Web - ContextMenu
Definition
정의 | ContextMenu |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
Dropdown 선택 시 펼쳐지는 메뉴로 사용합니다.
항목을 클릭할 때 뜨는 팝업 메뉴이고, 아이템들을 감싸고 있는 면적 부분을 뜻합니다.
ContextMenu는 Shadow를 가지고 있으며, Modal Layer에 포함되는 요소이기 때문에 elevation-4로 설정합니다.
(Elevations and Shadows 문서 참고)
Spec
Guide



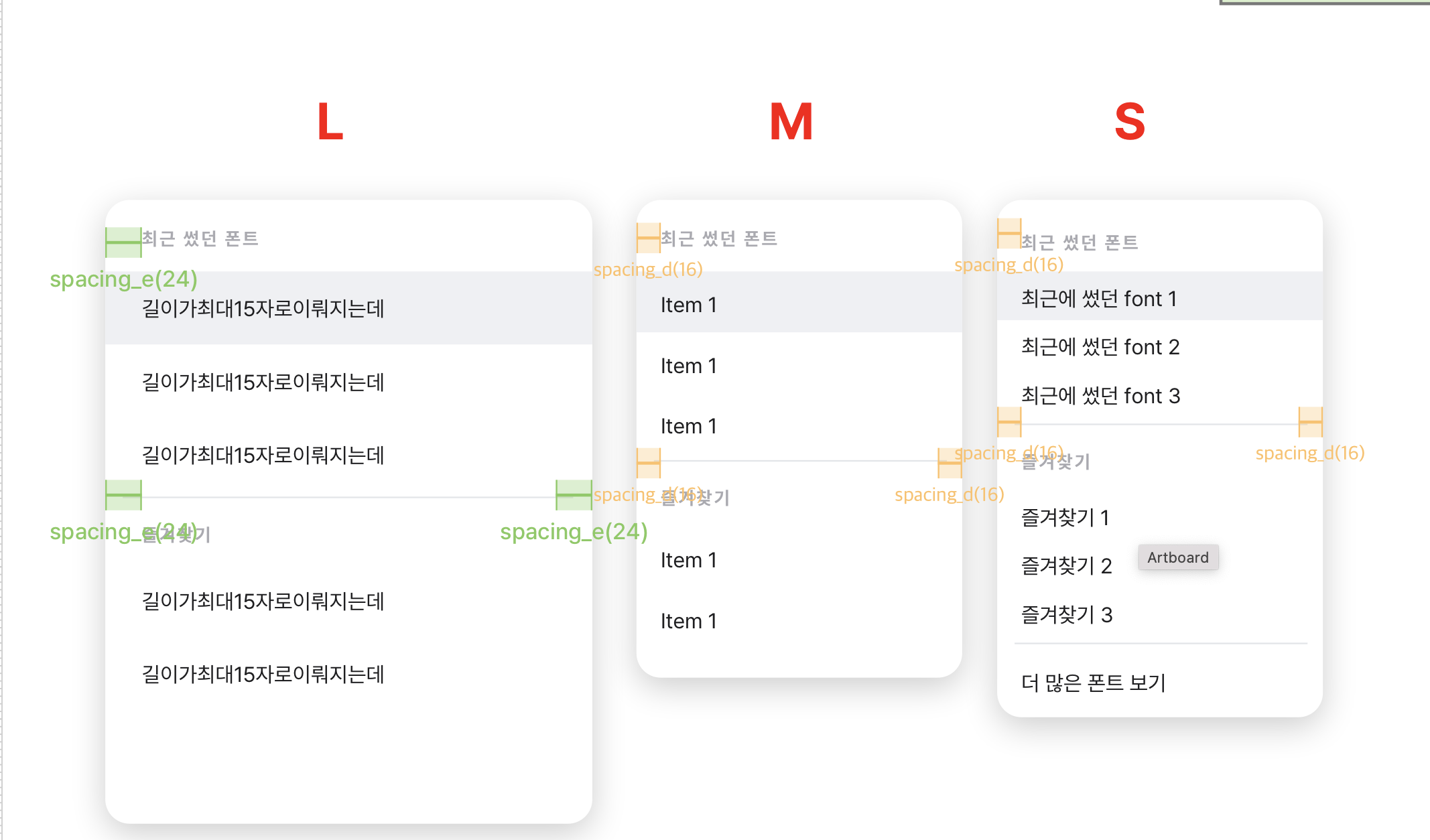
사이즈별 variation spec
Size, Property
구성 | 내용 |
|---|---|
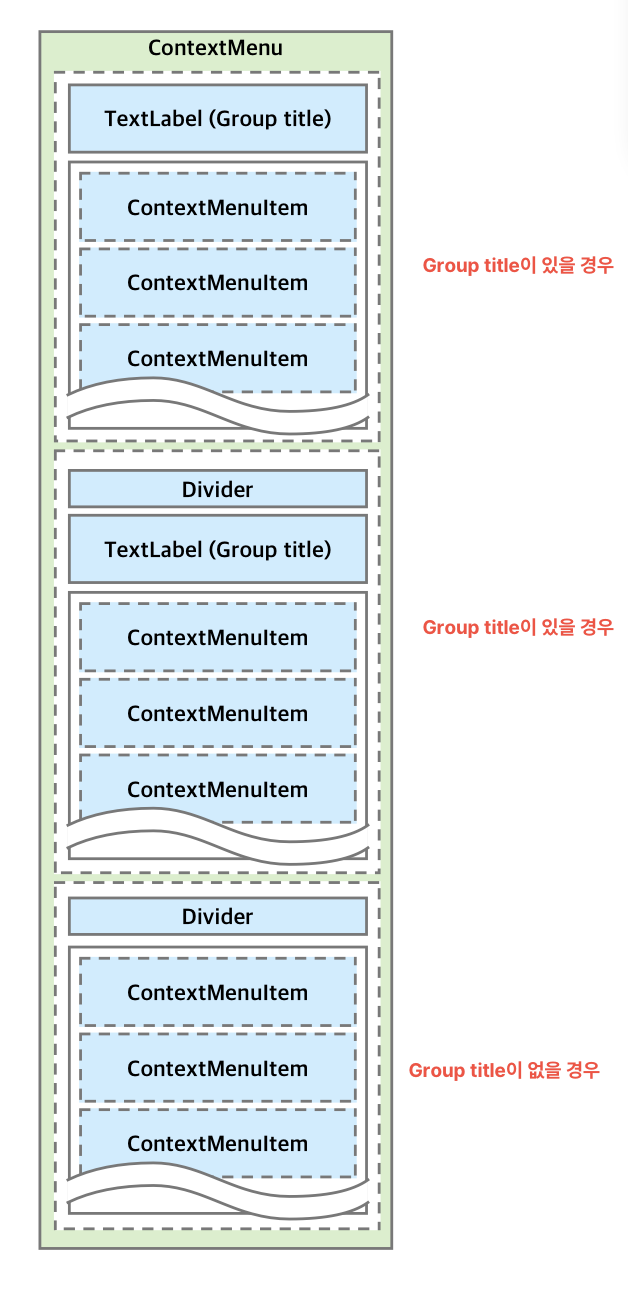
group title text Added 2.1 |
|
divider Added 2.1 | Divider 참고
|
width | min-width : 128px
|
height | 아이템 갯수에 따라 변동 |
base | 메뉴들을 담고 있는 면적
|
*메뉴 하나가 모두 터치 영역입니다.
