Web - DesktopBasicModal Panel
Added in 1.4
모달의 내용은 개별 기획자가 와이어프레임을 만드는 것이 원칙입니다.
모달이 지켜야 할 기본적인 생성 규칙, 요소를 설명합니다.
Definition
정의 | DesktopBasicModal |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
이용자에게 필요한 정보를 받기 위해 사용합니다.
Modal는 Shadow를 가지고 있으며, Modal Layer에 포함되는 요소이기 때문에 elevation-5로 설정합니다.
(Elevations and Shadows 문서 참고)
또한 외부를 누르더라도 꺼지지 않습니다.
액션 버튼은 Component 내 MainButton을 사용합니다. (Web - MainButton 문서 참고)
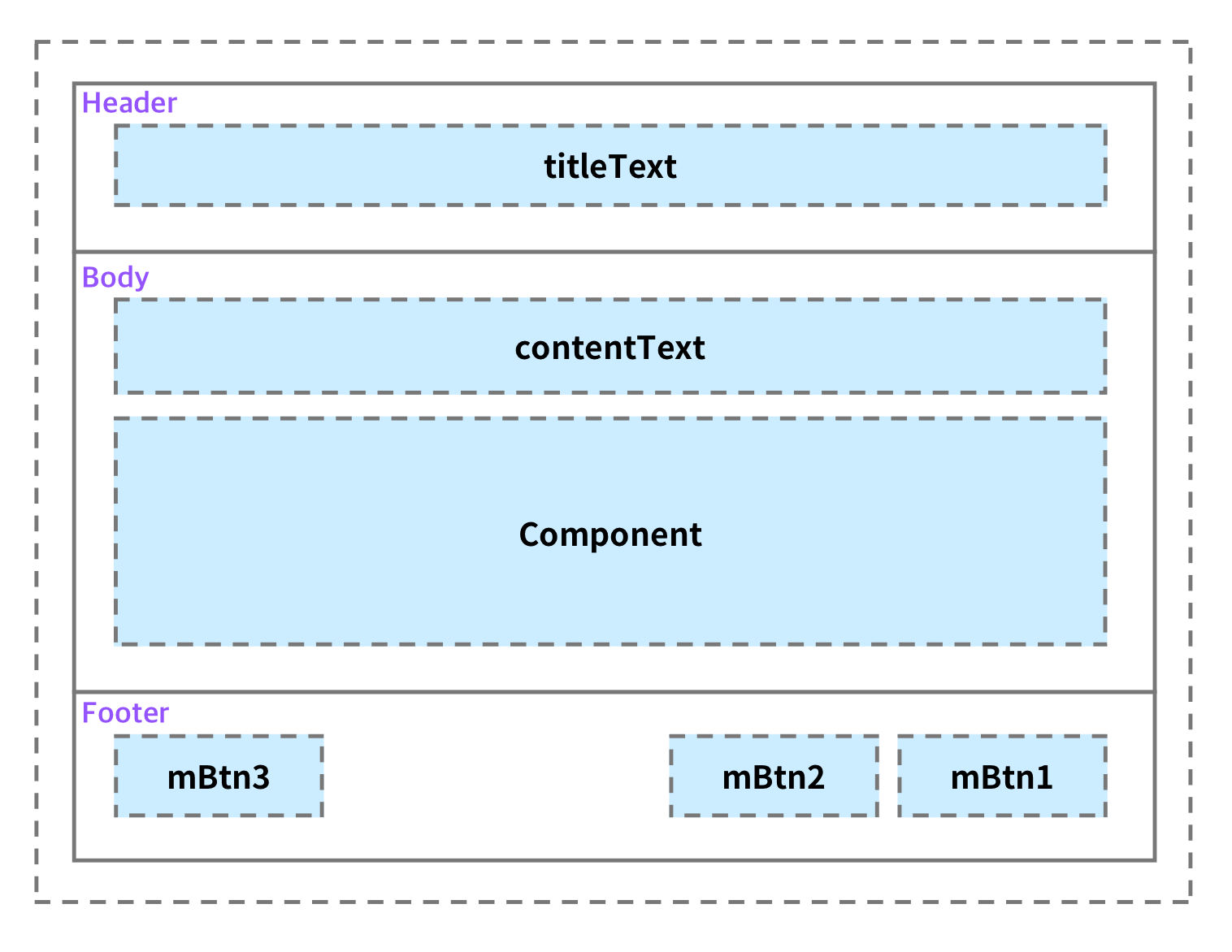
구성

Header |
|
Body |
|
Footer |
|
Spec
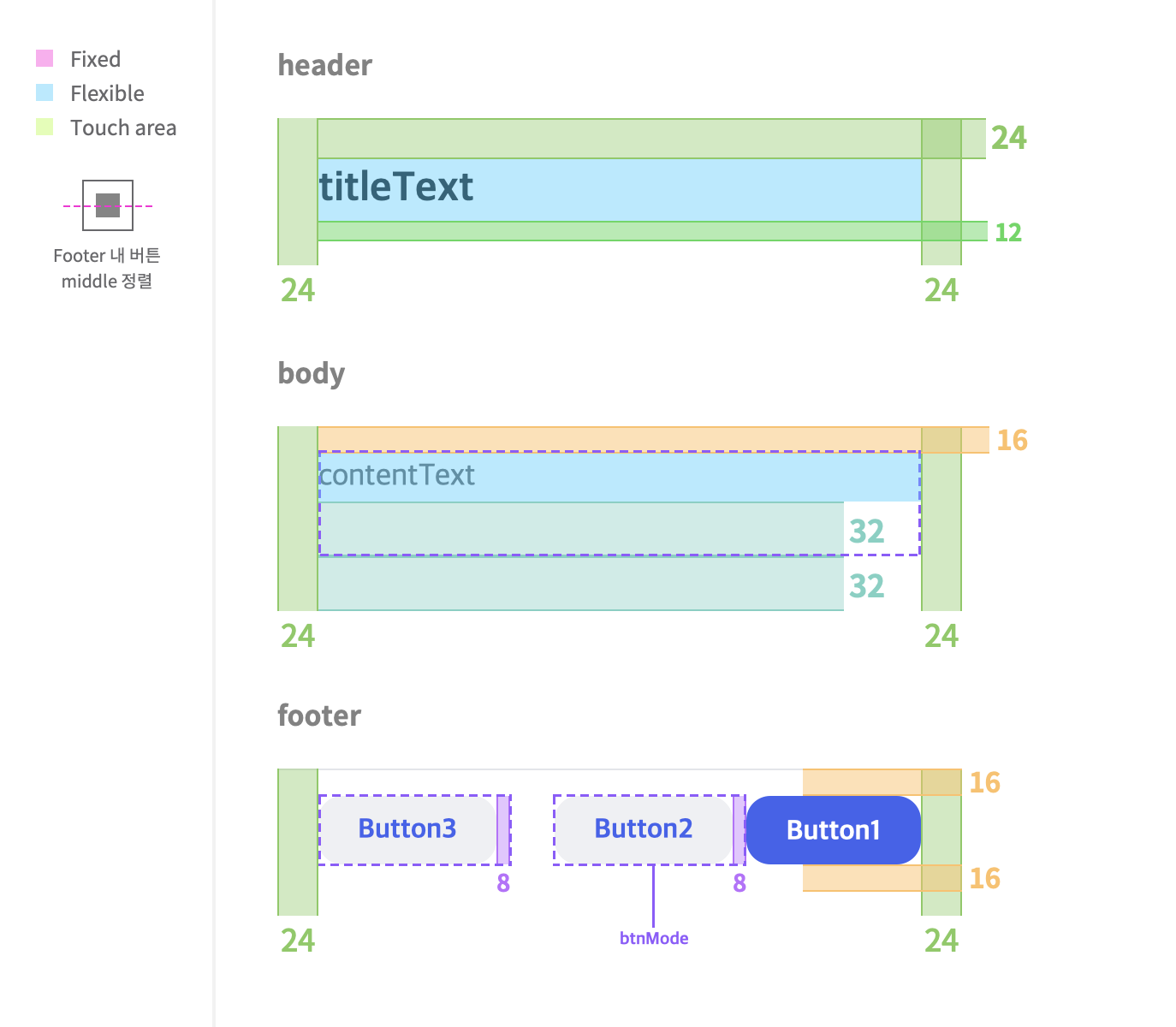
Guide
Body 영역에 여백을 사용하는 경우(bodySpacingMode : use) 아래의 가이드를 참고하세요.

