Web - ChatList (Added in 1.4)
Added in 1.4
Definition
정의 | ChatList |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 | 완료 |
Principle
List Pattern은 ListItem을 담는 요소입니다.
타이틀과 세부 설명이 있고 ChatListItem을 배열합니다.
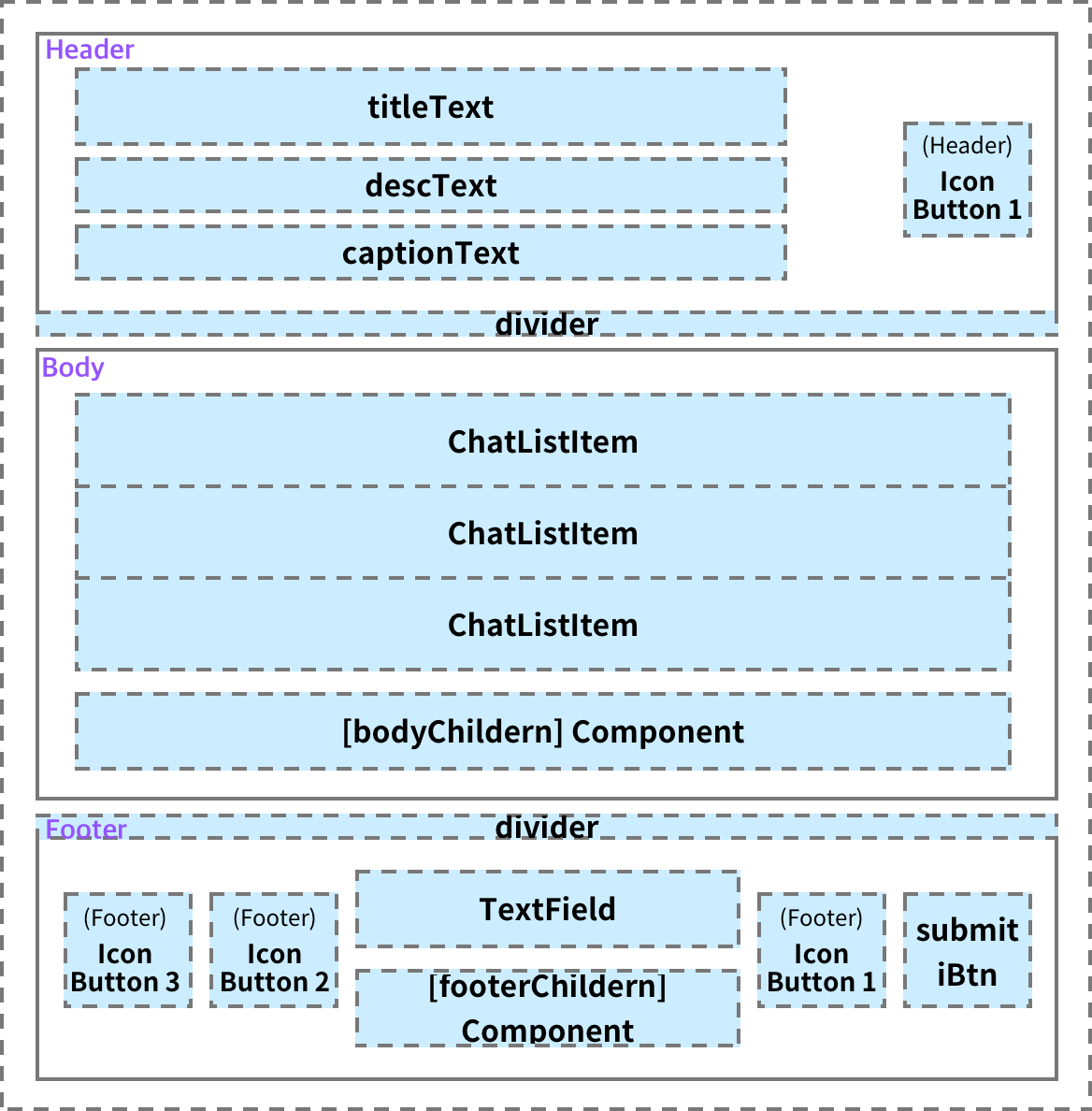
구성
IconButton 2, 3도 추가됨 (이미지 업데이트 예정)

Spec
Guide
상단 타이틀 영역(Header)는 상단에 고정, 입력폼 영역(Footer)은 하단에 고정처리 합니다.
(ListItem이 들어가는 부분만 스크롤 처리)
채팅 상단으로 스크롤 할 때 새 메세지가 왔을 경우, 새 메세지 읽기 버튼이 뜹니다.
새 메세지 읽기 버튼을 누르면 가장 최신 채팅으로 이동합니다.