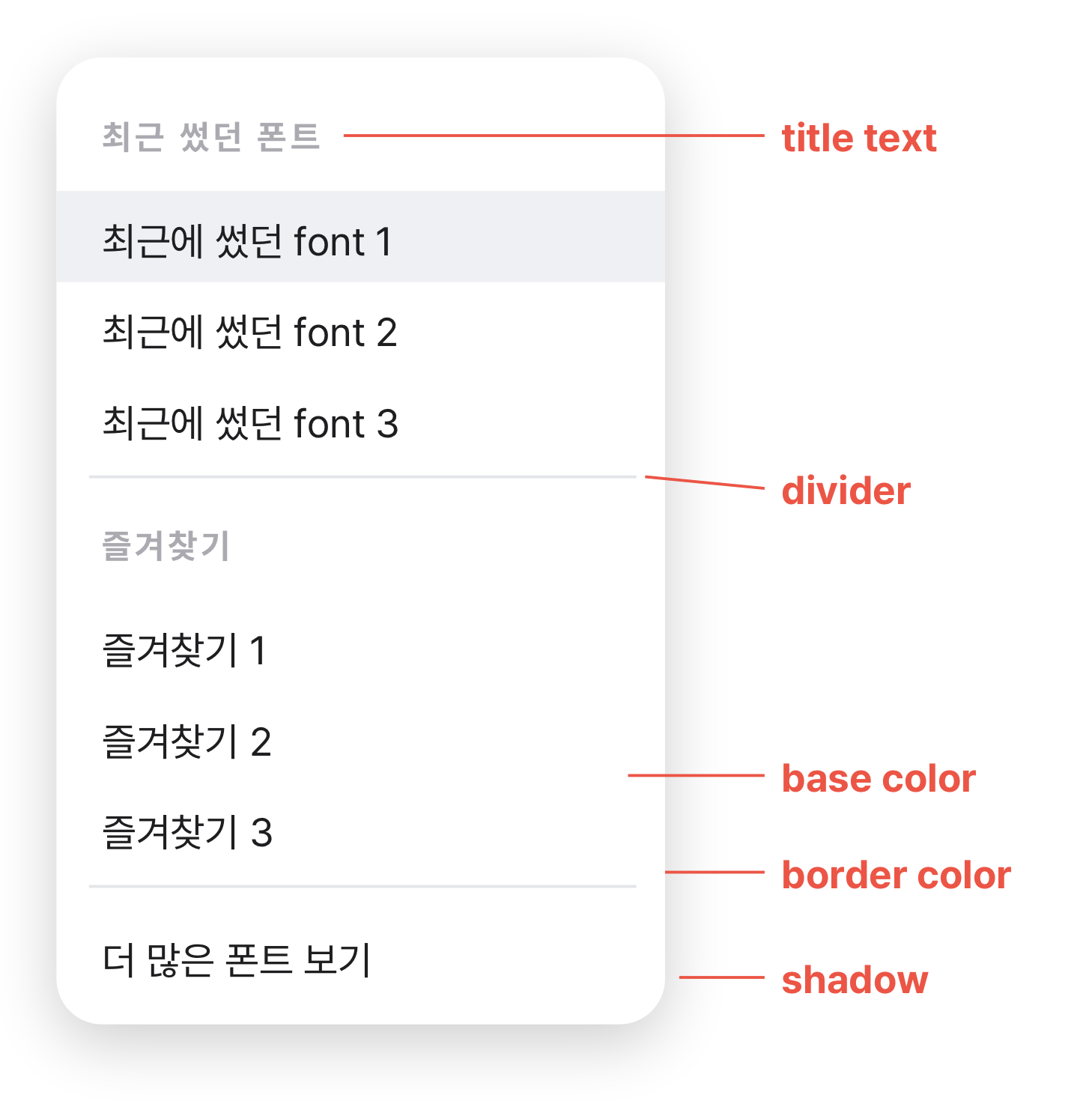
Color 구성

Color Key
요소들의 컬러 변화로 상태들을 표현합니다.
구성 | 내용 |
|---|---|
base color |
|
border color |
|
shadow | Modal Layer에 소속, elevation-4를 적용합니다. |
Properties
valueArray (Deprecated in 1.2)
Deprecated in 1.2
표시할 값입니다.
size (Deprecated in 1.2)
Deprecated in 1.2
메뉴의 크기를 결정합니다.
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
|
|
autoWidthMode
Added in 1.2.0
contextMenu가 상위 컴포넌트의 width와 같은 값을 가질지 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| contextMenu에 들어오는 자식 요소 중 가장 큰 값을 따라 갑니다. |
| contextMenu가 상위 컴포넌트의 width와 같은 값을 가집니다. |
children
Added in 1.4
ContextMenu에 들어갈 자식 요소입니다. 현재는 ContextMenuItem 컴포넌트만 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
maxHeight
Added in 1.4
ContextMenu의 스크롤을 조절할 때 사용합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
customWidth
Added in 1.4
직접 지정한 ContextMenu의 사이즈를 결정합니다. (단위도 함께 적어주어야 합니다.)
*반드시 디자인 검수 후에 사용가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
