Web - DesktopOverlay Panel
Added in 1.4
Definition
정의 | DesktopOverlay |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 |
Principle
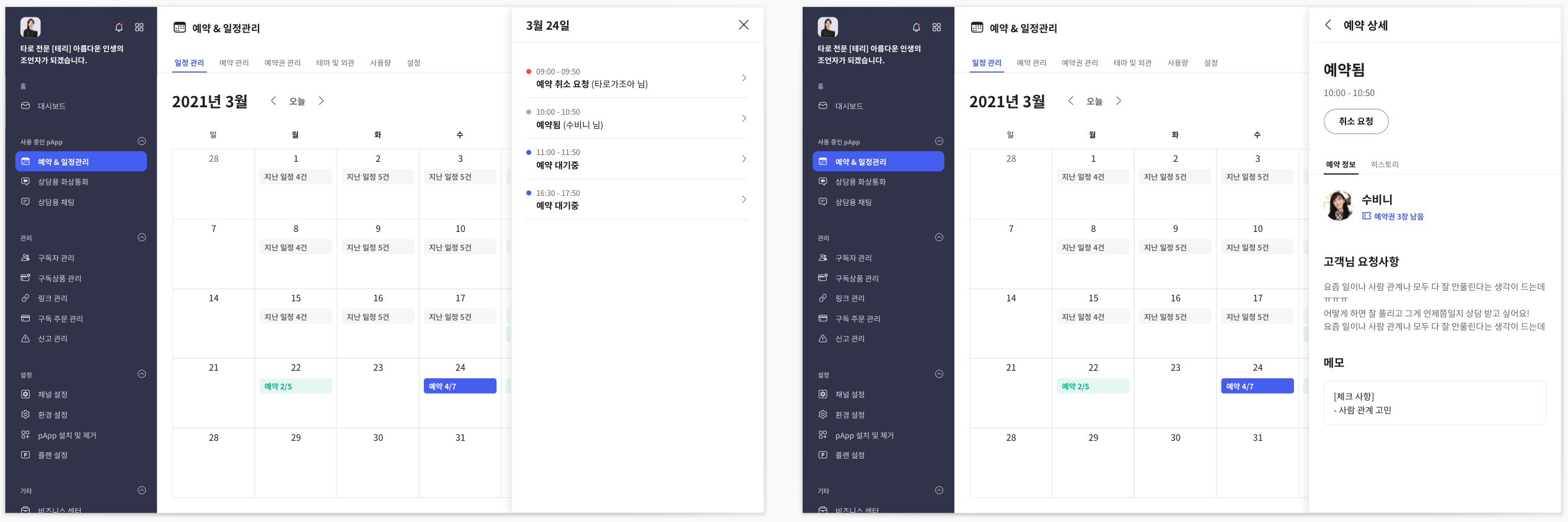
Overlay는 주 화면이 존재하고 부가적인 조작이 필요하거나 관련있는 콘텐츠를 추가적으로 제공할 때 사용합니다.. 주 화면은 오버레이 존재 여부와 상관없이 인터렉션이 가능합니다.
기존의 흐름에서 벗어나지 않고 관련된 작업을 할 수 있어 더 빠르게 진행되는 느낌을 제공할 수 있습니다.
또한 다양한 추가적인 정보를 제공할 때인데, 화면 이동이 발생하지 않아 사용자는 신속하고 간편한 느낌을 받을 수 있습니다.
본문이나 다른 페이지의 주요한 정보를 확인하는 것이 우선일 때 사용되고, 이미 생성된 정보를 더 상세히 보거나 편집하는 화면으로 이동이 필요할 경우에 사용됩니다.
오버레이 내 리스트 선택 시 오버레이 내 상세로 이동할 수 있습니다.
항상 화면 기준 우측에 붙어 있습니다.
빈 영역을 클릭한다고 DesktopOverlay가 닫히지 않습니다. 항상 Header에 있는 닫기 버튼을 통해서만 DesktopOverlay를 닫을 수 있습니다.
Header에 텍스트와 우측 닫기 액션이 존재하며, Body 부분엔 컴포넌트가 조합된 형태로 들어갑니다.
DesktopOverlay는 Shadow를 가지고 있으며, Overlay Layer에 포함되는 요소이기 때문에 elevation-3으로 설정합니다.
(Elevations and Shadows 문서 참고)

구성
Header |
|
Body |
|
Spec
Guide

Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
header | height : 56px |
text |
|
iBtn (좌측 - 뒤로가기 / 우측 - 닫기) |
|
divider | Web - Divider 참고 (header 영역에 들어가는 divider)
|
base width | small
rsmall
우측에 붙임 (고정된 위치) |
base height | 100% (위아래로 꽉 참) |
Color 구성

