Web - EditApplyTextField
Definition
정의 | EditApplyTextField |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
설정과 같은 화면에서 전체 페이지를 편집하는 것이 아니라,
선택된 텍스트 필드 값을 바로 변경하고 싶을 때 사용합니다.
텍스트 필드를 누르는 순간 필드 우측 하단에 값을 적용하는 것과 취소하는 것에 대한 버튼이 뜹니다.
(해당 부분은 IconButton 문서 참고)

개행 종류
single(singleline) : 한 줄
multi(multiline) : 정해진 높이값을 가지고 있는 textarea
auto(multiline auto size) : 글자 수에 따라 함께 늘어나는 형태, 특정 높이값에서 고정이 필요하다면 max-height를 가지고 있음
액션
닫기(X) 버튼 클릭 - 입력된 값 취소
영역 바깥 클릭 - 입력된 값 취소
체크 버튼 클릭, 엔터 - 입력된 값 적용
Spec
Guide

Size, Property
XLarge | Large | |
|---|---|---|
Height | 56px | 48px |
Width | 432px | 432px |
text |
textLineType : single일 경우, 행간 singleLine 적용 그 외 heading에 적용한 행간 적용 |
textLineType : single일 경우, 행간 singleLine 적용 그 외 form2에 적용한 행간 적용 |
iBtn |
|
|
radius | 14px | 14px |
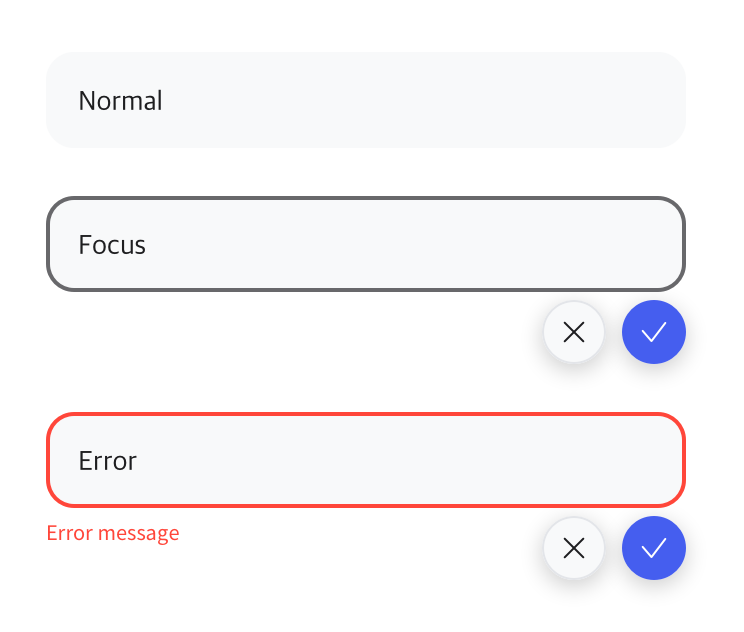
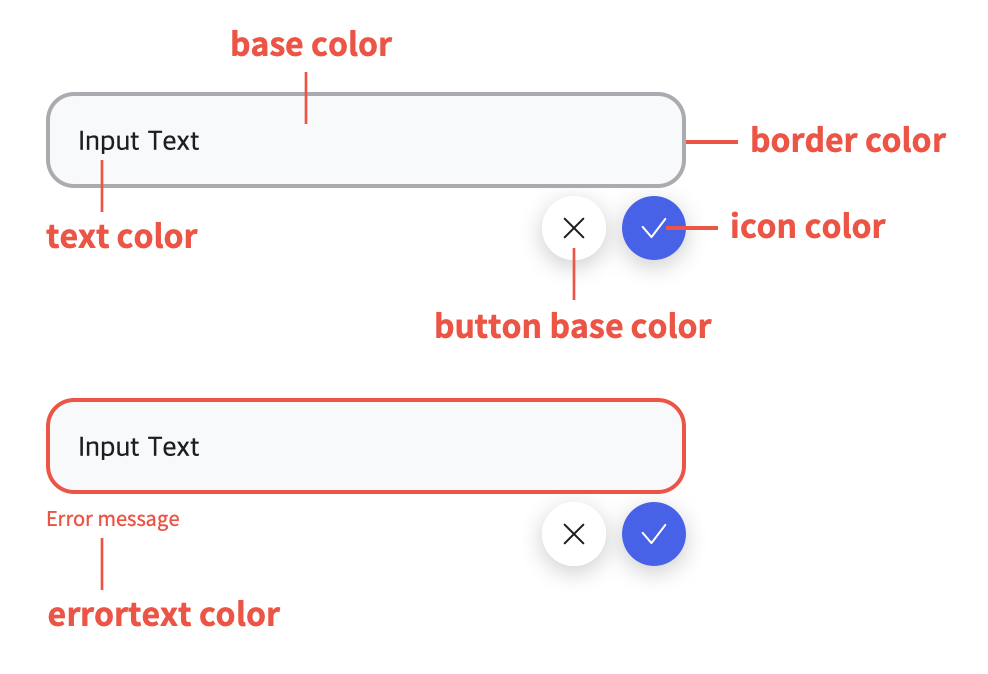
Color 구성

