Web - Card
Definition
정의 | Card |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
카드는 관련있는 정보를 쉽게 볼 수 있어야 하고, 텍스트 및 이미지와 같은 요소는 계층을 명확하게 보여줘야 합니다.
콘텐츠를 명확하게 분리하여 보여줄 수 있고, 사용자는 그 콘텐츠를 쉽게 확인할 수 있습니다.
배경 위에 올라간 형태로 떠있는 느낌을 위해 그림자 처리를 하는데 Contents Layer에 소속되어 있으므로 elevation-2를 사용합니다.

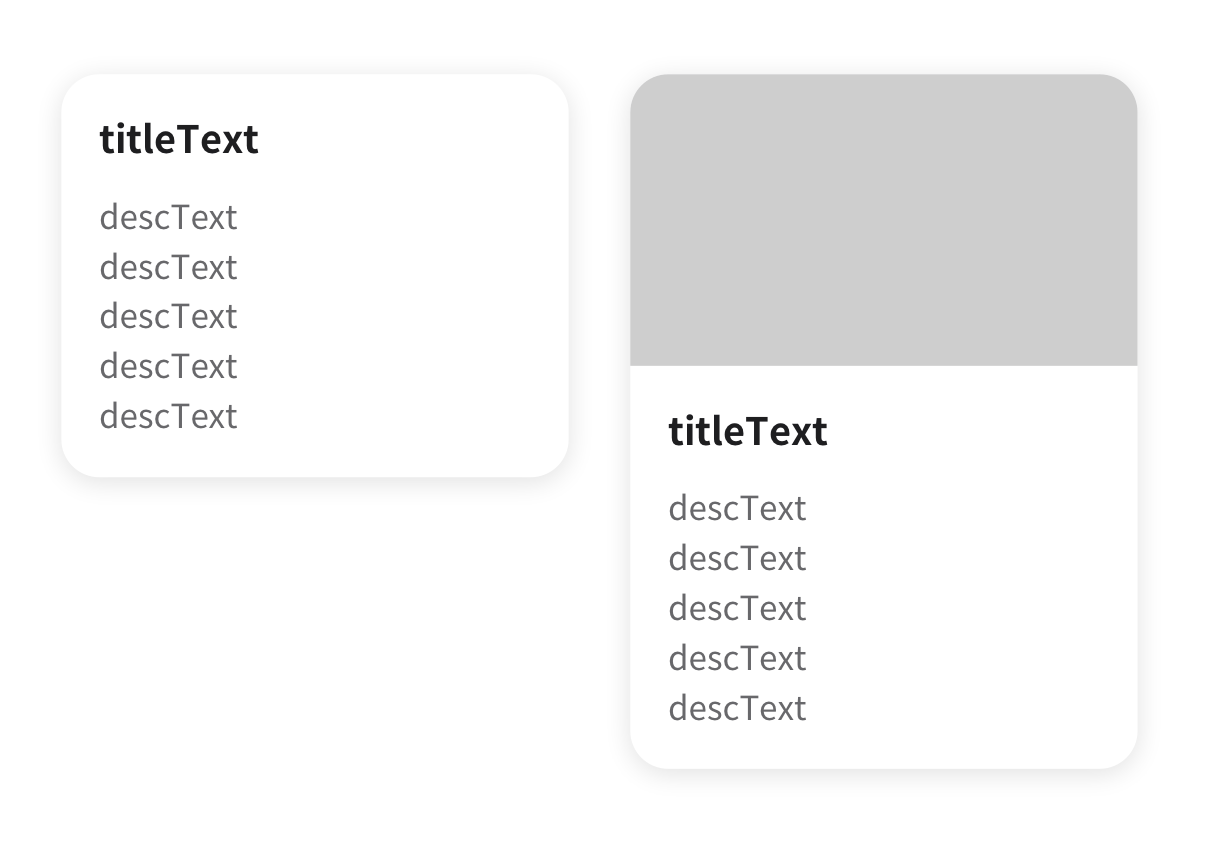
