Web - DesktopAlertDialog (Added in 1.3)
Added in 1.3
Definition
정의 | DesktopAlertDialog |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
이용자가 선택한 액션에 대한 확실한 안내 또는 피드백이 필요할 때 사용합니다. 크게 성공, 경고, 오류, 정보 네 가지 종류가 있습니다.
Alert Dialog는 Shadow를 가지고 있으며, Modal Layer에 포함되는 요소이기 때문에 elevation-5으로 설정합니다.
(Elevations and Shadows 문서 참고)
우측 상단에 닫기 버튼은 따로 존재하지 않고, Footer 영역에 닫기 역할을 하는 액션 버튼이 존재합니다. 또한 외부를 누르더라도 꺼지지 않습니다.
액션 버튼은 TextButton을 사용합니다.

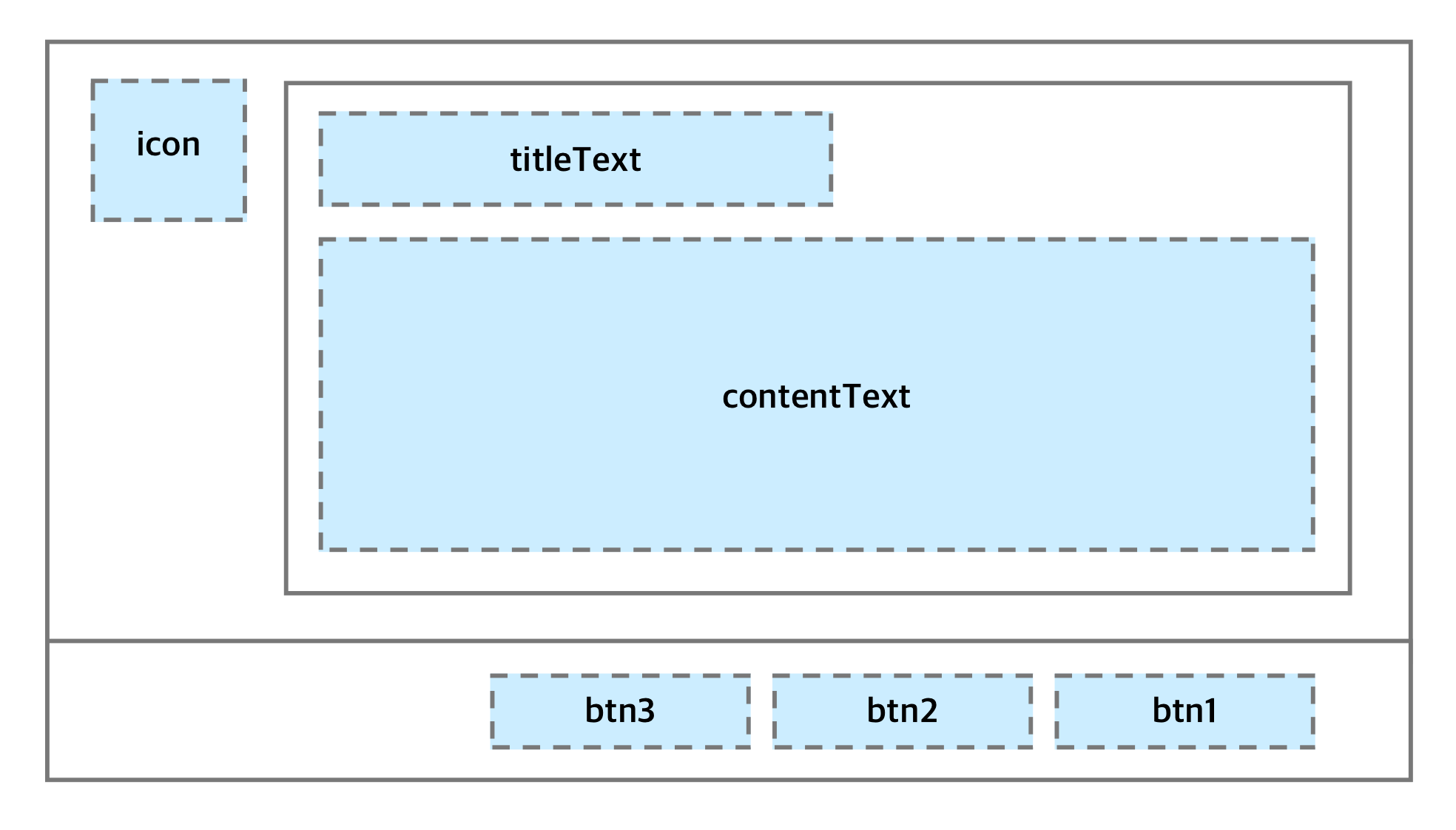
구성

아이콘 |
|
제목 |
|
본문 |
|
버튼 1, 2, 3 |
|
얼럿 다이얼로그 종류
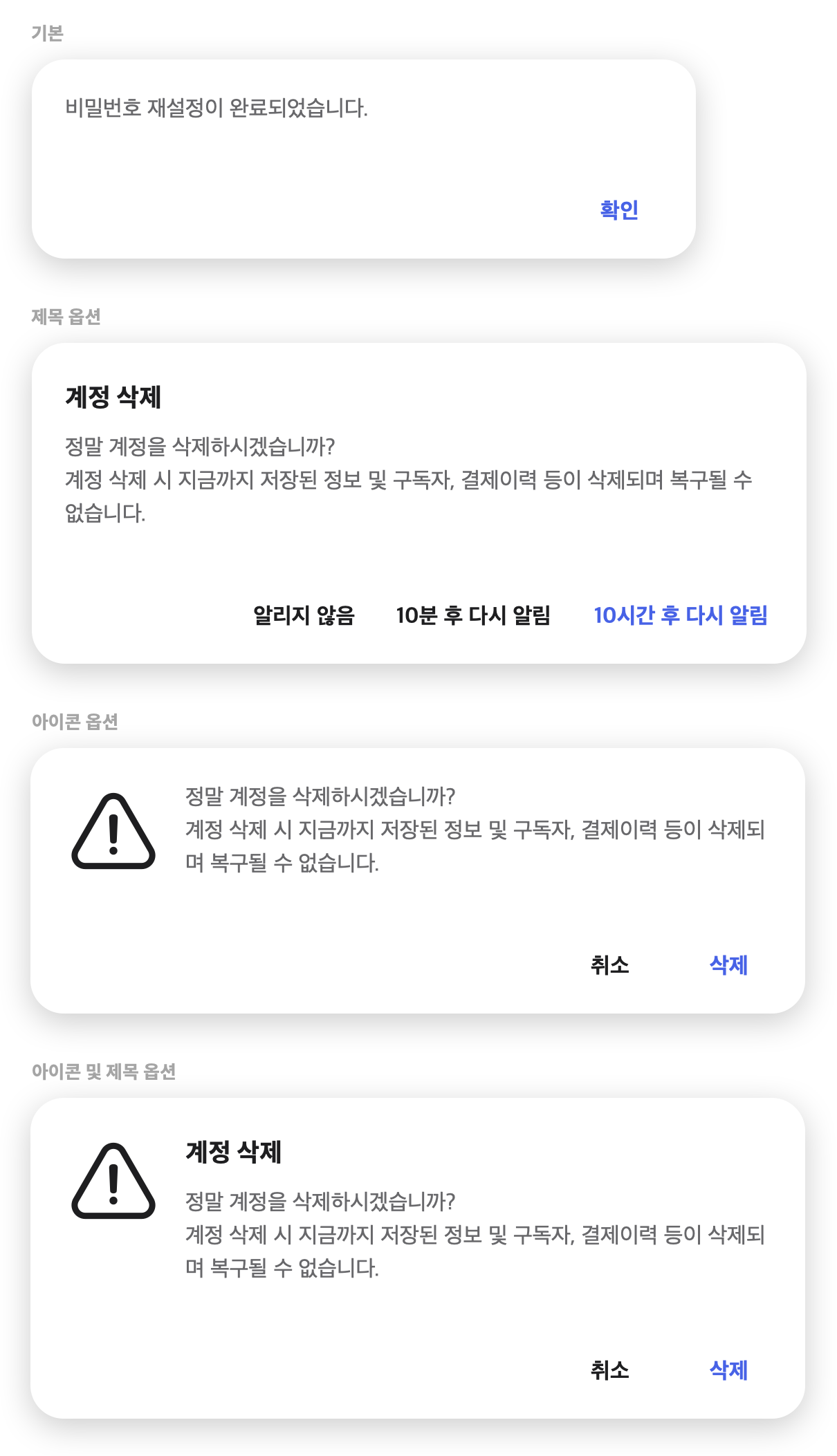
기본
필수 요소인 본문과 버튼이 조합된 형태의 얼럿 다이얼로그 입니다.
이용자가 선택한 액션에 대한 간단한 안내 사항을 전달할 때 기본 형태를 사용합니다. (가장 중요도가 낮습니다.)
제목 옵션
기본 얼럿 다이얼로그에서 타이틀이 추가된 형태입니다.
어떠한 내용의 얼럿 다이얼로그인지 명확히 보여줄 수 있습니다.
