[작업중] Web - HorizontalList (Added in 1.4)
Added in 1.3
Definition
정의 | HorizontalList |
최적화 대상 | Desktop Mobile |
기획 배포 | 검토 |
디자인 가이드 배포 | 검토 |
개발 코드 배포 |
Principle
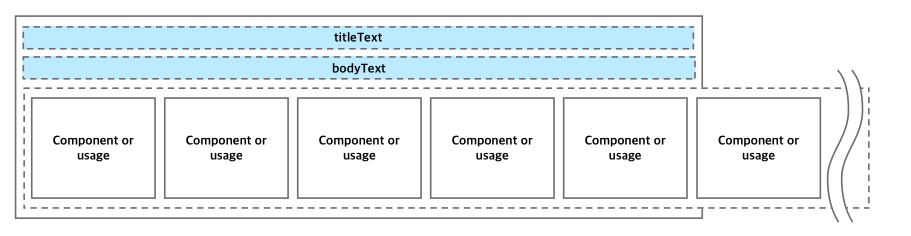
리스트 아이템을 가로로 표시할때 사용되는 리스트입니다.
HorizontalList는 요소의 갯수가 화면에 자유럽게 표시될 수 있을때 사용되는 리스트입니다.
갯수에 제한이 없기때문에, 화면의 사이즈에따라 표시되는 갯수가 변경됩니다. 스크롤로 움직입니다.
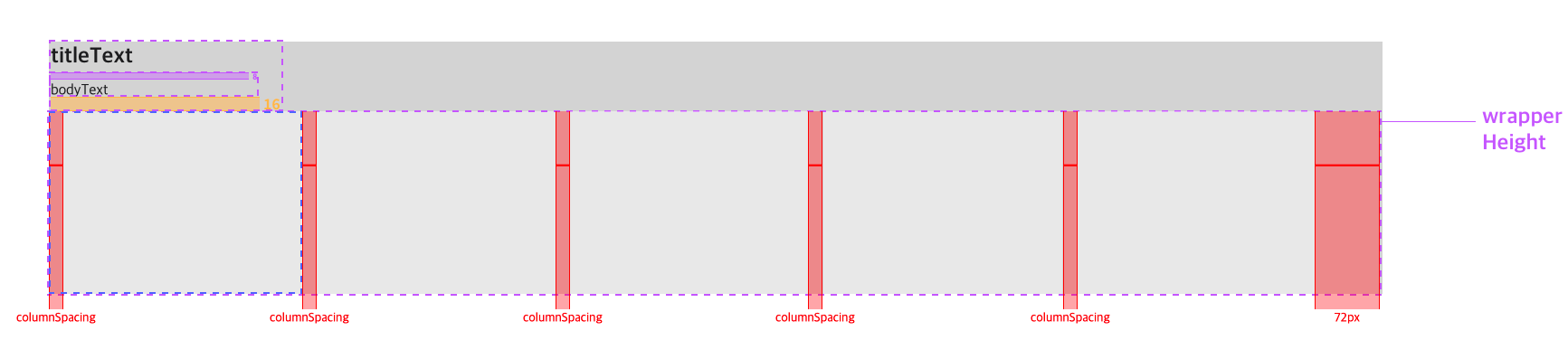
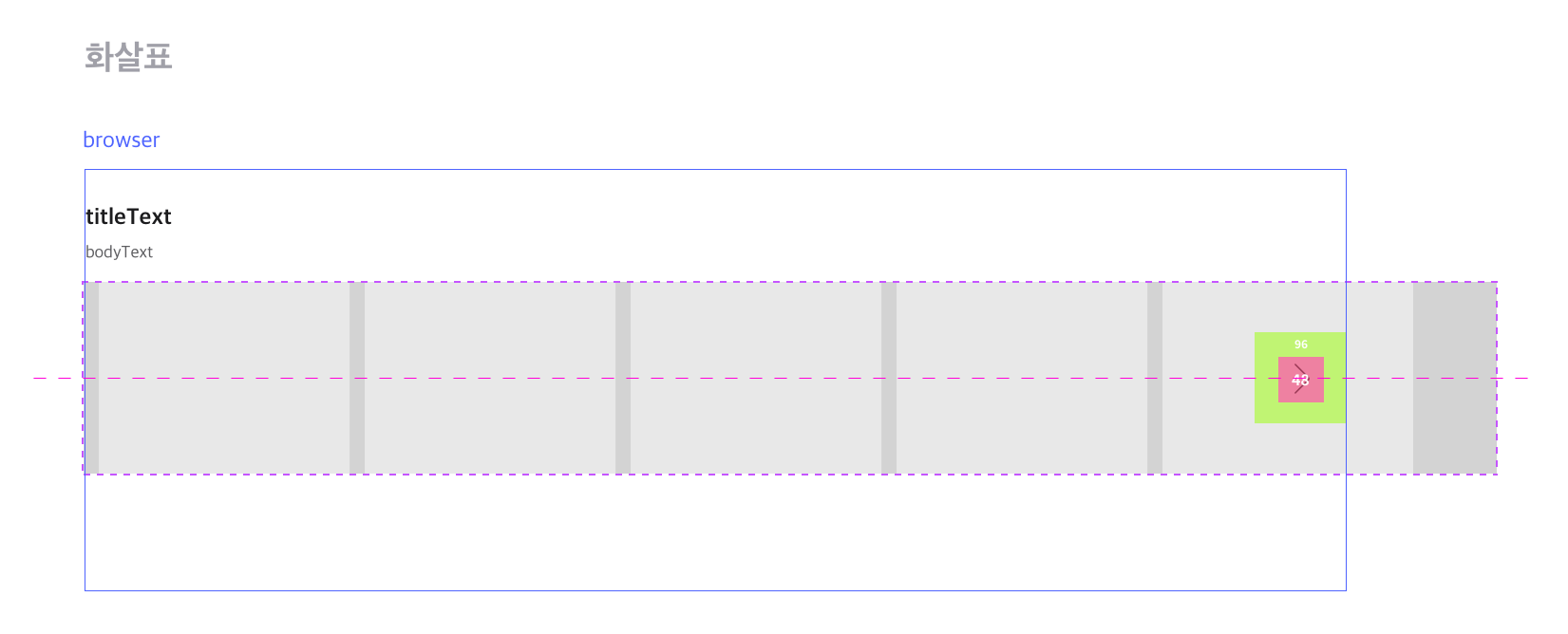
추가된 요소를 추가된 만큼 보여지되, 스코롤과 화살표가 생기는 지점은 item wrapper의 높이와 브라우져의 크기에 따라 변경됩니다.
화살표 클릭 시, n px이 넘어갑니다.
정해진 height를 사용할 경우, 브라우저의 사이즈에 반응하지 않습니다. min-height를 정했을 경우, min-height 까지만 반응하고, 그 아래로는 반응하지 않습니다.
i.e.) photobook
구성

Spec
Guide


구성 | 내용 |
text | TextLabel 참고
|
iconBtn |
|
Color Key
구성 | 내용 |
text |
|
iconBtn |
|
Properties
Properties항목들은 개발 코드 배포후에 확정됩니다.
titleStyleTheme
Added in 1.3
타이틀의 텍스트 스타일을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| 주로 Mobile에서 사용합니다. |
| |
titleText
Added in 1.3
리스트의 제목을 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