ChatList 안에 적용되는 컬러에 따라 colorTheme로 제공합니다.
solid일 땐 라이트/다크톤을 대응하지만, translucent(반투명), transparent(투명)일 땐 톤에 따라 바뀌지 않고 고정된 컬러값을 가집니다.
배경에 투명도가 있는 경우는 거의 미디어 위에 겹쳐서 사용할 예정
Body 영역에 외부 Component를 추가할 수 있는 영역이 있고 (BodyChildren),
ooter 영역의 텍스트 필드 아래 채팅과 관련된 설명 또는 외부 Component를 추가할 수 있는 영역이 있습니다.(FooterChildren)

Size, Property, Color Key
colorTheme : solid
대분류 | 구성 | 내용 |
|---|---|---|
Header | text | TextLabel 참고
|
IconButton 1, 2, 3 | IconButton 참고 (우측 아이콘 버튼)
| |
Divider | 기본값 따름 | |
Footer | Textfield | TextField 참고
|
우측 전송 버튼 (submit) |
| |
IconButton 1~3 |
| |
Divider | 기본값 따름 | |
Body (새 메세지 읽기 버튼) | MainButton | MainButton 참고
|
Base | 전체 배경 : | |
colorTheme : translucent
대분류 | 구성 | 내용 |
|---|---|---|
Header | text | TextLabel 참고
|
IconButton 1 | IconButton 참고 (우측 아이콘 버튼)
| |
Divider | 기본값 따름 | |
Footer | Textfield | TextField 참고
|
우측 전송 버튼 (submit) |
| |
IconButton 1~3 |
| |
Divider | 기본값 따름 | |
Body (새 메세지 읽기 버튼) | MainButton | MainButton 참고
|
Base | 전체 배경 : | |
colorTheme : transparent
대분류 | 구성 | 내용 |
|---|---|---|
Header | text | TextLabel 참고
|
IconButton 1 | IconButton 참고 (우측 아이콘 버튼)
| |
Divider | Divider
| |
Footer | Textfield | TextField 참고
|
우측 전송 버튼 (submit) |
| |
IconButton 1~3 |
| |
Divider | 기본값 따름 | |
Body (새 메세지 읽기 버튼) | MainButton | MainButton 참고
|
Base | 전체 배경 : | |
Properties
styleTheme (Deprecated in 1.4)
채팅 전역의 스타일을 교체할 수 있는 테마를 결정합니다.
Deprecated in 1.4
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
colorTheme
채팅 전역의 색갈 테마를 교체할 수 있는 테마를 결정합니다.
Added in 1.4
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 배경 부분의 투명도가 없는 상태입니다. |
| 배경 부분의 투명도가 반투명 상태입니다. |
| 배경 부분의 투명도가 투명 상태입니다. *현재 사용하지 않음 |
headerMode
header 영역의 사용여부를 결정합니다.
*spec 내 타이틀 영역 참고
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| 타이틀 영역 사용함 |
titleText
리스트의 제목을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
titleStyleTheme
Added in 1.4
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
현재 실시간 채팅 pApp SW, UW에 사용 |
descText
Added in 1.4
리스트의 세부 설명 텍스트를 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
captionText
리스트의 옵션용 텍스트를 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
headerDisplayType
header 영역의 표시방법을 결정 합니다.
*spec 내 타이틀 영역 참고
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아무것도 표시하지 않습니다. |
| 버튼 1개를 표시합니다. |
|
Added in 2.2 버튼 2개를 표시합니다. |
|
Added in 2.2 버튼 3개를 표시합니다. |
headerIBtn1IconName
header 영역 우측 영역의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
headerIBtn1IconFillType
header 영역 우측 영역의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
headerIBtn2IconName
Added in 2.2
header 영역 우측 영역의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
headerIBtn2IconFillType
Added in 2.2
header 영역 우측 영역의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
headerIBtn3IconName
Added in 2.2
header 영역 우측 영역의 아이콘 이름을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
headerIBtn3IconFillType
Added in 2.2
header 영역 우측 영역의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
children
ChatList에 들어갈 자식 요소입니다. 현재는 BasicChatListItem 컴포넌트만 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
bodyChildren
Added in 1.4
자식 요소입니다. 여러가지 컴포넌트를 조합하여 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
bodyMBtnText
채팅방의 가장 하단으로 스크롤 시키는 버튼 텍스트를 표시합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
bodySpacingMode
Added in 1.4
body 영역의 양 옆 여백 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| 양 옆 간격(spacing-e) 사용함 *현재 ChatBubbleListItem일 때 사용 |
textFieldState
텍스트 필드의 상태를 정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 읽기 전용입니다. (입력창 수정 불가) |
| 비활성화 상태입니다. |
textFieldHintText
입력하기 전 미리 보여주는 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
textFieldDefaultText
하단 입력폼 내 텍스트 필드의 기본 값을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
textFieldMaxLength
하단 입력폼 내 텍스트 필드의 최대 글자수를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
submitIBtnState
채팅 메세지 전송 버튼의 state 기획을 결정합니다.
