[작업중] Web - Carousel (Added in 1.5)
Added in 1.3
Definition
정의 | HorizontalList |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 |
Principle
Carousel은 한 화면에 지정된 갯수의 요소를 보여주고 싶을때 사용할 수 있는 리스트입니다. 항상 지정된 갯수의 요소만 표시되기 때문에, 브라우저의 크기에 따라 요소의 사이즈도 따라서 가변하게 됩니다.
화면에서 스크롤로 넘길 수 없고, 반드시 화살표를 클릭하여 리스트를 넘길 수 있습니다.
한 화면에 몇게의 horizontal list가 존재할 경우, 스크롤이 먹으면 안될때 사용하는 것을 권장합니다.
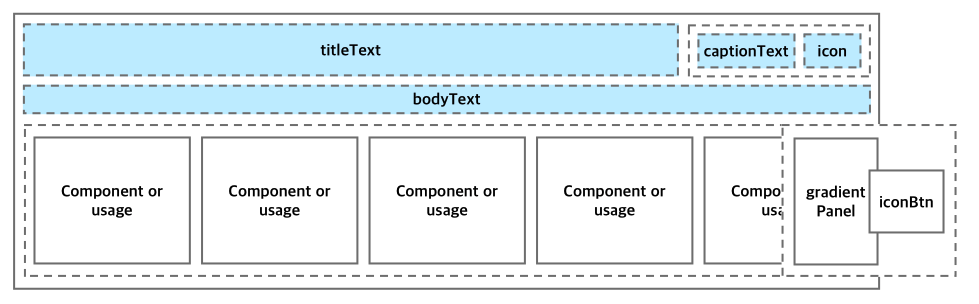
구성

Spec
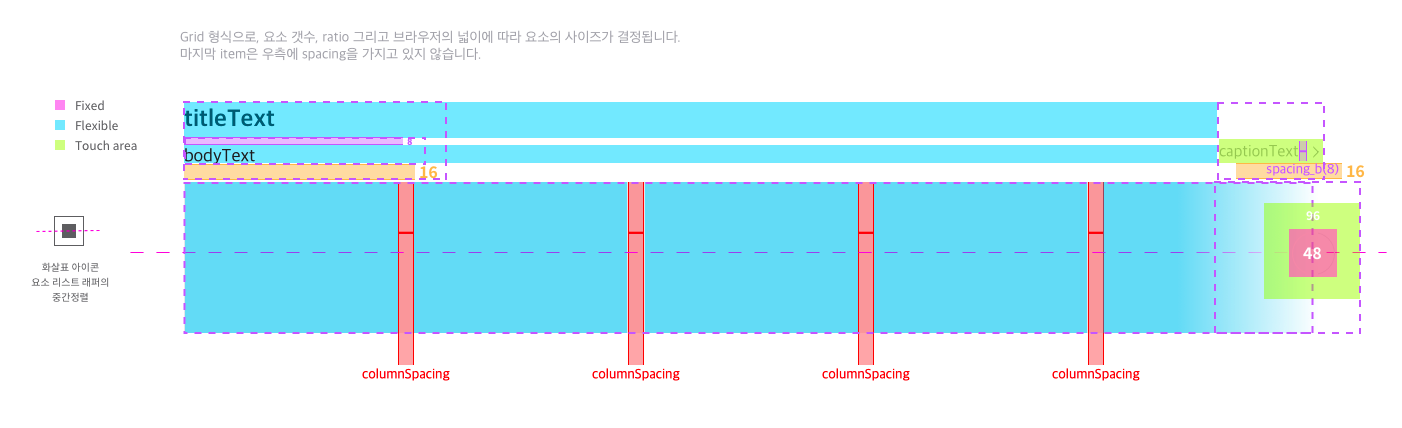
Guide

Grid 형식으로, 요소 갯수, ratio 그리고 브라우저의 넓이에 따라 요소의 사이즈가 결정됩니다.
마지막 item은 우측에 spacing을 가지고 있지 않습니다.