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
width |
|
height | Body 영역에만 부여
|
text |
|
mBtn |
|
base | radius : 24px |
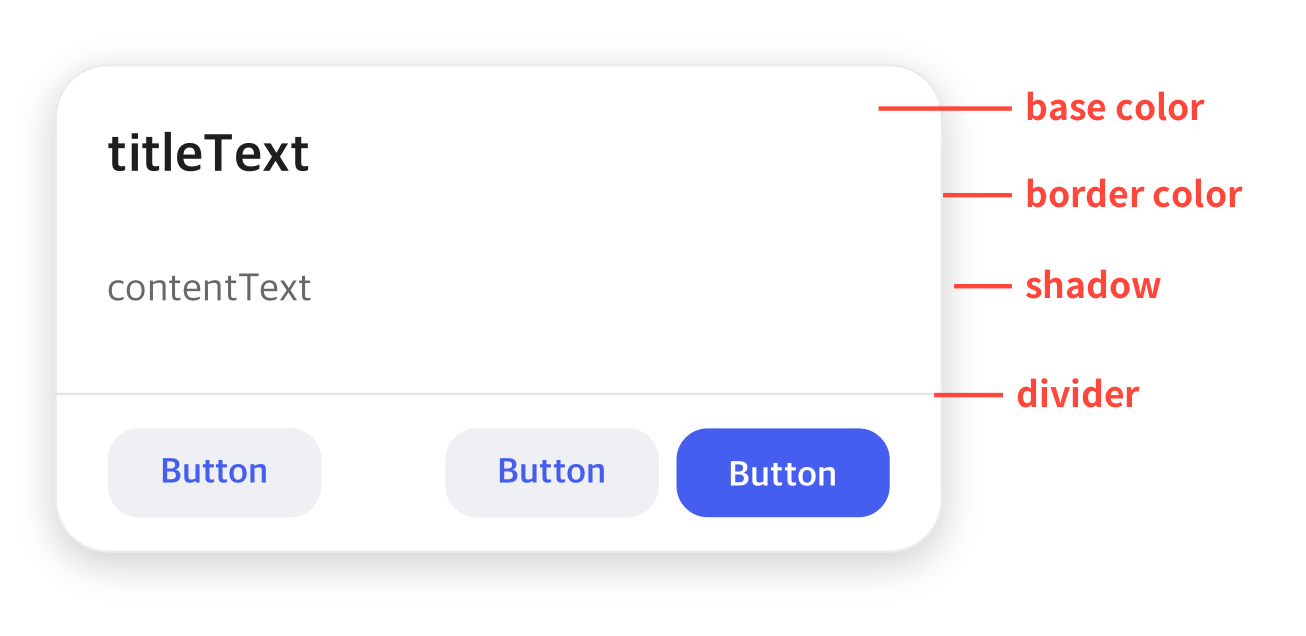
Color 구성

Color Key
구성 | 내용 |
|---|---|
Text | TextLabel
|
MainButton | MainButton의 Color Key 참고
|
base color |
|
border color |
|
shadow | Modal Layer에 소속, elevation-5를 적용합니다. |
dimmed | 모달 바깥 dim 처리 된 영역
|
Properties
titleText*
표시할 타이틀 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
contentText
본문에 사용할 상세 설명 텍스트입니다.
(값을 넣지 않는 경우, 숨김처리)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
btnMode
버튼의 사용 갯수를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 가장 우측에서 첫번째 버튼 1개를 표시합니다. |
| 우측에서 2개의 버튼을 표시합니다. |
| 우측에 2개, 좌측 1개 총 3개의 버튼을 표시합니다. |
size
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
CODE
|
|
CODE
|
|
CODE
|
bodySpacingMode
Body 영역의 여백 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 여백을 사용하지 않습니다. |
| 여백을 사용합니다. |
bodyOverflowType
body 영역의 오버플로우 타입을 결정합니다.
* layer구현전에 개발적으로 필요해서 임시로 추가한 prop입니다. 사용을 권장하지 않습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| (가장 아래에 Dropdown같은 컴포넌트가 쓰일때 한시적으로 사용합니다.) *layer구현전에 개발적으로 필요할때 임시로 쓰일 수 있는 value입니다. |
mBtn1Text
가장 우측에 사용되는 버튼 1의 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn2Text
우측에서 두번째로 사용되는 버튼 2의 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn3Text
가장 좌측에 사용되는 버튼 3의 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
mBtn1State
Added in 1.4
가장 우측부터 사용되는 버튼 1 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
mBtn2State
Added in 1.4
가장 우측부터 사용되는 버튼 2 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
mBtn3State
Added in 1.4
가장 좌측 버튼 3상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
mBtn1Type
Added in 1.4
가장 우측부터 사용되는 버튼 1의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
mBtn2Type
Added in 1.4
가장 우측부터 사용되는 버튼 2의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
mBtn3Type
Added in 1.4
가장 좌측 버튼의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
onClickMBtn1
Added in 1.4
MBtn1이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickMBtn2
Added in 1.4
MBtn2가 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickMBtn3
Added in 1.4
MBtn3이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
scrollVisibleType
Added in 1.9
스크롤이 생겼을 시, 스크롤의 노출 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아예 표시하지 않습니다.
CODE
|
| 항상 표시합니다. |
children
Added in 1.4
자식 요소입니다. 여러가지 컴포넌트를 조합하여 위치시킬 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
