Web - Desktop Layout 유형 - 개요
개요
Contents Layout은 Contents Layer의 평면을 표현하는 방법을 의미합니다.
Contents Layout은 보통 기획/디자인 의도에 따라 콘텐츠를 표현하는 방식을 결정하게 됩니다.
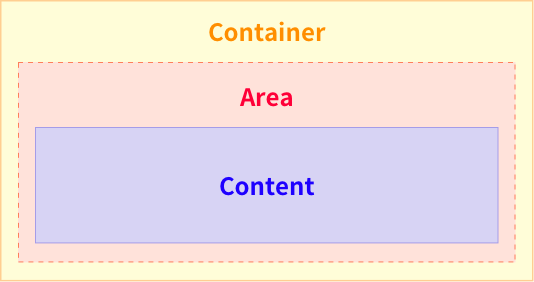
구조
Container 영역 : 가장 큰 단위
스크롤을 가지고 있습니다.
로딩 상태에 대한 UI를 표현할 수 있습니다.
Area 영역 : Content를 감싸고 있는 영역
스크롤을 당합니다.
Content 영역 : 실제 콘텐츠들, 뒤에 넘버링을 하거나 특정 명칭을 붙일 수 있습니다.
Content 1만 올라갈 수도(1단) Content 2까지 올라갈 수도(2단) 있습니다.

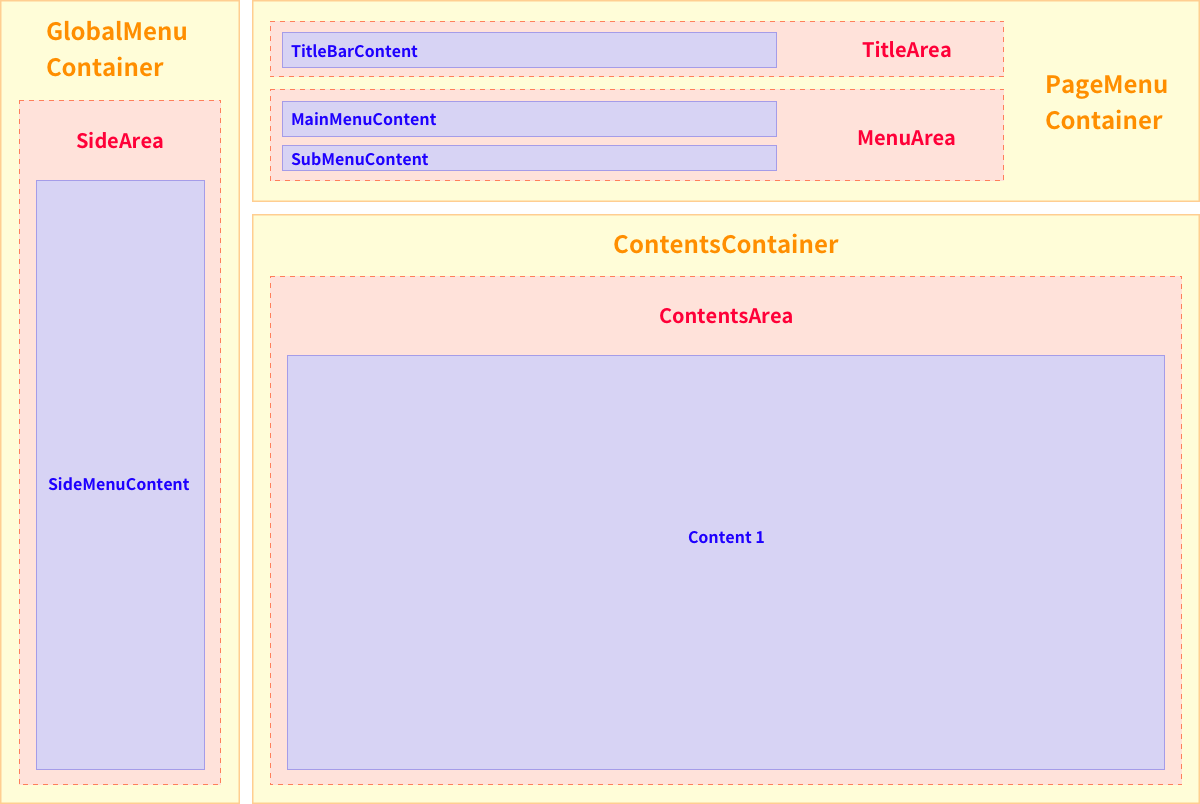
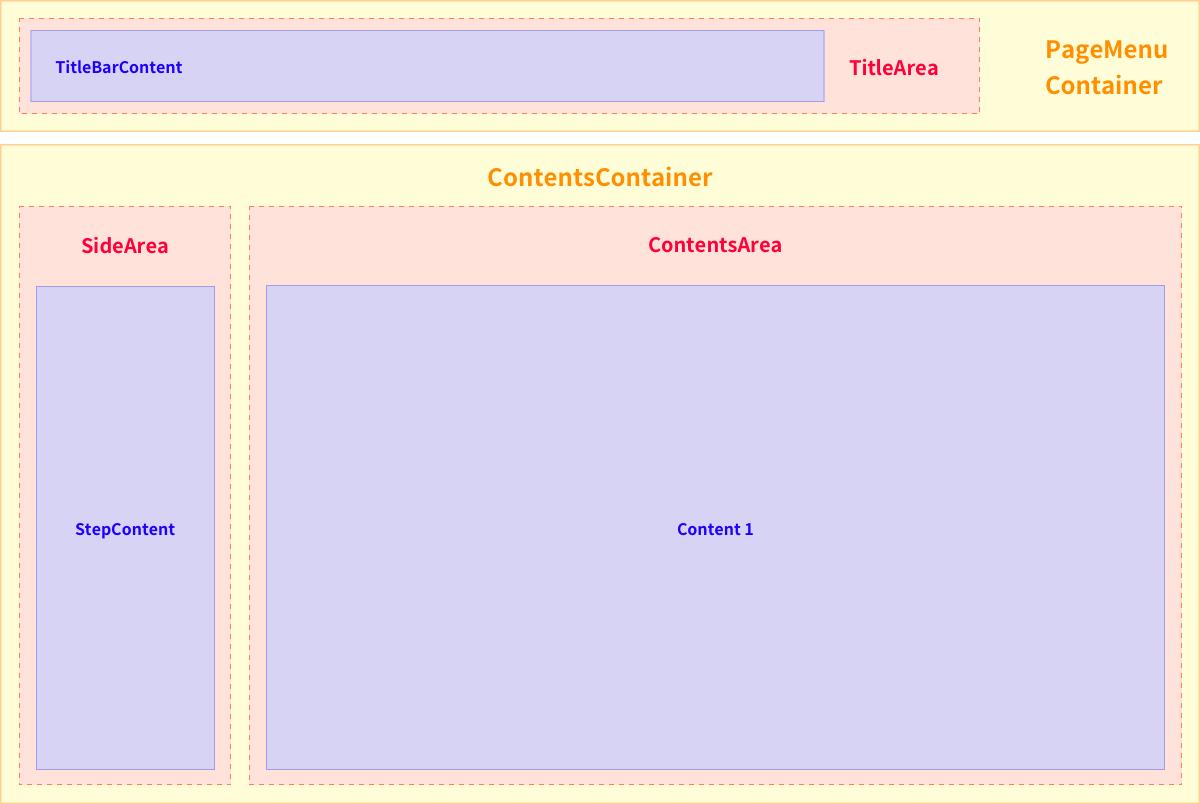
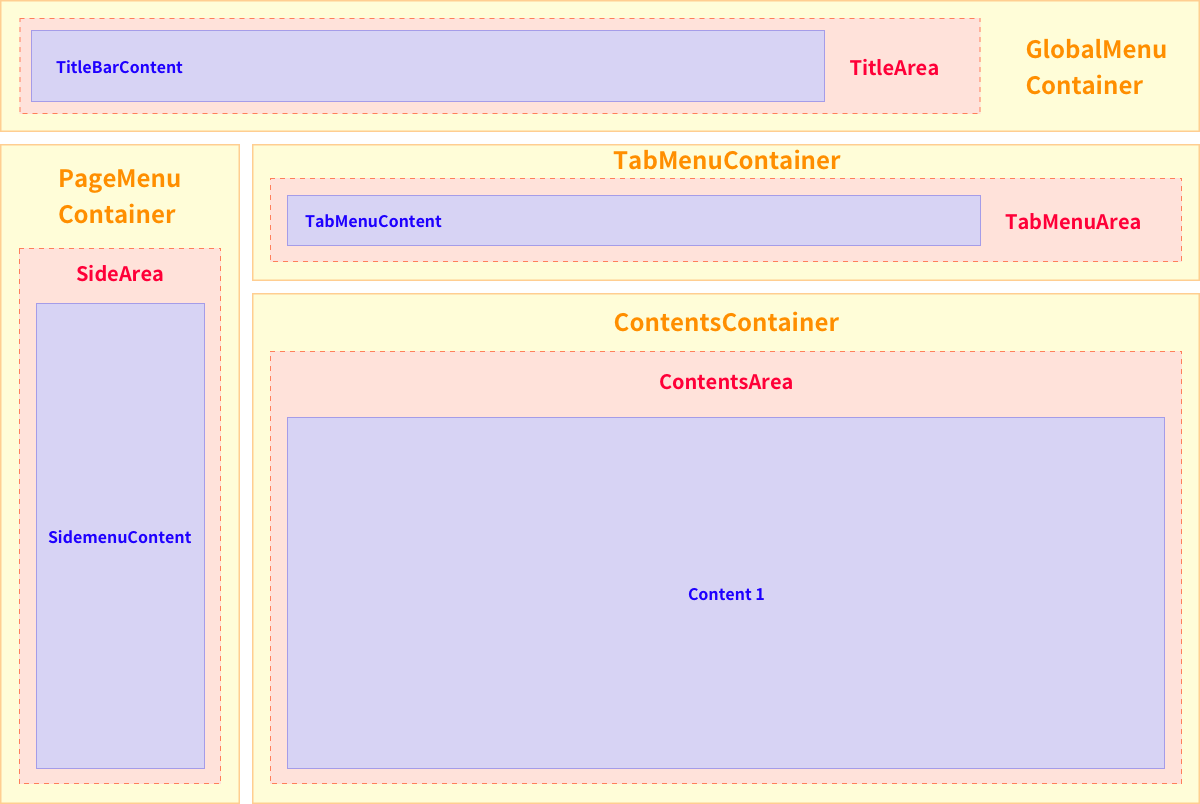
구성 항목
Contents Layout은 3단계 구조로 나뉘어 있습니다. 자세한 사항은 용어 정의 페이지에서 확인해주세요.