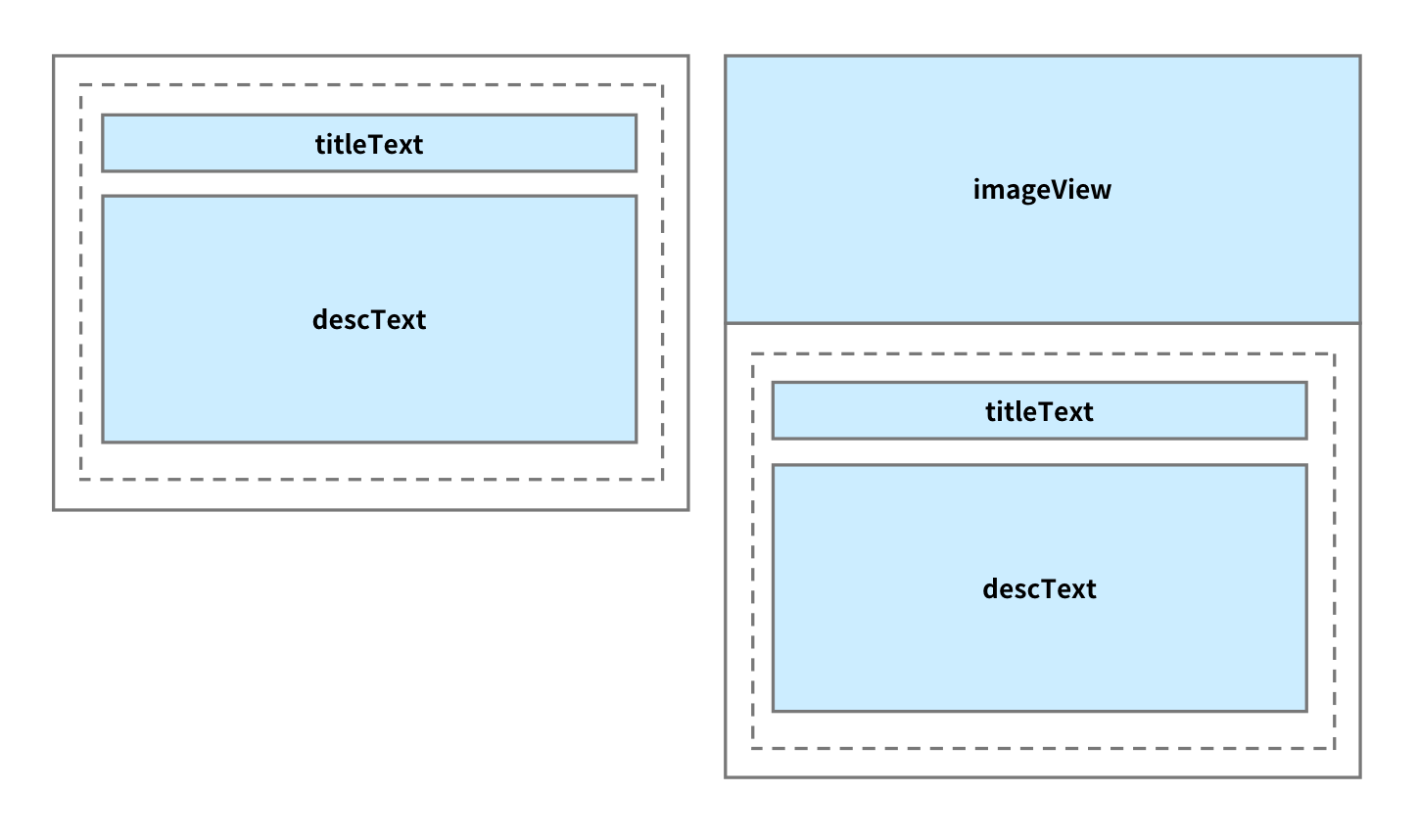
구성

Note
지금은 select 기능만 있고 나중엔 클릭 시 전환 기능도 추가
기본 카드 형태 / 이미지 / 확장형?(콘텐츠 확장) / 버튼조합
Spec
Guide

Size, Property
구성 | 내용 |
|---|---|
width | 기획 의도에 따라 결정
|
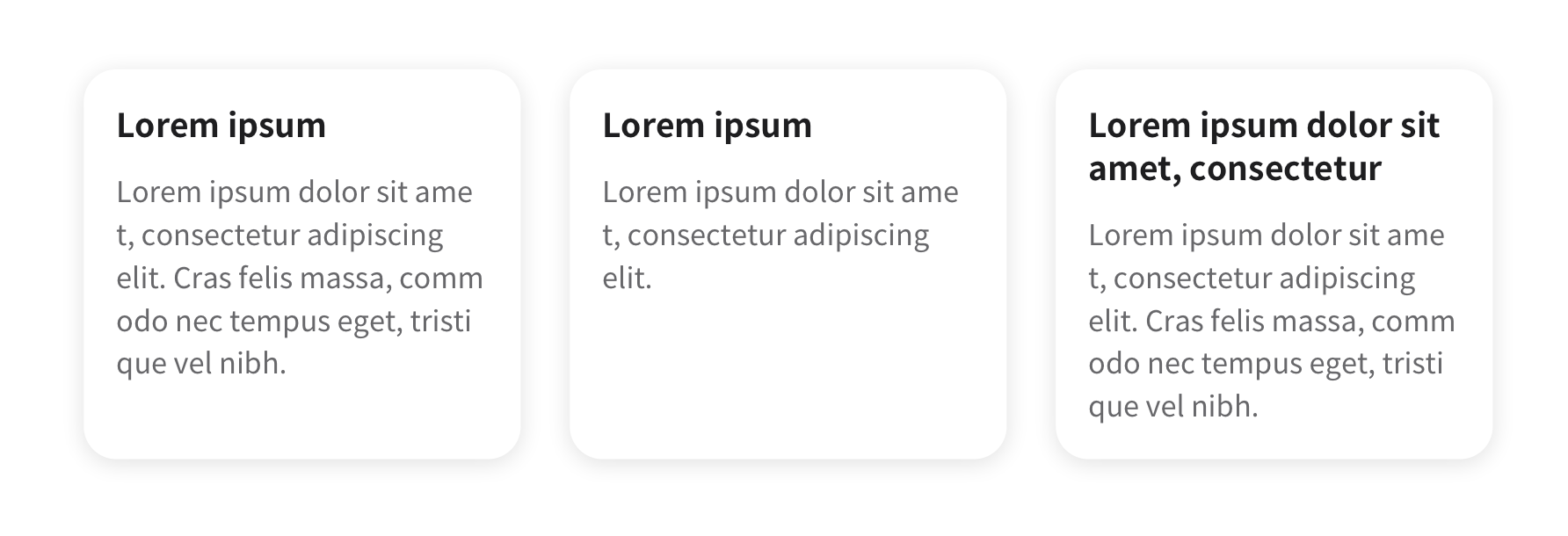
height | 카드가 나열되어 있을 경우, 카드들끼리 같은 높이값을 유지할 수 있도록 합니다. *가장 내용이 긴 카드를 기준으로 맞추기 (이미지 참고)  |
image |
|
text |
|
