Web - BlogTextField
Definition
정의 | BlogTextField |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
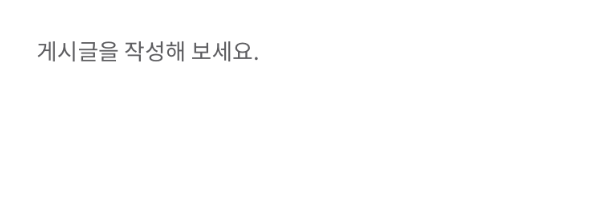
이용자가 게시글을 작성하는 요소를 말합니다. 현재는 소셜커뮤니티 게시글 작성 시 사용됩니다.

개행 종류
BlogTextField에서는 현재 auto만 사용합니다.
single(singleline) : 한 줄
multi(multiline) : 정해진 높이값을 가지고 있는 textarea
auto(multiline auto size) : 글자 수에 따라 함께 늘어나는 형태, 특정 높이값에서 고정이 필요하다면 max-height를 가지고 있음
*이미지 참고 (이미지는 글 밑에 붙는 형식, 공지사항처럼 문단-이미지-문단 이렇게 올 수 없음)

Spec
Guide

Size
Large | |
|---|---|
text |
|
Color Key
텍스트필드에는 다양한 상태들이 존재합니다. 요소들의 컬러 변화로 상태들을 표현합니다.
textColor | baseColor | |
|---|---|---|
normal : placeholder (hintText)가 노출된 상태 |
|
|
focus |
|
|
typed : 값이 입력된 상태 |
|
|
disabled |
|
|
read_only |
|
|
Properties
hintText
(일반적으로) placeholder에 표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
defaultText
지정된 기본 값을 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
size
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
Deprecated in 1.2
|
| 화면에 따라 늘어남 |
textLineType
텍스트의 개행 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
Deprecated in 1.2
|
| 개행 / 내용 길어짐 시 자동 확장 |
| 여러줄 입력이 고려된 화면 *현재 사용하지 않음 |
multiRows
textLineType : multi일 때, 지정할 문장의 열 수를 결정합니다. (높이값 결정)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMinRows
textLineType : auto일 때, 보여줄 문장의 최소 열 수를 결정합니다. (3으로 설정하면 3줄짜리 높이가 기본으로 보여짐)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMaxRows
textLineType : auto일 때, 보여줄 문장의 최대 열 수를 결정합니다. (10으로 설정하면 10줄까지 높이가 늘어남, 그 이상은 스크롤)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
state
textfield의 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 읽기 전용입니다. (입력창 수정 불가) |
| 비활성화 상태입니다. |
maxLength
Added in 1.2
입력할 수 있는 최대 문자수를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
validation
Added in 1.2
validation 조건을 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
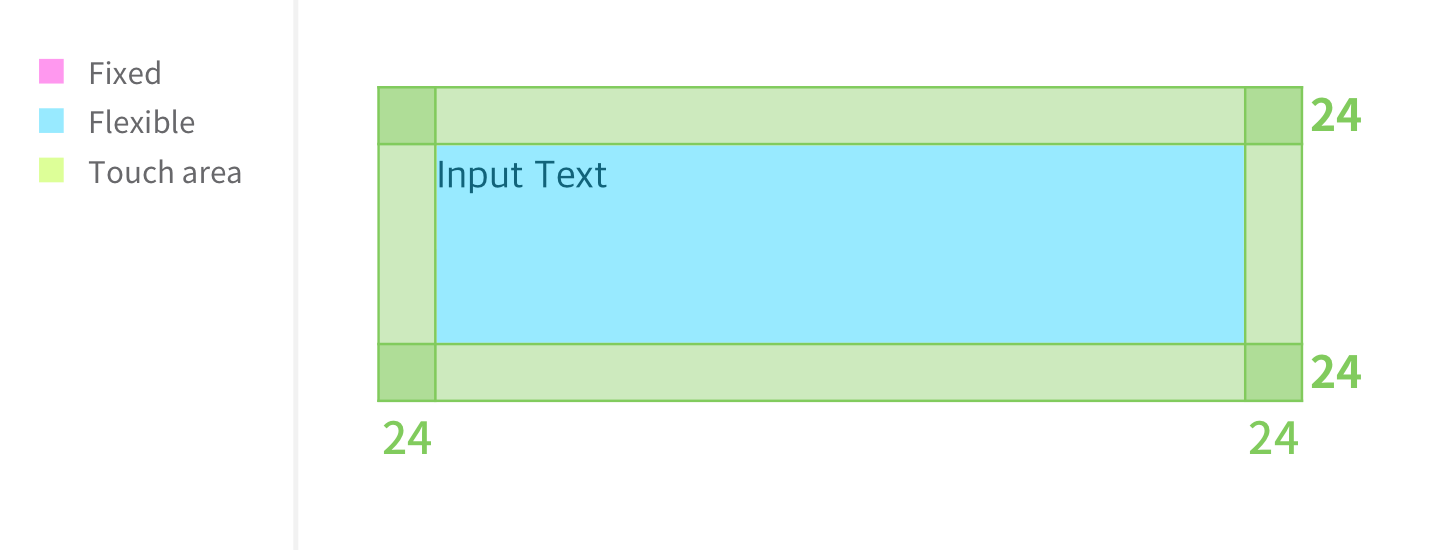
spacingMode
Added in 1.3
텍스트가 타이핑 되는 영역 밖의 spacing에 대한 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. (spacing 존재) |
| spacing 없음 |
onBlur
Added in 1.2
포커스를 잃는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onChange
Added in 1.2
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onFocus
Added in 1.2
포커스를 받은 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onTarget
Added in 1.2
타겟이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