Container
GlobalMenuContainer (유무 및 위치에 따라 레이아웃 명명 규칙이 정해짐)
PageMenuContainer
SubMenuContainer
TabMenuContainer
ContentsContainer
Area
GlobalMenuArea
PageMenuArea
SubMenuArea
TabMenuArea
SideArea, ContentsArea
Content
GlobalMenuContent
PageMenuContent
SubMenuContent
TabMenuContent
StepContent, Content 1, Content 2 …
종류별 확실한 구분을 위해 아래와 같이 표현한 것이니 참고 부탁드립니다. 유형별 모든 경우를 보여주고 있지 않습니다.
WS | WF | WT |
|---|---|---|
 |  |  |
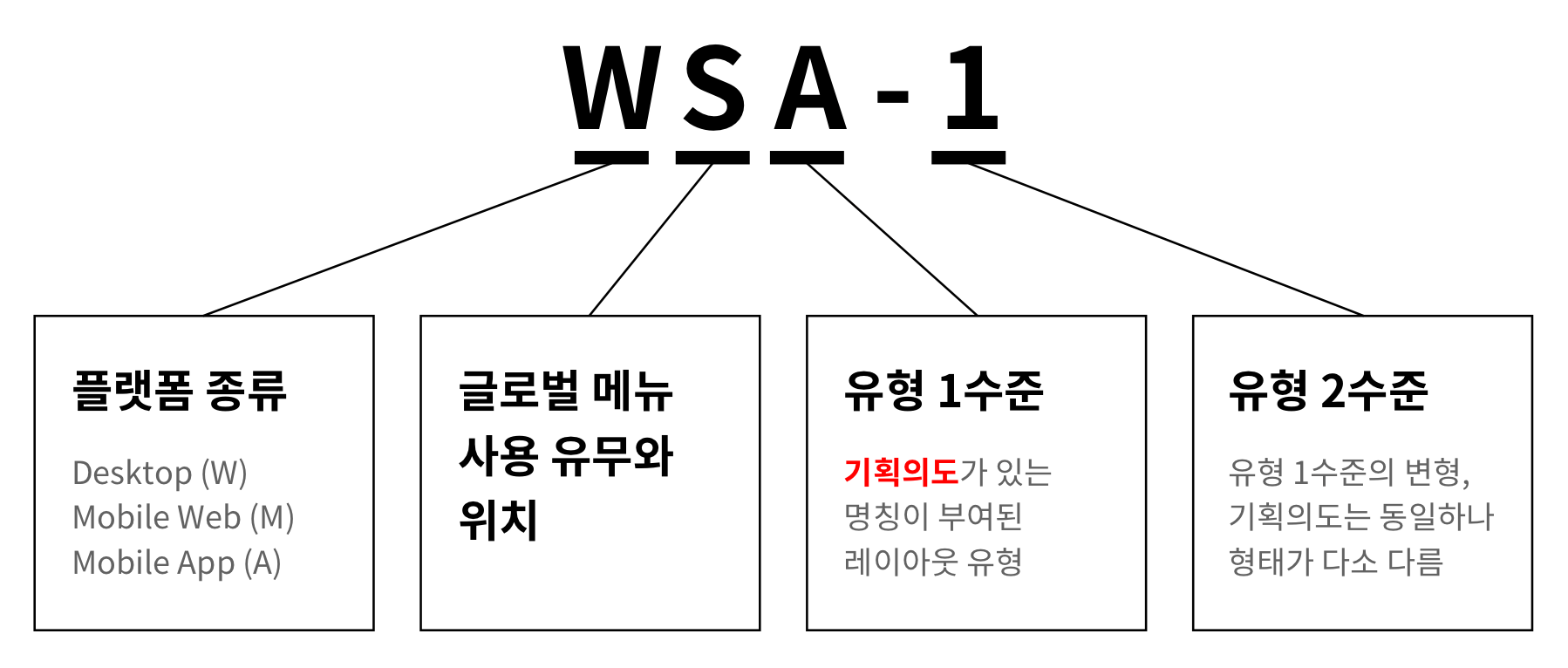
Contents Layout 유형의 명명 규칙
가장 맨 처음 표시는 플랫폼 종류 W(Desktop Web)를 나타내는 것입니다.
유형 2수준은 디자이너 간의 형태 구분을 위한 용도로 표시한 것입니다.
글로벌 메뉴 왼쪽에 위치 S
글로벌 메뉴 상단에 위치 T
글로벌 메뉴 없음 F

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