*disable 상태가 필요할 시, 어떤 경우에 필요한지를 기술
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. 클릭 시, 메세지 전송을 할 수 있습니다. |
| 버튼이 비활성화 상태입니다. 클릭 시, 아무 액션도 발생하지 않습니다. |
submitIBtnIconName
Added in 1.4
채팅 메세지 전송 버튼의 아이콘 이름을 결정합니다. (전송 버튼 옆에 위치)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
submitIBtnIconFillType
Added in 1.4
채팅 메세지 전송 버튼의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
footerIBtn1State
Added in 1.4
Footer에서 TextField 기준 우측 영역의 아이콘의 상태를 결정합니다.
*disable 상태가 필요할 시, 어떤 경우에 필요한지를 기술
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. 클릭 시, 메세지 전송을 할 수 있습니다. |
| 버튼이 비활성화 상태입니다. 클릭 시, 아무 액션도 발생하지 않습니다. |
footerIBtn1IconName
Added in 1.4
Footer에서 TextField 기준 우측 영역의 아이콘 이름을 결정합니다. (전송 버튼 옆에 위치)
*기본값은 없습니다. (아이콘 명을 따로 기입하지 않으면 해당 영역에 아이콘 버튼을 사용하지 않는다는 뜻)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
footerIBtn1IconFillType
Added in 1.4
Footer에서 TextField 기준 우측 영역의 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
footerIBtn1Type
Added in 1.4
Footer에서 TextField 기준 우측 영역의 버튼 타입을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 일반 버튼을 사용합니다. |
| 파일 업로드 버튼을 사용합니다. |
footerIBtn2State
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 오른쪽 아이콘의 상태를 결정합니다.
*disable 상태가 필요할 시, 어떤 경우에 필요한지를 기술
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. 클릭 시, 메세지 전송을 할 수 있습니다. |
| 버튼이 비활성화 상태입니다. 클릭 시, 아무 액션도 발생하지 않습니다. |
footerIBtn2IconName
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 오른쪽 아이콘 이름을 결정합니다
*기본값은 없습니다. (아이콘 명을 따로 기입하지 않으면 해당 영역에 아이콘 버튼을 사용하지 않는다는 뜻)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
footerIBtn2IconFillType
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 오른쪽 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
footerIBtn2Type
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 오른쪽 버튼 타입을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 일반 버튼을 사용합니다. |
| 파일 업로드 버튼을 사용합니다. |
footerIBtn3State
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 왼쪽 아이콘의 상태를 결정합니다.
*disable 상태가 필요할 시, 어떤 경우에 필요한지를 기술
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. 클릭 시, 메세지 전송을 할 수 있습니다. |
| 버튼이 비활성화 상태입니다. 클릭 시, 아무 액션도 발생하지 않습니다. |
footerIBtn3IconName
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 왼쪽 아이콘 이름을 결정합니다
*기본값은 없습니다. (아이콘 명을 따로 기입하지 않으면 해당 영역에 아이콘 버튼을 사용하지 않는다는 뜻)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description | |
|---|---|
| Icon의 Value입니다. ic_xxx의 형식입니다. |
footerIBtn3IconFillType
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 왼쪽 아이콘 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
footerIBtn3Type
Added in 1.4
Footer에서 TextField 기준 좌측 영역에서 왼쪽 버튼 타입을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 일반 버튼을 사용합니다. |
| 파일 업로드 버튼을 사용합니다. |
footerIBtn3Accept
Footer에서 TextField 기준 좌측 영역에서 왼쪽 버튼의 footerIBtn3Type이 'upload'일때, 특정 확장자 혹은 타입의 파일만 선택할 수 있게 합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
scrollVisibleType
스크롤을 표시할 지 여부를 결정합니다.
*현재 사용하지 않습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 움직일때에만 표시하고 더이상 표시하지 않습니다.
CODE
|
| 아예 표시하지 않습니다.
CODE
|
| 항상 표시합니다.
CODE
|
footerChildren
자식 요소입니다. 여러가지 컴포넌트를 조합하여 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onSubmit
Added in 1.4
제출하는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickHeaderIBtn1
Added in 1.4
headerIBtn1이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickHeaderIBtn2
Added in 2.2
headerIBtn1이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickHeaderIBtn3
Added in 2.2
headerIBtn1이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickFooterIBtn1
Added in 1.4
FooterIBtn1이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
onClickFooterIBtn2
Added in 1.4
FooterIBtn2이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
onClickFooterIBtn3
Added in 1.4
FooterIBtn3이 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
CODE
|
|---|---|
Default | - |
onClickCaptionText
Added in 2.2
captionText가 클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
