Web - Hero
Definition
정의 | Hero |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
레이아웃 유형 중 WF 일 때, ContentsContainer 안에 전체 타이틀 역할로 들어가는 요소입니다.


Spec
leadText에 값을 입력하지 않을 시, 자동 숨김 처리 가능
Guide

Text의 정보는 TextLabel에서 가져옵니다.
Web - TextLabel 문서 참고
heroText | leadText | |
|---|---|---|
style | displayBold | leadParaRegular |
colorTheme | sysTextPrimary | sysTextSecondary sysTextPrimary |
Properties
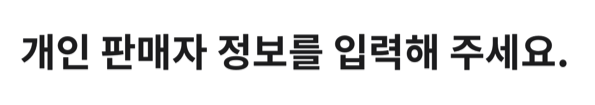
heroText*
표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
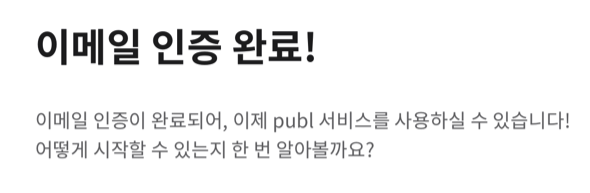
leadText
heroText 밑 설명 문구를 표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
leadTextColorTheme
leadText의 컬러테마를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 텍스트 |
| 강조가 필요한 부분(ex. 채널명) |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