bodyText
Added in 1.3
리스트의 세부 설명, 옵션용 텍스트를 입력합니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
columnSpacing
Added in 1.3
리스트 속 요소들간의 간격을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 16px 간격 |
| 24px 간격 |
| 48px 간격 |
itemWrapperFixedHeight
Added in 1.3
itemType의 높이가 fixed로 표시되어야 할 경우, 높이값을 지정합니다.
itemType이 높이를 이미 가지고 있을 경우, 0으로 표시해주세요.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
itemWrapperRelativeHeight
Added in 1.3
itemType에 min-height가 적용되어야 할 경우, 리스트의 min-height를 지정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
+ 유동 height도 추가 필요
scrollVisibleType
Added in 1.3
스크롤을 표시할 지 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 움직일때에만 표시하고 더이상 표시하지 않습니다.
CODE
|
| 아예 표시하지 않습니다.
CODE
|
| 항상 표시합니다.
CODE
|
+ children
itemCountUnit
Added in 1.3
한번에 표시/로드할 수 있는 아이템 갯수를 의미합니다. 예를 들어, 30인 경우에는 한번에 30개를 불러들입니다.
기본값은 30입니다.
기획 지시사항
기획서 상 작성 방법 : 숫자만 기술
Type |
|
|---|---|
Default |
|
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규, 김혜원 |
|---|---|
변경 이력 |
|
