Web - Chip
Definition
정의 | Chip |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
Chip을 통해 콘텐츠를 쉽게 정렬 할 수 있고, 정보를 필터링 할 수 있습니다. 또한 단순 정보를 보여주기 위한 용도로도 사용할 수 있습니다.
필터링의 역할을 할 때에는 여러 개가 나열되어 그 중 하나를 선택하여 필터링 할 수 있습니다.

Spec
Guide

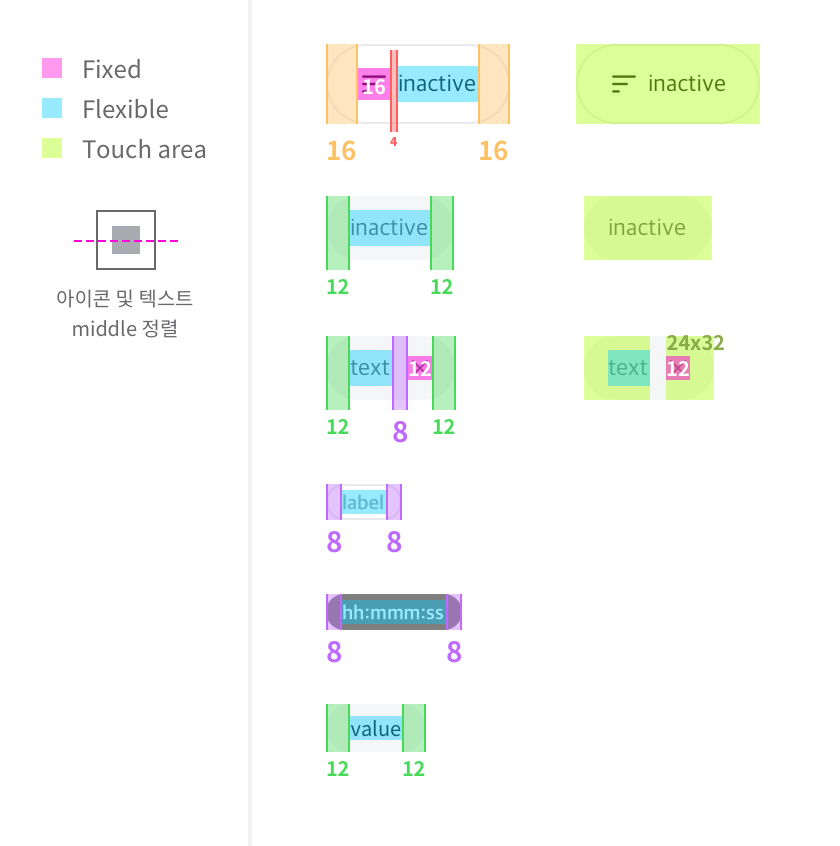
Size
style은 하단 property, value에서 자세한 설명을 확인할 수 있습니다.
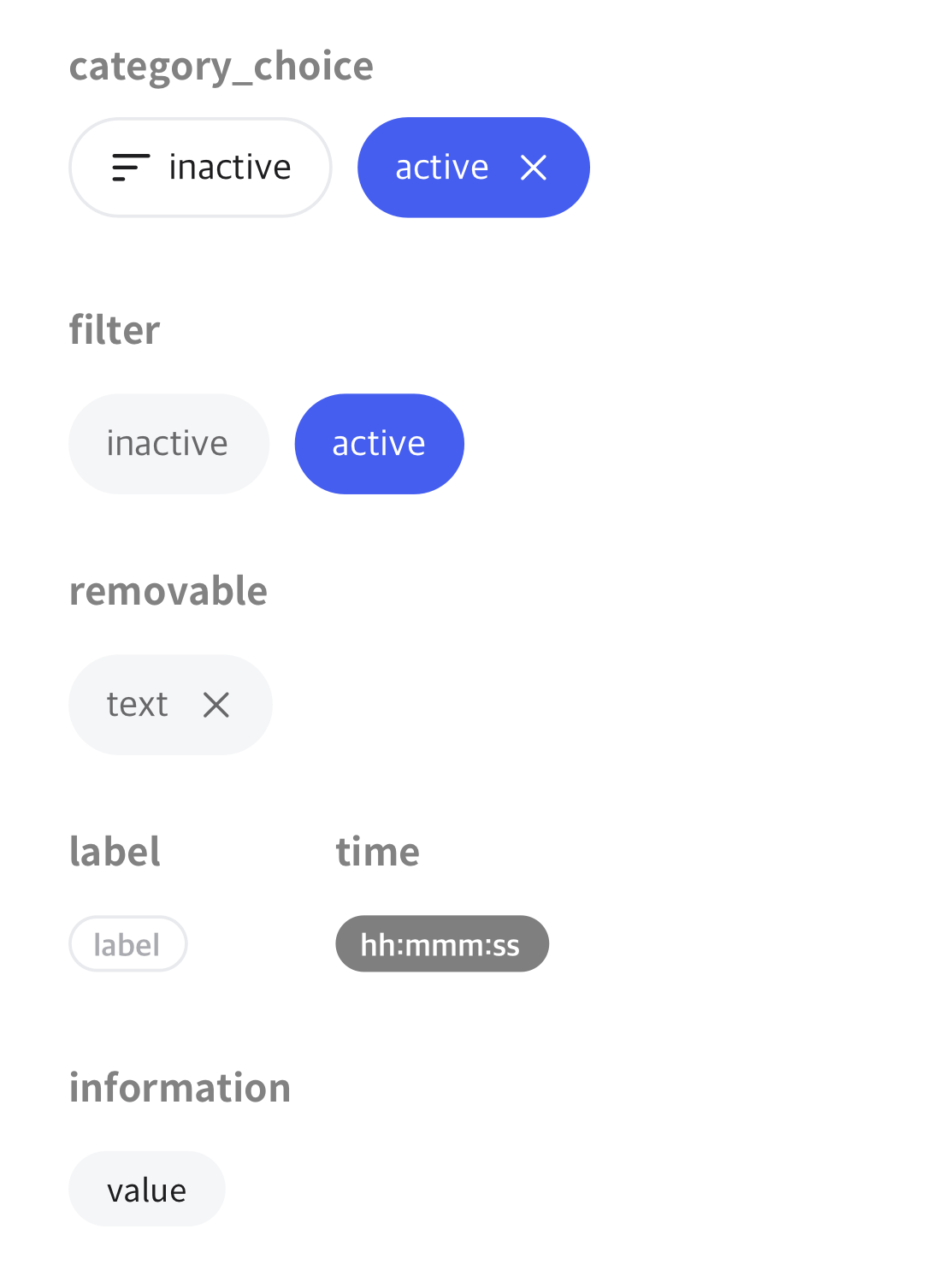
사용하는 style | Height | text | left icon | right icon |
|---|---|---|---|---|
category_choice | 40px (medium) |
|
|
|
filter_single, filter_multi | 32px (small) |
|
| N/A |
removable | 32px (small) |
| N/A |
|
label, time | 20px |
| N/A | N/A |
information | 24px (xsmall) |
| N/A | N/A |
우측 칩을 지울 수 있는 제거 아이콘이 있을 경우 터치 영역은 24x32를 가지고 가며,
제거 터치 영역 제외 앞 텍스트 부분이 따로 터치 영역을 가지고 있을 수 있습니다.(category_choice의 active 상태일 때)
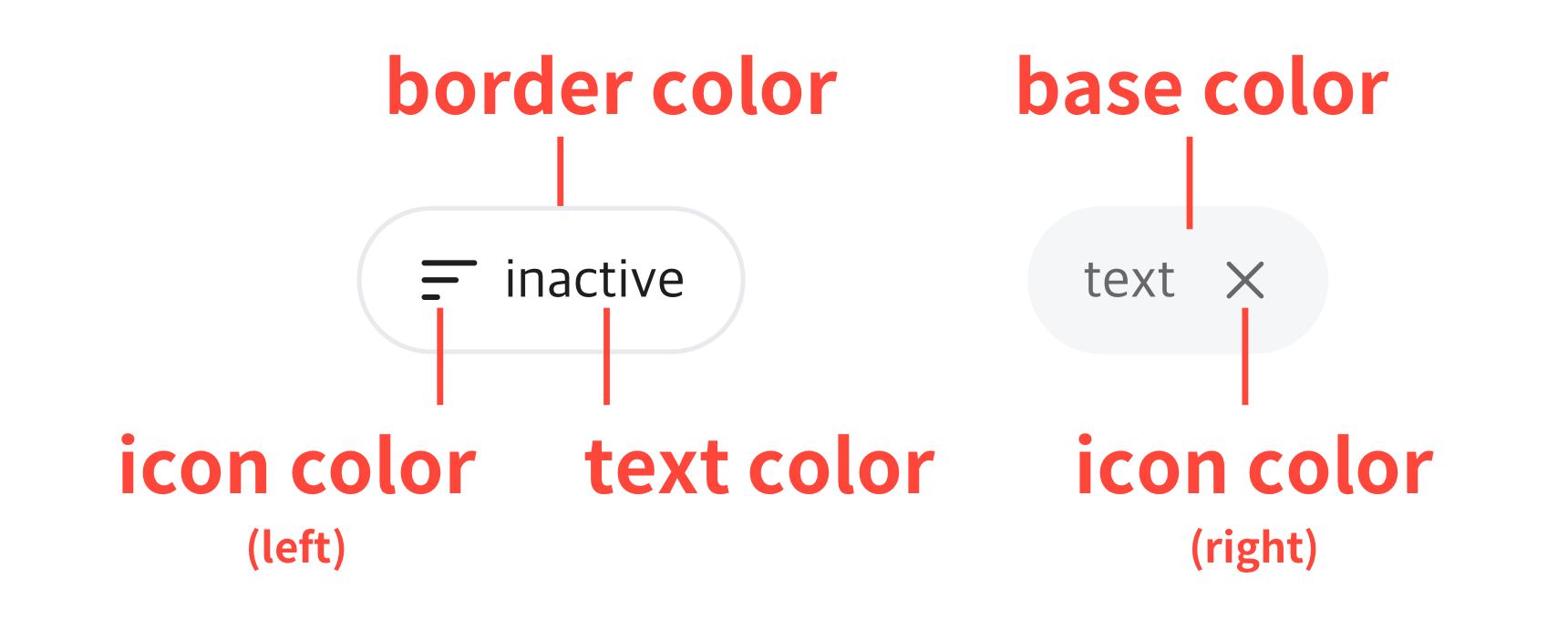
Color 구성

Color Key
style에 따라 inactive, active 상태가 있는 것과 default 상태만 있는 것이 있고, 각각의 컬러가 지정되어 있습니다.
style은 하단 property, value에서 자세한 설명을 확인할 수 있습니다.
inactive state | active state | |
|---|---|---|
category_choice |
|
|
filter_single, filter_multi | text color
| text color
|
default state | |
|---|---|