구성 | 내용 |
text | TextLabel 참고
|
icon | Icon 참고
|
tBtn | |
iconBtn | IconButton 참고
|
gradientPanel | ? |
Color Key
구성 | 내용 |
text |
|
tBtn |
|
iconBtn |
|
gradientPanel |
Properties
Properties항목들은 개발 코드 배포후에 확정됩니다.
titleStyleTheme
Added in 1.3
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 주로 Mobile에서 사용합니다. |
| |
titleText
Added in 1.3
리스트의 제목을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
bodyText
Added in 1.3
리스트의 우측 버튼에 표시될 텍스트를 지정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
tBtnMode
Added in 1.3
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 주로 Web에서 사용합니다. |
| 주로 Mobile에서 사용합니다. |
tBtnText?
Added in 1.3
텍스트 버튼 속 텍스트를 결정합니다.
Type |
|
|---|---|
Default |
|
columnSpacing
Added in 1.3
리스트 속 요소들간의 간격을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 16px 간격 |
| 24px 간격 |
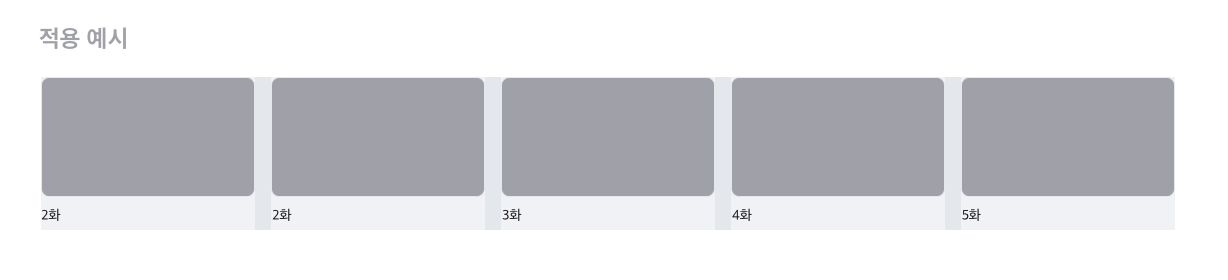
itemCount
Added in 1.3
displayType이 fixed일 경우, 몇게의 요소까지 표시할지 지정합니다.
5개 이상의 요소를 사용하시려면, displayType : relative를 사용하는것을 권장합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 1개 이상의 요소가 추가되면 스크롤이 생기고 화살표가 생깁니다. 요소는 List가 처음 보여지는 영역의 전면을 차지하게 됩니다.
|
| 2개 이상의 요소가 추가되면 스크롤이 생기고 화살표가 생깁니다. 2개의 요소는 List가 처음 보여지는 영역의 전면을 차지하게 됩니다. |
| 3개의 요소는 List가 처음 보여지는 영역의 전면을 차지하게 됩니다. |
| 4개 이상의 요소가 추가되면 스크롤이 생기고 화살표가 생깁니다. 4개의 요소는 List가 처음 보여지는 영역의 전면을 차지하게 됩니다. |
| 5개 이상의 요소가 추가되면 스크롤이 생기고 화살표가 생깁니다. 5개의 요소는 List가 처음 보여지는 영역의 전면을 차지하게 됩니다. |
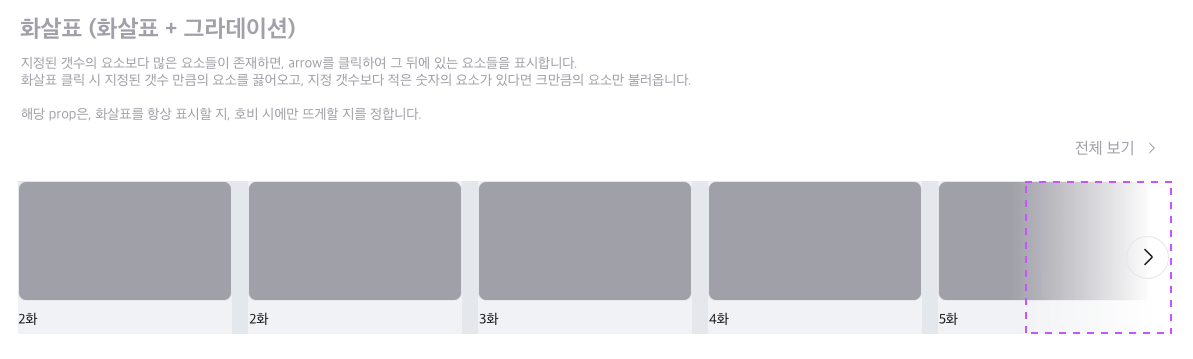
hoverArrowShowMode? 이름ㅋㅋㅋ
Added in 1.3
리스트의 다음 요소를 볼 수 있기 위한 화살표를 항상뜨게 할지 호버시에만 뜨게할 지 정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 선택된 요소 수를 넘었을 시, 화살표 영역이 항상 뜹니다. |
| 선택된 요소 수를 넘었을 시, 리스트 호버 시에만 화살표가 뜹니다. |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규, 김혜원 |
|---|---|
변경 이력 |
|
