Web - BodyTextGroup (Added in 1.3)
Added in 1.3
Definition
정의 | BodyTextGroup |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
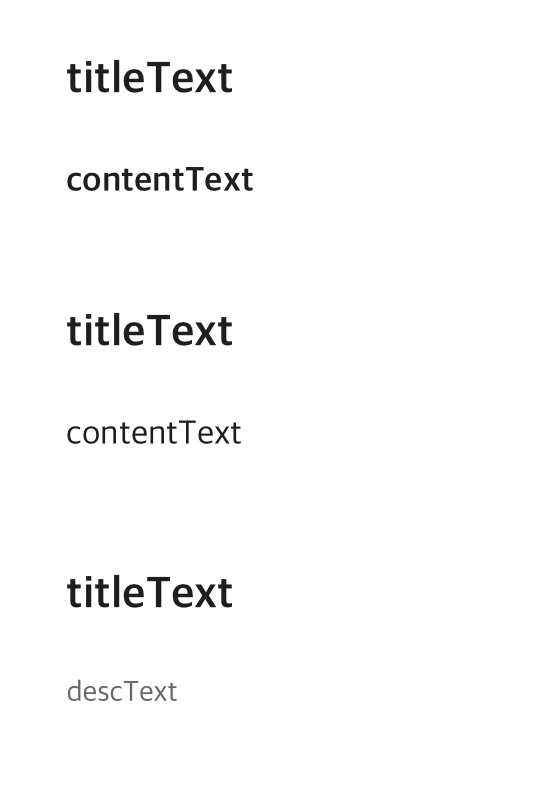
하나의 섹션에 사용되는 타이틀 역할과 내용 역할을 가진 요소입니다.


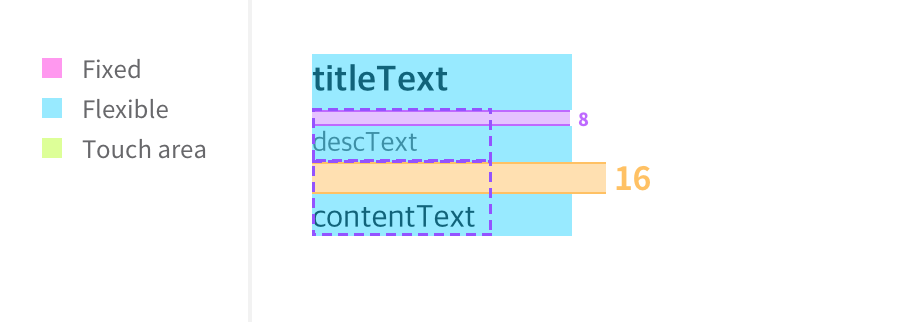
구성

descText와 contentText가 함께 사용하는 것을 '지양'합니다.
Spec
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
text |
|
Color Key
구성 | 내용 |
|---|---|
Text | TextLabel
|
Properties
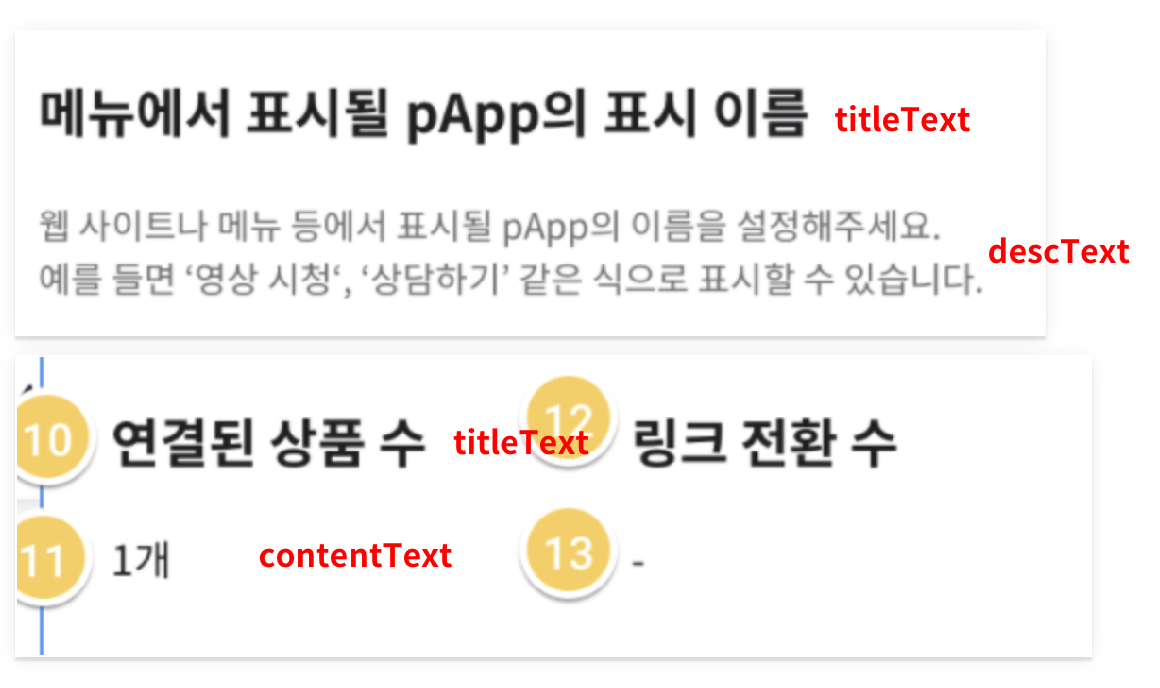
titleText*
Added in 1.3
표시할 타이틀 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
titleStyleTheme
Added in 1.9
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
| |
|
|
descText
Added in 1.3
상세 내용을 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
contentText
Added in 1.3
본문 내용을 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
titleTextWordBreak
Added in 1.4
줄바꿈 형식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 줄 바꿈 규칙을 사용합니다. |
| 오버플로를 방지하기 위해서는 어떠한 두 문자 사이에서도 줄 바꿈이 발생할 수 있습니다. (한중일 텍스트 제외) |
| 한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않습니다. 비 CJK 텍스트에서는 |
| 실제 |
descTextWordBreak
Added in 1.4
줄바꿈 형식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 줄 바꿈 규칙을 사용합니다. |
| 오버플로를 방지하기 위해서는 어떠한 두 문자 사이에서도 줄 바꿈이 발생할 수 있습니다. (한중일 텍스트 제외) |
| 한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않습니다. 비 CJK 텍스트에서는 |
| 실제 |
contentTextWordBreak
Added in 1.4
줄바꿈 형식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 줄 바꿈 규칙을 사용합니다. |
| 오버플로를 방지하기 위해서는 어떠한 두 문자 사이에서도 줄 바꿈이 발생할 수 있습니다. (한중일 텍스트 제외) |
| 한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않습니다. 비 CJK 텍스트에서는 |
| 실제 |
contentFontWeight
Added in 1.3
본문 내용의 굵기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
CODE
|
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
