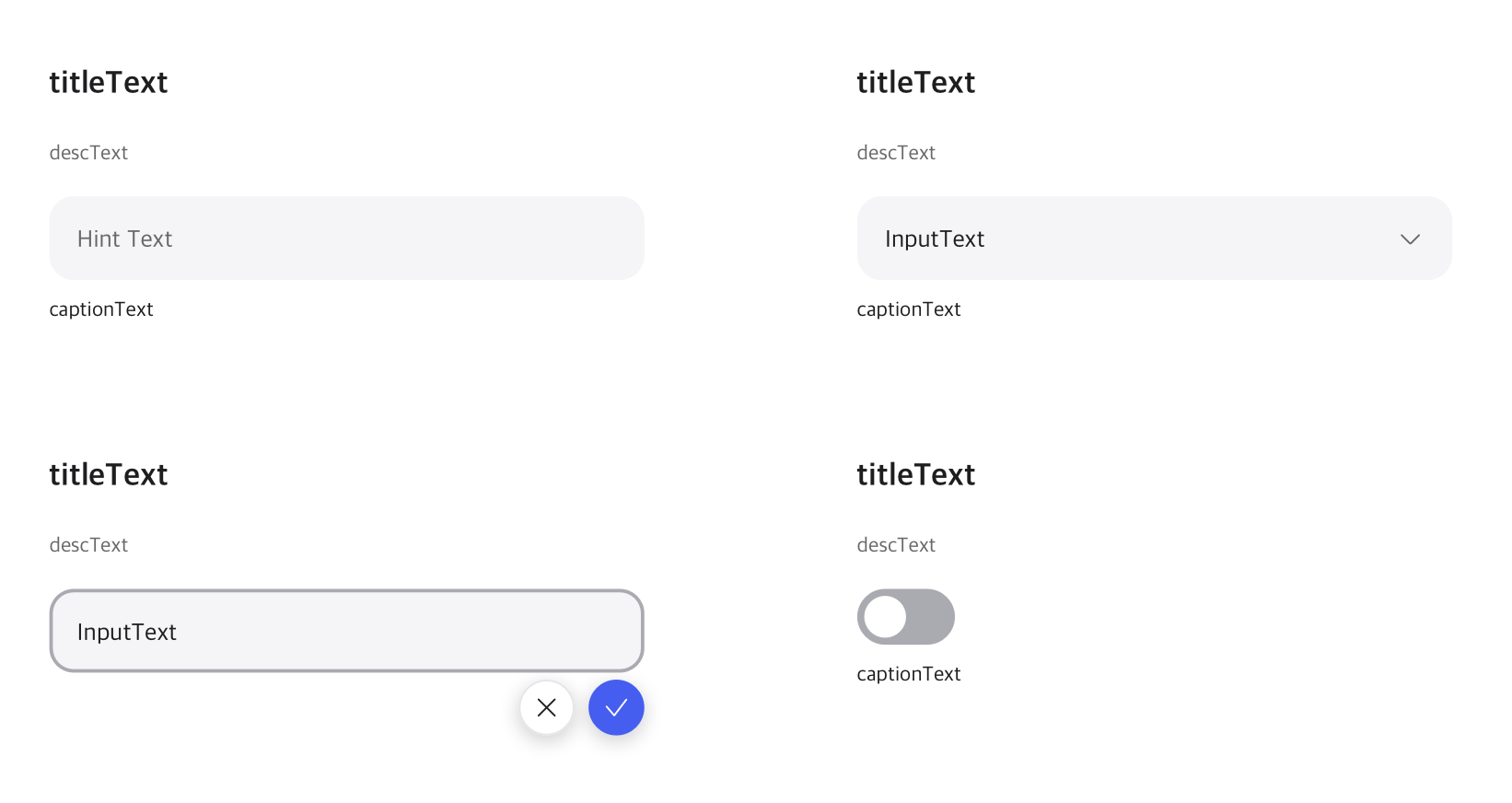
적용할 수 있는 Form과 관련된 Component : TextField, EditApplyTextField, Select, Dropdown, Switch

참고

Spec
Guide
세트는 간격 정도만 참고로 봐주세요.

Size, Property
(color와 관련한 사항은 하단에 기술)
text | 적용되어 있는 Component |
|---|---|
| 해당 컴포넌트의 Property, Value 값 참고 |
Color Key
구성 | 내용 |
|---|---|
titleText | TextLabel
|
descText | TextLabel
|
captionText | TextLabel
|
그 외 적용되어 있는 Component | 해당 컴포넌트의 Color 값 참고 |
Properties
titleStyleTheme
Added in 1.3
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
|
Added in 1.9 |
| |
titleText
Added in 1.3
표시할 타이틀의 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
descText
Added in 1.3
상세 내용을 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
captionText
Added in 1.3
부가 설명을 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
inputForm
Added in 1.4
사용하고자하는 form 컴포넌트를 가져와 사용합니다.
form간의 간격은 spacingD(16px)를 권장합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
