Web - Checkbox
Definition
정의 | Checkbox |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
체크박스는 이용자들이 제공된 여러가지 옵션들 중 다중 선택할 수 있게 해주는 요소입니다.
확인과 같은 버튼을 같이 제공하여 적용할 수 있으므로, 많은 설정을 한 번에 적용할 때 사용하는 것이 좋습니다. (예를 들면, 약관 동의에 대한 것들) 또한 적용 전, 이용자들이 한 번 더 확인하고 검토 할 수 있습니다.
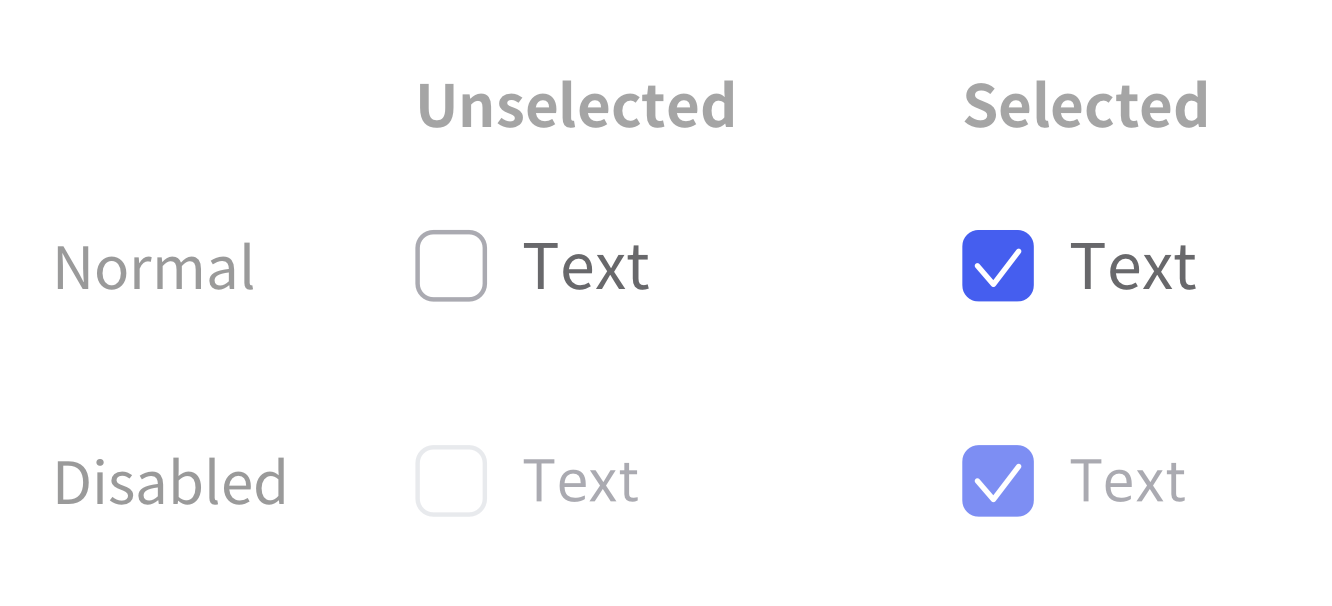
체크박스 종류