removable |
|
label |
|
time |
|
information |
|
Properties
displayType
칩의 유형을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 카테고리 등을 선택할 때 사용합니다. |
| 필터의 역할을 하며, 여러 개의 칩들 중 한개 선택 시 사용합니다. |
| 필터의 역할을 하며, 여러 개의 칩들 중 다중 선택 시 사용합니다. *현재는 사용하지 않습니다. |
| 주로 Dropdown 내 멀티 선택 시 보여지는 칩입니다. |
| 라벨(연령, 국가, 장르)을 보여주는 칩입니다. *현재는 클릭 액션이 없습니다. |
| 영상의 시간을 보여주는 칩이며, 클릭 액션이 없습니다. |
| 정보를 보여주는 칩입니다. *현재 채널별 프로필 아이디나 결제 종류에 사용하고 있습니다. |
text
칩에 표시되는 텍스트입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
valueArray (Deprecated in 1.2)
Deprecated in 1.2
여러 개의 칩을 나열할 경우, 표시할 값입니다.
filterActiveNumber (Deprecated in 1.2)
Deprecated in 1.2
표시한 값들에서 현재 active 상태인 값을 표시합니다. 0부터 시작합니다. (3번째가 활성화일 경우 2를 적습니다.)*style이 filter_single, filter_multi일 경우에만 적용됩니다.
filterIconMode
좌측 아이콘 유무를 결정합니다.
*style이 filter_single, filter_multi일 경우에만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아이콘 없음 |
| 아이콘 좌측 위치 |
iconFillType
아이콘의 형태를 결정합니다.
*style이 filter_single, filter_multi일 경우에만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| line 형태의 아이콘을 사용합니다. |
| fill 형태의 아이콘을 사용합니다. |
iconName
아이콘 이름을 의미합니다.
*style이 filter_single, filter_multi일 경우에만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
Icon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_xxx의 형식입니다.) |
overrideTextColorKey
Added in 1.4
Chip의 텍스트 컬러 키값을 직접 입력할 수 있습니다. (ui_로 시작하는 키값 부여)
*displayType : 'information' 인 경우에만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
overrideBackgroundColorKey
Added in 1.4
Chip의 배경 컬러 키값을 직접 입력할 수 있습니다. (ui_로 시작하는 키값 부여)
*displayType : 'information' 인 경우에만 적용됩니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
activeChipId (Deprecated in 1.5)
Deprecated in 1.5
Added in 1.2
표시한 값들에서 현재 active 상태인 값을 표시합니다. 0부터 시작합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
chipId (Deprecated in 1.5)
Deprecated in 1.5
Added in 1.2
각 필터 칩에 부여된 고유값 입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
value
Added in 1.3
선택되어 활성화된 chip의 값입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
id
Added in 1.3
chip이 갖고 있는 고유한 값입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickChip
Added in 1.2
칩 전체가 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickXMarkIcon
Added in 1.2
칩 내부의 X부분이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