Color Key
구성 | 내용 |
|---|---|
textColor | TextLabel
|
iBtn | iconColorKey : baseColorKey : |
divider | header 영역에 들어가는 divider
|
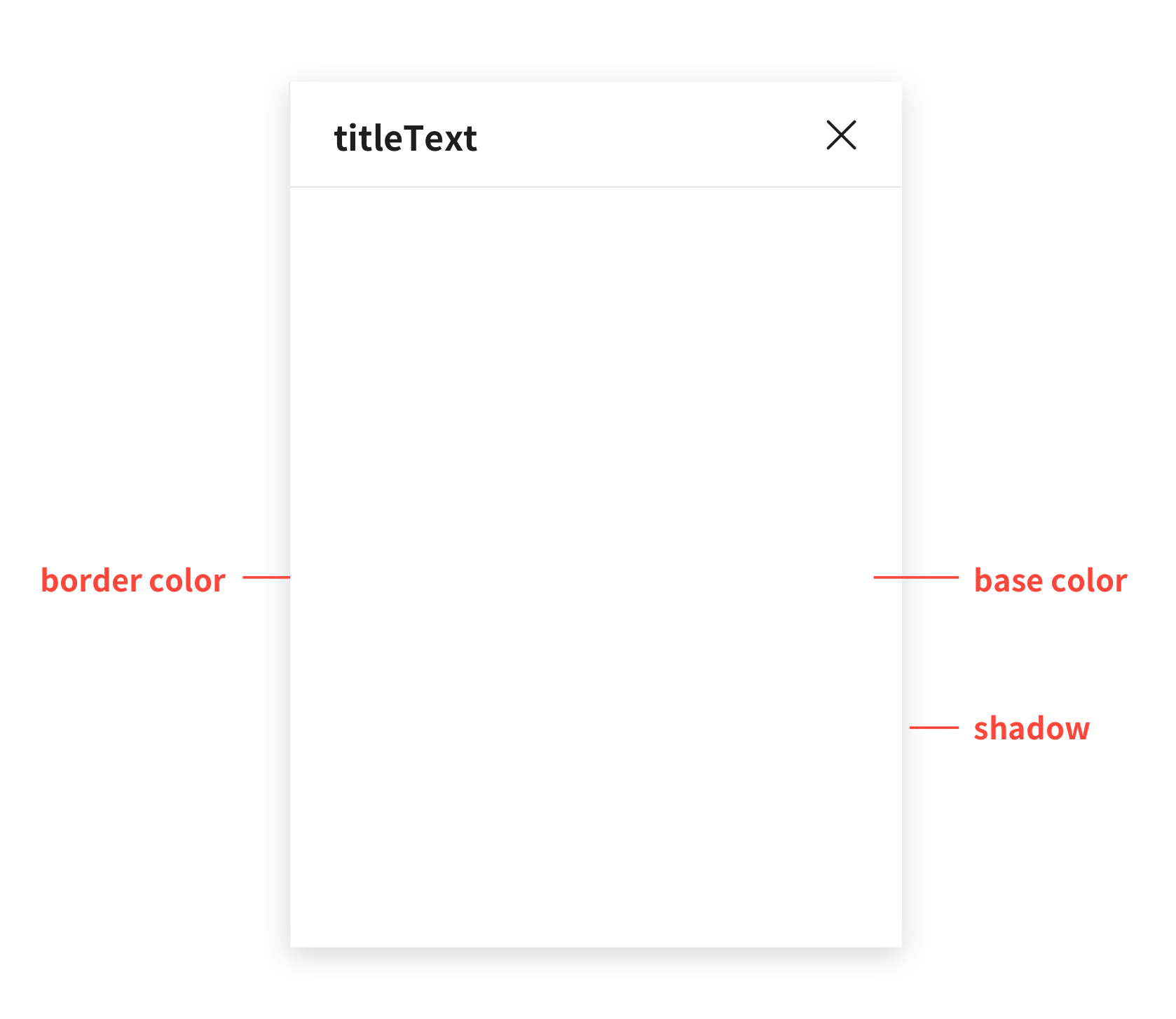
baseColor |
|
border color |
|
shadow | Overlay Layer에 소속, elevation-3를 적용합니다. |
Properties
Properties항목들은 개발 코드 배포후에 확정됩니다.
titleText
Added in 1.4
Header 영역에 사용될 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
leftDisplayType
Added in 1.4
Header 좌측 영역의 종류 결정
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 텍스트로만 이루어진 형태입니다. |
| (spec 내 iBtn 기술 참고) |
rightBtnMode
Added in 1.4
Header 우측 영역의 사용 유무를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않습니다. |
| 닫기 버튼 입니다. (spec 내 iBtn 기술 참고) |
headerDividerMode
Header에 사용되는 구분선 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 헤더바의 구분선을 사용하지 않습니다. |
| 헤더바의 구분선을 사용합니다. |
size
전체 오버레이의 크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
CODE
|
|
CODE
|
bodySpacingMode
Body 영역의 여백 사용 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 여백을 사용하지 않습니다. |
| 여백을 사용합니다. |
scrollMode
스크롤을 사용할 지에 대한 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 모든 스크롤이 불가능하고, 아이템을 단순히 나열합니다. |
| 무한 스크롤을 사용합니다. |
| 페이지네이션 형식을 사용하고, 제한적으로만 스크롤을 사용합니다. |
scrollVisibleType
스크롤이 생겼을 시, 스크롤의 노출 여부를 결정합니다.
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아예 표시하지 않습니다.
CODE
|
(아직 사용할 수 없습니다) | 움직일때에만 표시하고 더이상 표시하지 않습니다.
CODE
|
(아직 사용할 수 없습니다) | 항상 표시합니다.
|
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
