Web - BasicList (Added in 1.3)
Added in 1.3
Definition
정의 | BasicList |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 | 완료 |
Principle
List Pattern은 ListItem을 담는 요소입니다.
타이틀과 세부 설명이 있고 ListItem Patterns 중 하나의 유형을 결정하여 배열합니다.
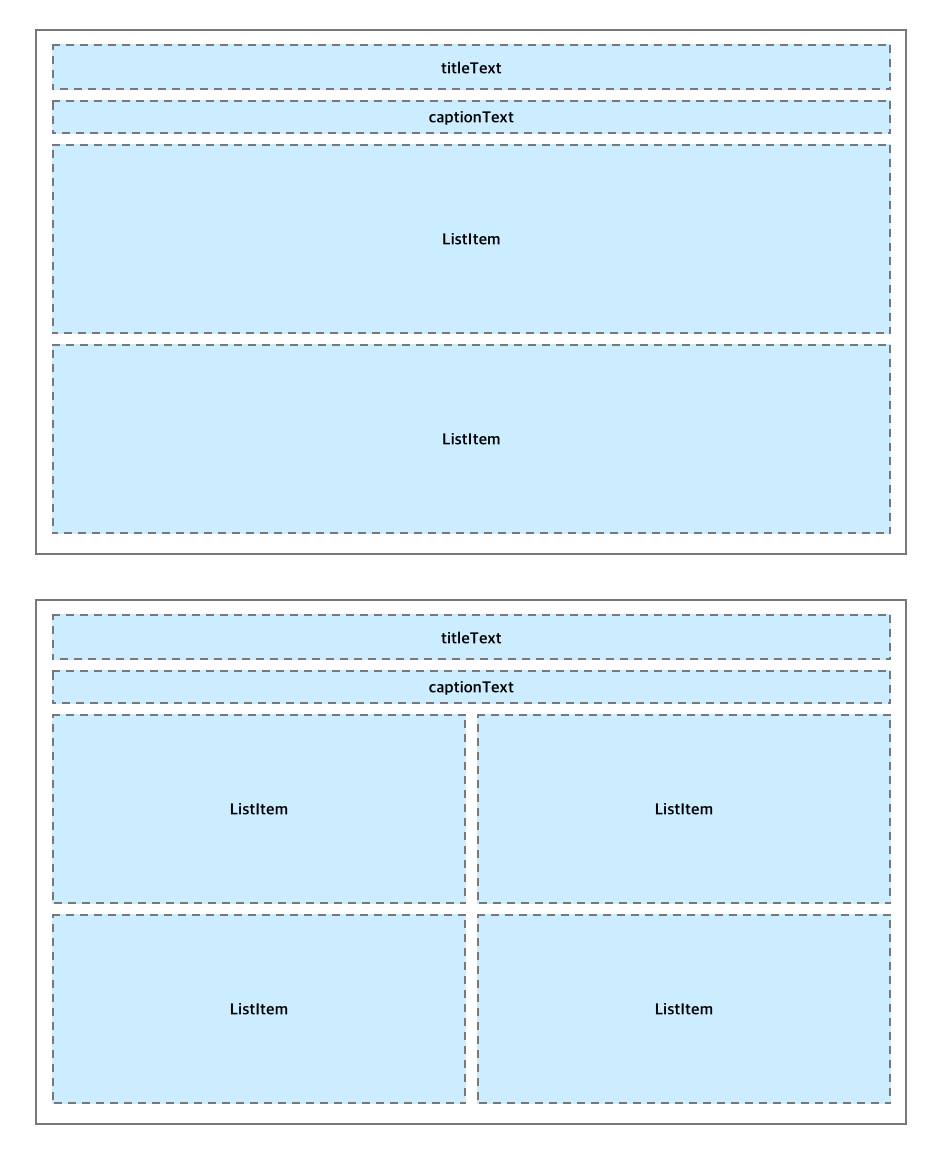
구성

Spec
Guide

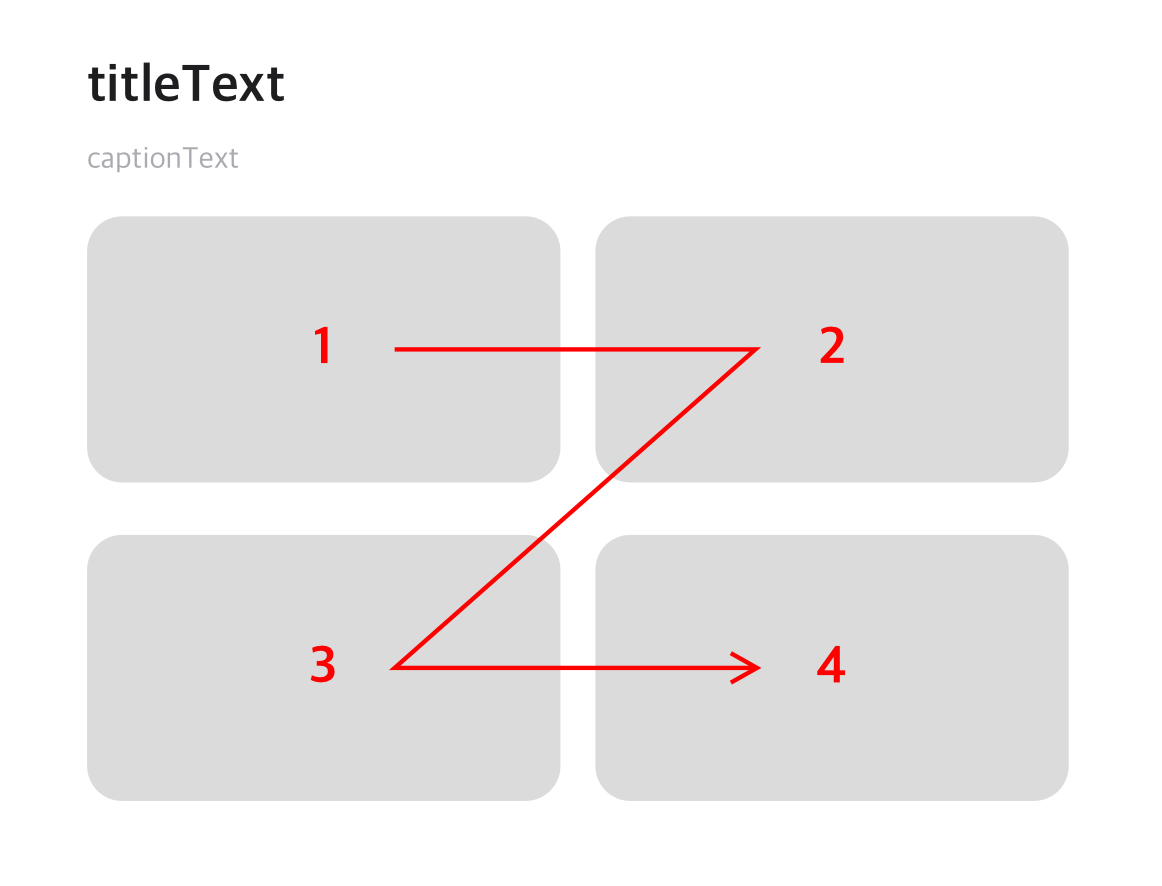
표시할 열의 수가 2 이상일 경우 리스트 배열 순서

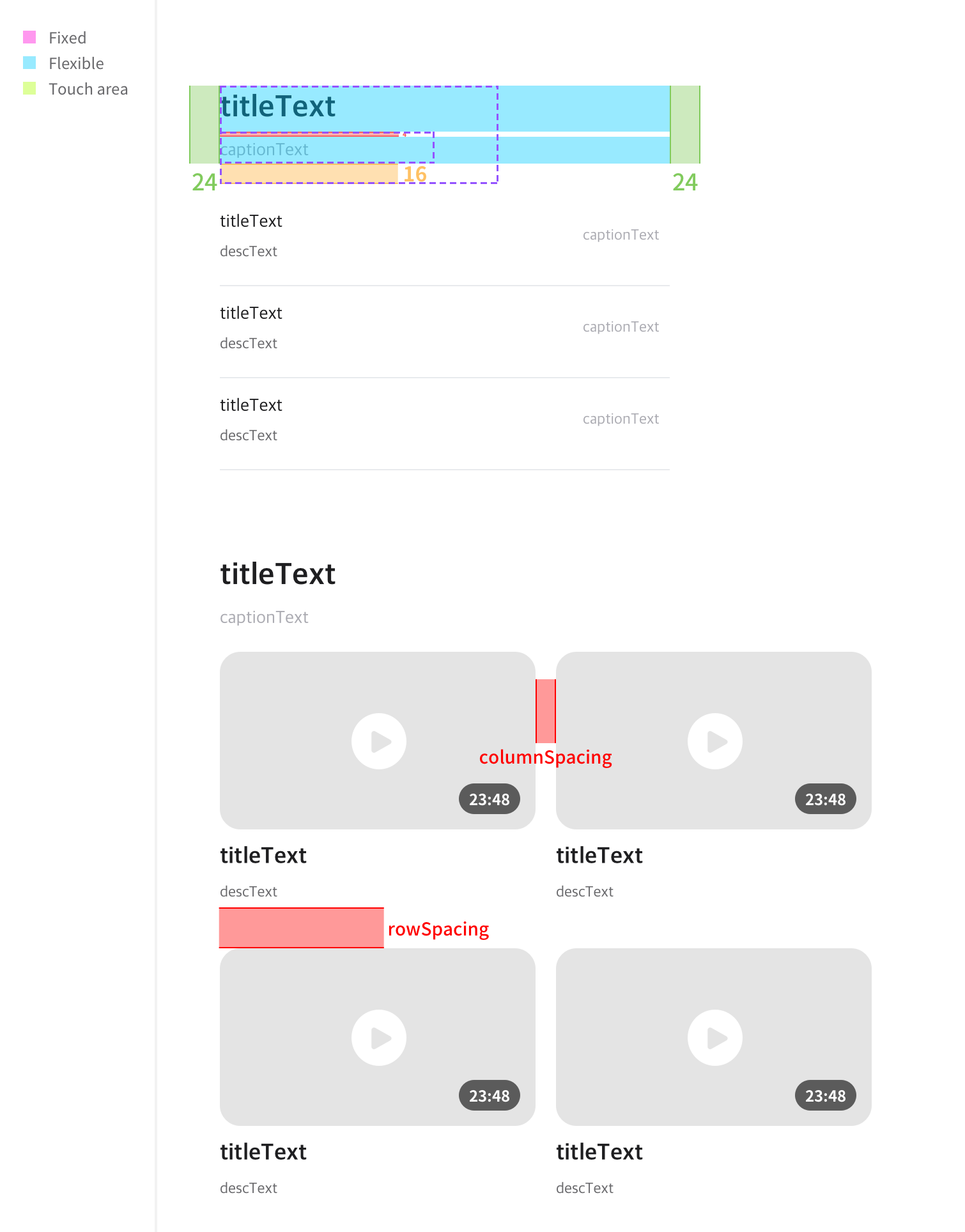
Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
text |
|
Color Key
구성 | 내용 |
titleText | TextLabel
|
captionText | TextLabel
|
Properties
titleStyleTheme
Added in 1.3
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
titleText
Added in 1.3
리스트의 제목을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
captionText
Added in 1.3
리스트의 세부 설명, 옵션용 텍스트를 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
columns
Added in 1.3
표시할 열의 수를 결정합니다. 1 미만으로 입력할 수 없습니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
| |
| |
| |
columnSpacing
Added in 1.3
columns가 2 이상일 경우 적용되며, 열의 간격을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사이 간격 0px (간격 없음) |
| 사이 간격 16px |
| 사이 간격 24px |
rowSpacing
Added in 1.3
행의 간격을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사이 간격 없음 |
| 사이 간격 24px |
| 사이 간격 32px |
| 사이 간격 48px |
| 사이 간격 64px |
spacingMode
Added in 1.4
좌우 간격을 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
children*
Added in 1.4
BasicList에 들어갈 자식 요소입니다. 주로 BasicListItem이 쓰입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