Color Key
텍스트필드에는 다양한 상태들이 존재합니다. 요소들의 컬러 변화로 상태들을 표현합니다.
IconButton
취소일 때 fillType : line
적용일 때 fillType : fill
textColor | IconButton color | borderColor | baseColor | |
|---|---|---|---|---|
normal : placeholder (hintText)가 노출된 상태 |
| - |
|
|
focus *focus가 된 상태(활성화가 된 상태)에서는 border의 굵기가 2px로 변합니다. |
| iconColor
button baseColor
|
|
|
typed : 값이 입력된 상태 |
| iconColor
button baseColor
|
|
|
disabled |
| - |
|
|
read_only |
| - |
|
|
error |
| iconColor
button baseColor
|
|
|
Properties
hintText
(일반적으로) placeholder에 표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
defaultText
지정된 기본 값을 보여줘야 할 때 사용합니다. *hintText와 함께 사용할 수 없습니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
errText (Deprecated in 1.2)
Deprecated in 1.2
에러 메세지 영역에서 표시할 텍스트 값입니다.
validation
Added in 1.2
validation 조건과 에러 메세지 영역에서 표시할 텍스트 값을 부여할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
preventBlankMode
Added in 1.2
공백을 막는 행위에 대해 결정할 수 있습니다.
textLineType: single일때만 적용 가능합니다. (validation과 별개로 작동합니다.)
none: 공백을 막지 않습니다.
trim: 앞 뒤 공백을 막으며, submit 버튼을 누르는 시점에 적용됩니다.
all: 모든 공백을 막으며, onChange 시점에 적용됩니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 공백을 막지 않습니다 |
| 앞 뒤 공백을 막으며, submit 버튼을 누르는 시점에 적용됩니다. |
| 모든 공백을 막으며, onChange 시점에 적용됩니다. |
inputType
input의 유형을 설정합니다. input의 유형을 설정합니다. CSS input type을 참고합니다. (*값을 직접 입력하는 종류의 타입만 사용.)
text, email, tel, search, password, number, url 등을 사용할 수 있습니다.
기획 지시사항
기획서 상 작성 방법 : 정해진 텍스트만 기술
Type |
|
|---|---|
Default |
|
size
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| large |
| rlarge |
| xlarge |
responsiveMode
Added in 1.2
화면에 맞춰 늘릴 것인지 결정합니다. (반응형)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 사용하지 않음 |
| 사용함 |
textLineType
텍스트의 개행 방법을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 1줄 입력이 고려된 화면 |
| 여러줄 입력이 고려된 화면 |
| 개행 / 내용 길어짐 시 자동 확장 |
multiRows
textLineType : multi일 때, 지정할 문장의 열 수를 결정합니다. (높이값 결정)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMinRows
textLineType : auto일 때, 보여줄 문장의 최소 열 수를 결정합니다. (3으로 설정하면 3줄짜리 높이가 기본으로 보여짐)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
autoMaxRows
textLineType : auto일 때, 보여줄 문장의 최대 열 수를 결정합니다. (10으로 설정하면 10줄까지 높이가 늘어남, 그 이상은 스크롤)
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 읽기 전용입니다. (입력창 수정 불가) |
| 비활성화 상태입니다. |
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
max
Added in 1.2
textLineType : single일 때, input의 type이 최솟값 또는 최대값을 가질 수 있는 경우(date, datetime, datetime-local, month, number, range, time, week) 최댓값을 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
maxLength
Added in 1.2
입력할 수 있는 최대 문자수를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
min
Added in 1.2
textLineType : single일 때, input의 type이 최솟값 또는 최대값을 가질 수 있는 경우(date, datetime, datetime-local, month, number, range, time, week) 최솟값을 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default | - |
customWidth
Added in 1.4
직접 지정한 EditApplyTextField의의 사이즈를 결정합니다. (단위도 함께 적어주어야 합니다.)
*반드시 디자인 검수후에 사용가능합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
getInputValue (Deprecated in 1.5)
Deprecated in 1.5
Added in 1.2
input에 부여된 value를 가져옵니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onBlur
Added in 1.2
포커스를 잃는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onChange
Added in 1.2
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClickSubmitBtn (Deprecated in 1.5)
Deprecated in 1.5
Added in 1.2
제출 버튼이 클릭 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onFocus
Added in 1.2
포커스를 받은 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onTarget
Added in 1.2
타겟이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