아이콘 옵션
기본 얼럿 다이얼로그에서 아이콘이 추가된 형태입니다.
이용자에게 성공, 경고, 오류 내용이라는 것을 아이콘으로 빠르게 인지 시킬 수 있습니다.
아이콘 및 제목 옵션
모든 옵션을 다 넣은 형태의 얼럿 다이얼로그입니다.
이용자에게 아이콘과 제목으로 어떤 내용인지 빠르게 인지 시킬 수 있습니다.
이용자에게 전달할 안내 사항이나 피드백이 매우 중요할 때 해당 형태를 사용합니다.
Spec
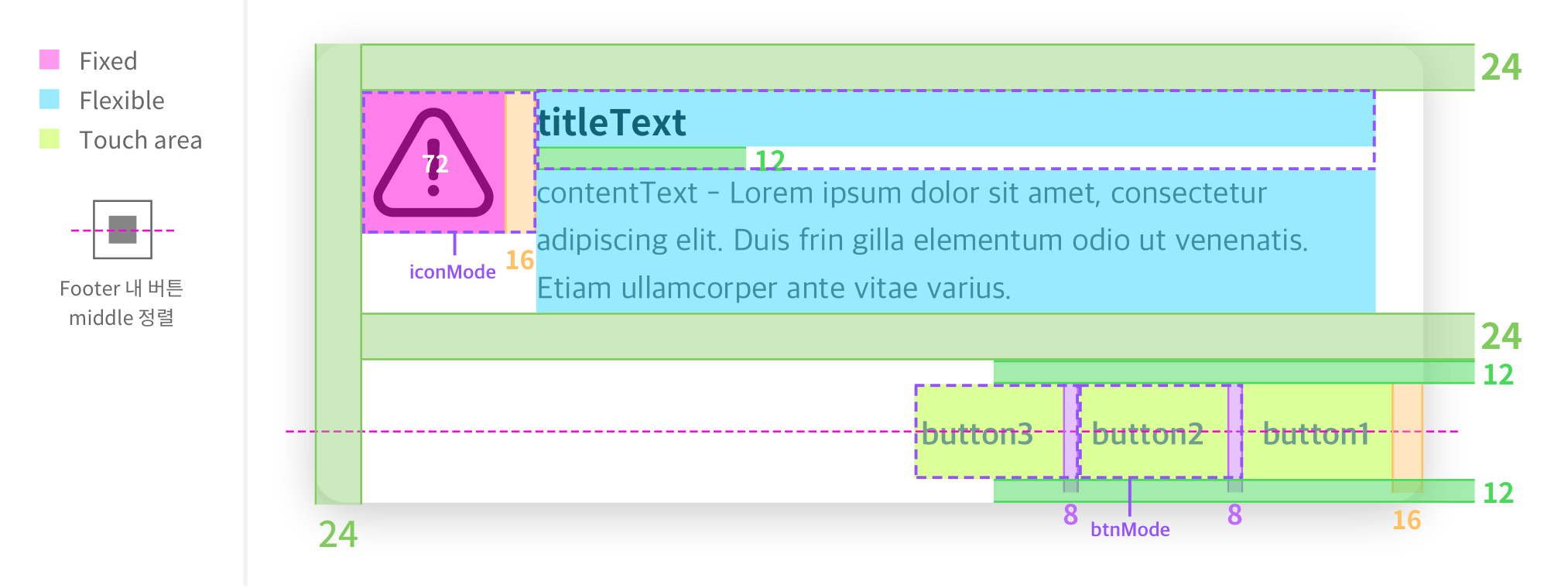
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
width |
|
icon |
|
text | TextLabel 참고
|
tBtn | TextButton 참고
|
base | radius : 24px |
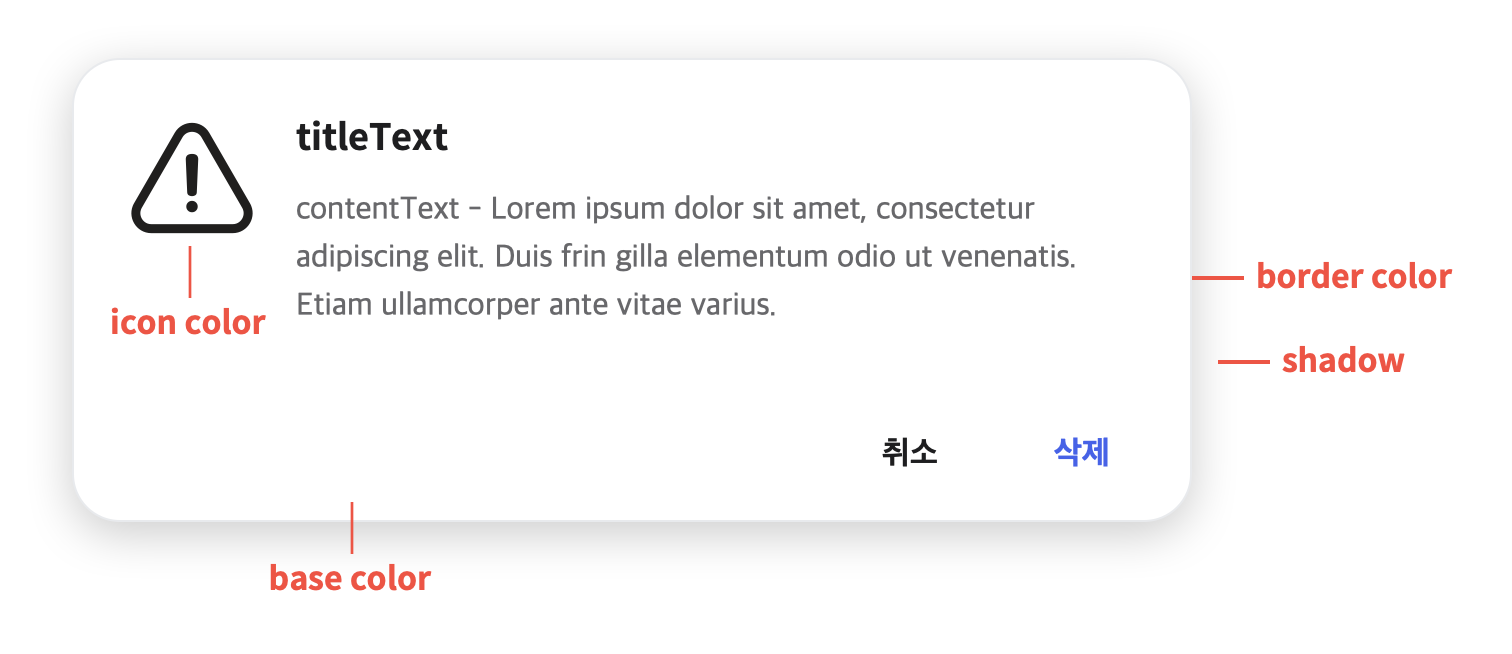
Color 구성

Color Key
구성 | 내용 |
|---|---|
icon color | 시스템 컬러를 적용합니다.
|
Text | TextLabel
|
TextButton | TextButton
|
base color |
|
border color |
|
shadow | Toast Layer에 소속, elevation-5를 적용합니다. |
dimmed | 얼럿 다이얼로그 바깥 dim 처리 된 영역
|
Properties
iconMode
Added in 1.3
채팅 전역의 스타일을 교체할 수 있는 테마를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | Visual Ref | |
|---|---|---|
| 없음 | - |
| 성공 |  |
| 오류 |  |
| 주의 |  |
| 정보 |  |
titleText
Added in 1.3
제목의 글자 수는 최대 50자까지 가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
contentText*
Added in 1.3
본문의 글자 수는 최대 200자까지 가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
btnMode
Added in 1.3
사용할 버튼의 갯수를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 1개 |
| 2개 |
| 3개 |
tBtn1Text
Added in 1.3
가장 우측에서 1번째
버튼의 글자 수는 최대 12자까지 가능합니다.
버튼 3개를 사용할 경우, 버튼 모두에 12자까지 적용되는 것은 아닙니다. 1개의 버튼에 12자를 적용할 경우 나머지 2개의 버튼은 글자 수 조정이 필요합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tBtn2Text
Added in 1.3
가장 우측부터 사용되는 버튼 2
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tBtn3Text
Added in 1.3
가장 우측부터 사용되는 버튼 3
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
tBtn1State
Added in 1.4
가장 우측부터 사용되는 버튼 1 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
tBtn2State
Added in 1.4
가장 우측부터 사용되는 버튼 2 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
tBtn3State
Added in 1.4
가장 우측부터 사용되는 버튼 3상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
tBtn1Type
Added in 1.4
가장 우측부터 사용되는 버튼 1의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
tBtn2Type
Added in 1.4
가장 우측부터 사용되는 버튼 2의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
tBtn3Type
Added in 1.4
가장 우측부터 사용되는 버튼 3의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
onClickTBtn1
Added in 1.4
TBtn1이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickTBtn2
Added in 1.4
TBtn2가 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickTBtn3
Added in 1.4
TBtn3이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