base | radius : 16px |
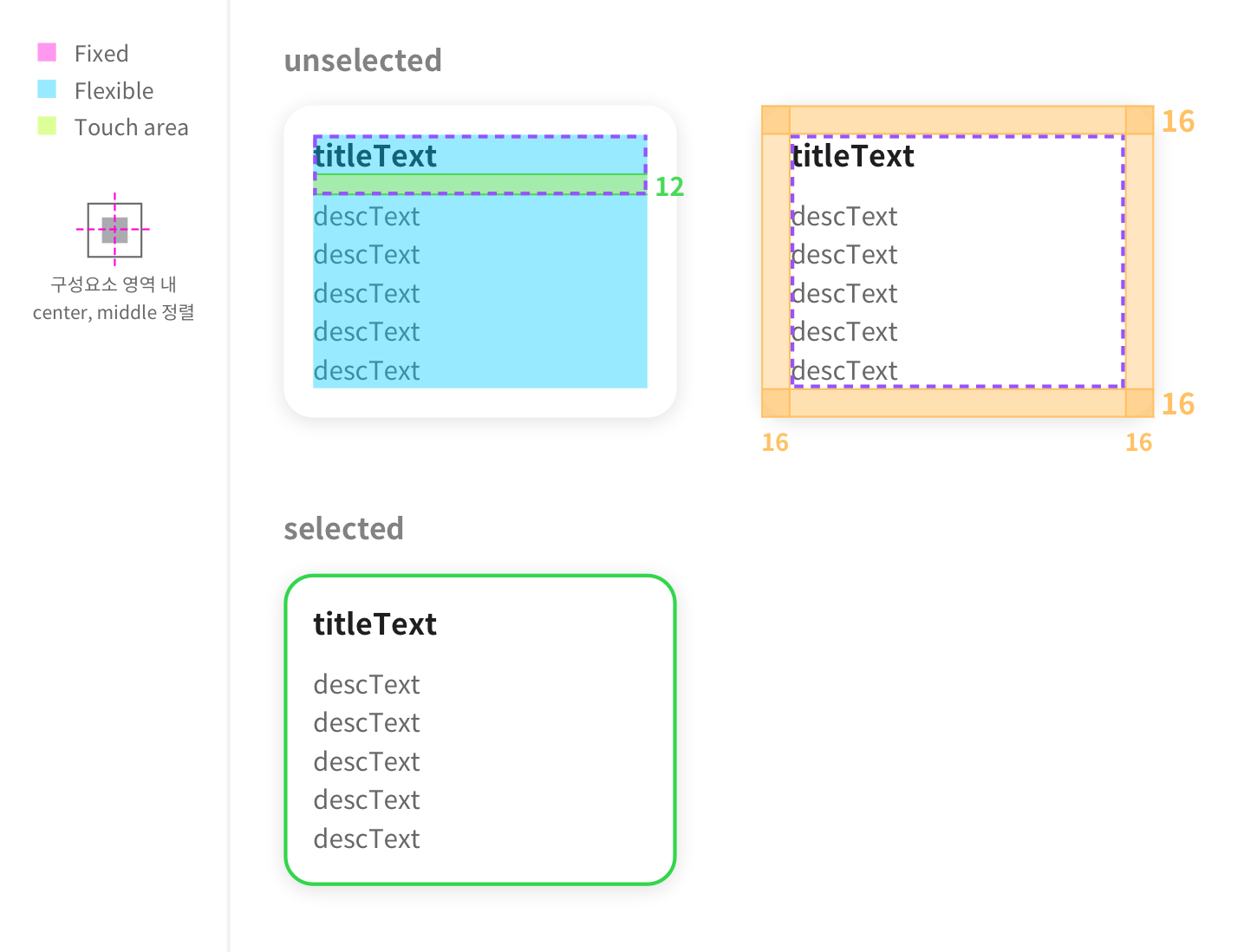
border | 기본 : 1px 선택 시, 2px의 border 생성 |
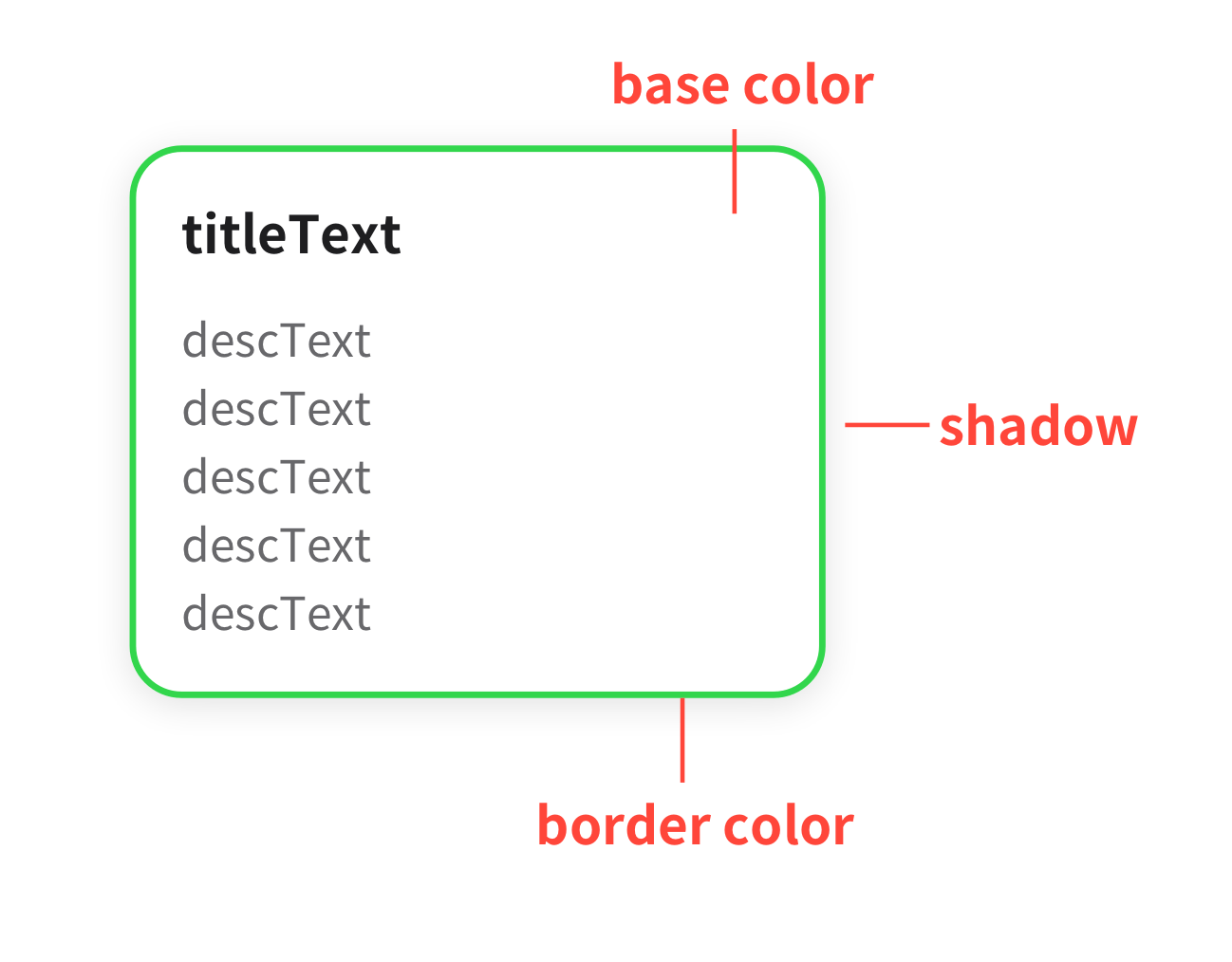
Color 구성

Color Key
구성 | 내용 |
|---|---|
Text | TextLabel
|
base color |
|
border color |
|
shadow | Contents Layer에 소속, elevation-2를 적용합니다. |
Properties
titleText
주요 텍스트입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
descText
상세 설명 텍스트입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
imageIconMode
이미지 또는 아이콘 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무 것도 표시하지 않습니다. |
| 이미지를 표시합니다. |
|
현재는 사용하지 않습니다. 아이콘을 표시합니다. |
backgroundColor
현재는 사용하지 않습니다.
clickMode (Deprecated in 1.2)
Deprecated in 1.2
카드 클릭 시, 액션에 대한 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
selectState
Added in 1.2
상태를 결정합니다. *clickMode가 select인 경우 사용가능합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 선택 안됨 |
| 선택 됨 |
imageSrc
Added in 1.2
지정된 기본 값을 보여줘야 할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
onClick
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
