Web - ImageSlide
Definition
정의 | ImageSlide |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
여러 장의 이미지를 업로드 했을 시, 사용자가 쉽게 여러 장의 이미지가 있다는 것을 인지시키기 위해 표시하는 것을 말합니다.

Spec
Guide

*처음 지정된 높이값과 비율을 유지한채로 이미지 전환이 되어야 합니다.
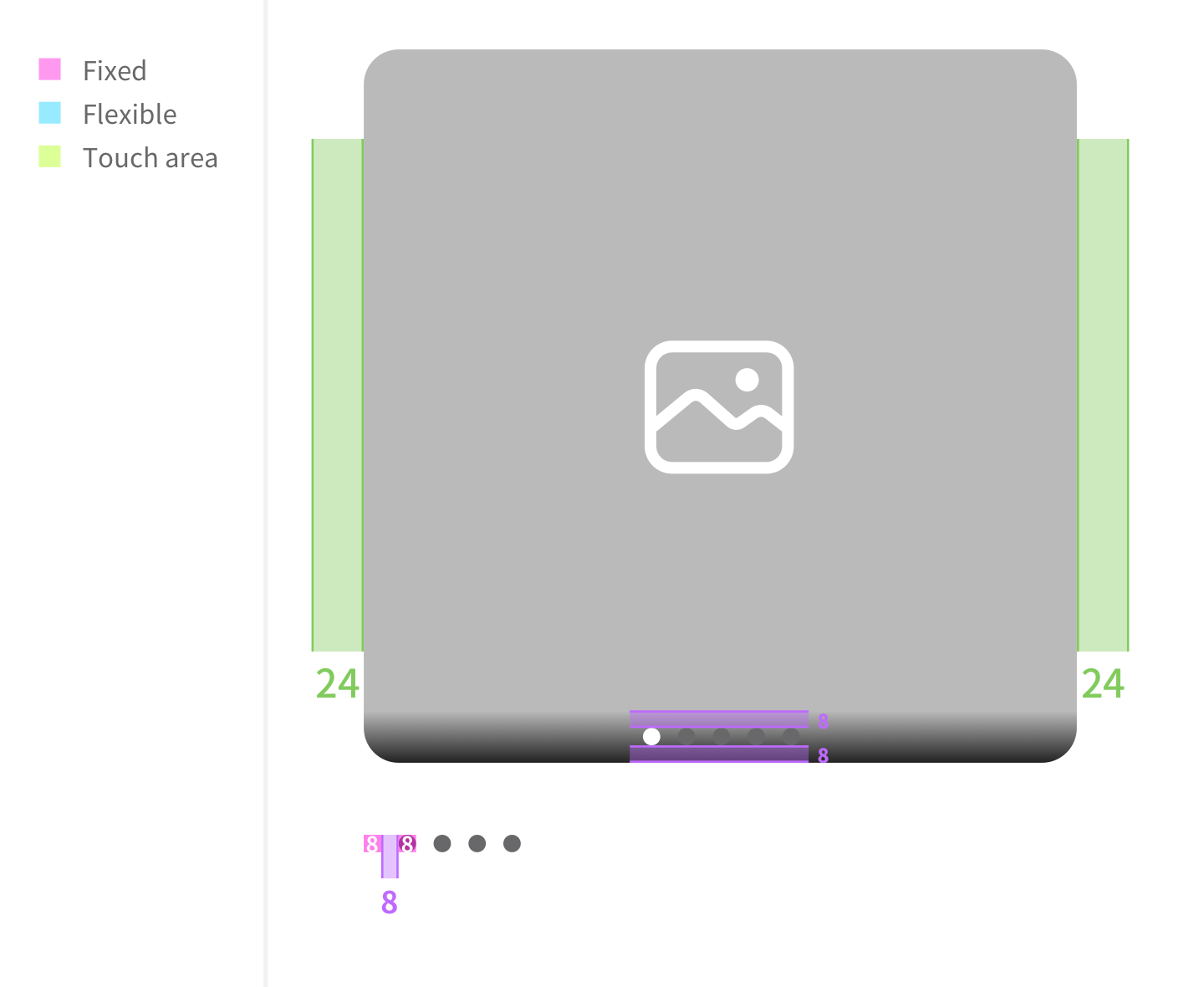
Size, Property
구성 | 내용 |
slider size | 8px, circular 형태 |
ImageView |
|
Color Key
구성 | 내용 |
slider active |
|
slider inactive |
|
gradient | (slider 밑에 깔리는 그라데이션 배경) 하단~상단 : |
Properties
status
슬라이더의 표시 상태를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 현재 이미지 |
| 다음 또는 이전 이미지 |
src
표시할 이미지의 주소 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
imageShapeType
이미지의 외관 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 둥근 직사각형 형태 |
| 원형 형태 |
| 직사각형 형태 |
imageWidth
이미지의 너비를 결정합니다.
반응형으로 부여 할 때는 'responsive' 를 사용하고, 정해진 값을 부여할때는 숫자만 기술합니다. (단위는 px로 고정되어있습니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함 / 숫자만 기술
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 너비를 반응형으로 맞출 때 |
imageRatio
width에 의한 height 값을 구하기 위한 비율입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 16:9 |
| 9:16 |
| 16:10 |
| 10:16 |
| 4:3 |
| 3:4 |
| 1:1 |
radius
Added in 1.2
모서리 값을 결정합니다. *shapeType : round일 때만 적용
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
| |
borderMode
Added in 1.2
이미지에 1px의 border 사용을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| border 사용 안함 |
| 사용함 |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