종류
Unselected | Selected |
|---|---|
|
|
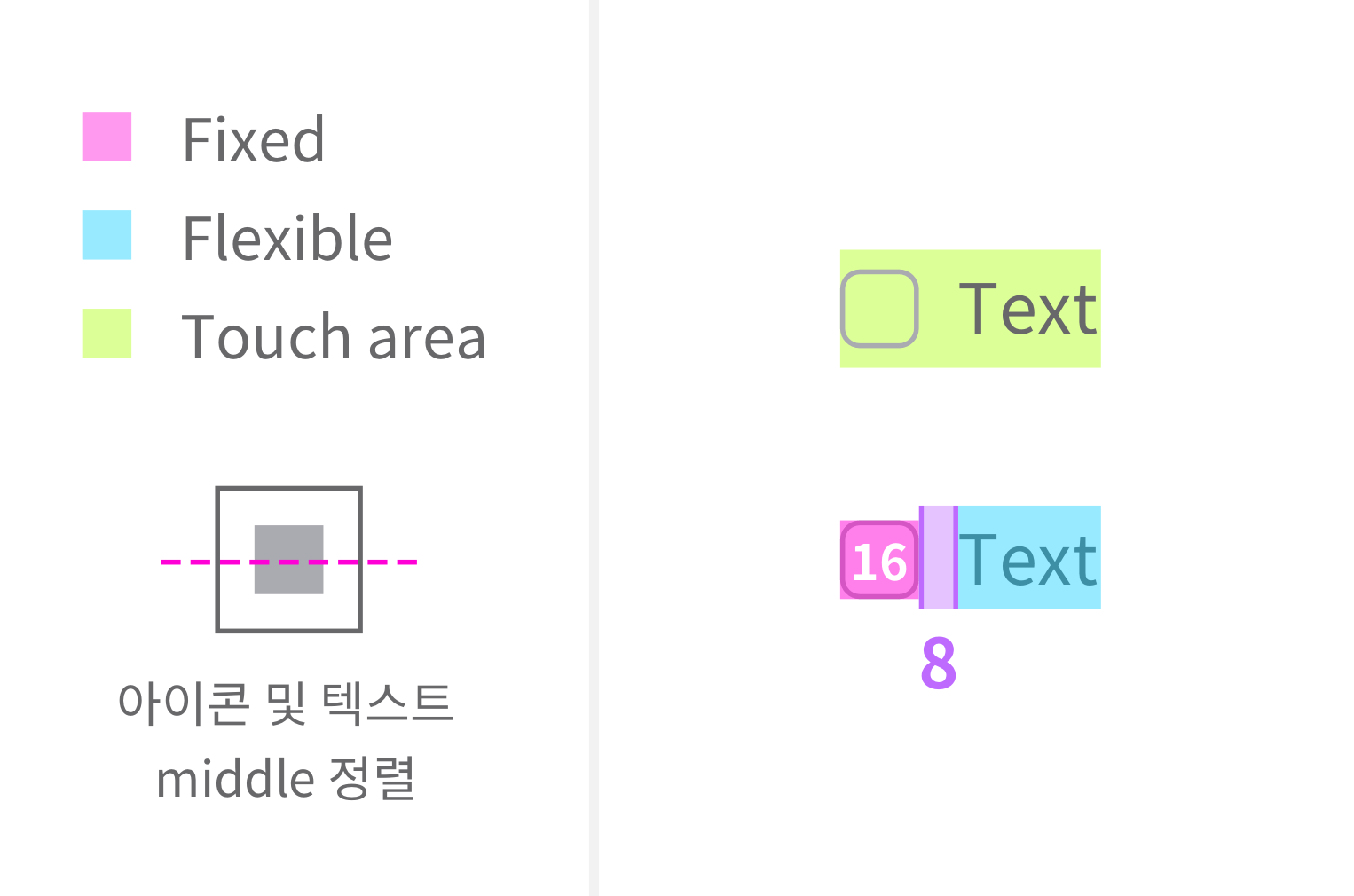
Spec
Guide

*아이콘과 텍스트 전체가 터치 영역입니다.
Size, Property
종류 | Height | text | icon |
|---|---|---|---|
XSmall | 24px |
textLineType : single일 경우, 행간 singleLine 적용 그 외 body2에 적용한 행간 적용 |
|
Color 구성

Icon Color
Unselected : 시스템 컬러를 적용합니다.
Selected : 브랜드 컬러를 적용합니다.
Text
시스템 컬러를 적용합니다.
Color Key
iconColor | textColor | |
|---|---|---|
unselected |
|
|
selected |
|
|
Properties
text
표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
fontWeight
텍스트의 굵기를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onChange
Added in 1.4
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
