Web - LottieReactionButton (Added in 1.6)
Added in 1.6
Definition
정의 | LottieReactionButton |
최적화 대상 | Desktop Mobile |
기획 배포 | 진행중 |
디자인 가이드 배포 | 진행중 |
개발 코드 배포 | 완료 (1.6.11) |
Principle
이용자들이 콘텐츠에 대한 반응을 나타낼 때 사용하는 버튼이고, 반복하여 누를 수 있습니다.
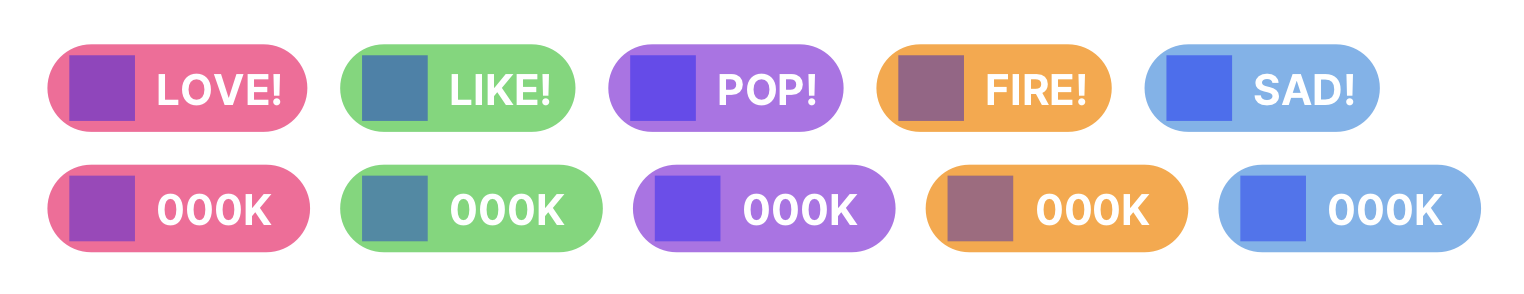
정해진 5가지의 유형을 제공합니다.

Spec
Guide

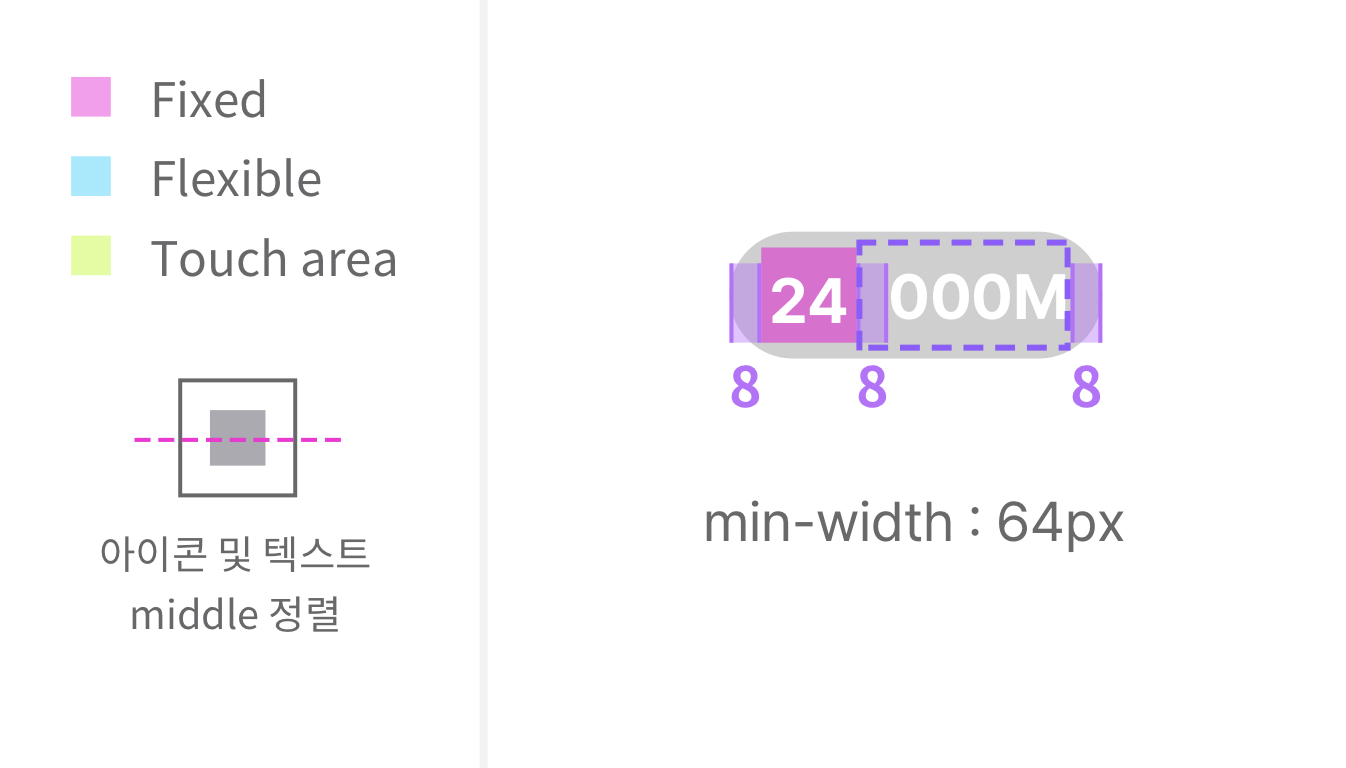
Size, Property
종류 | Width | Height | Text | Icon |
|---|---|---|---|---|
Small | min-width : 64px | 32px |
| LottieIcon 참고
|
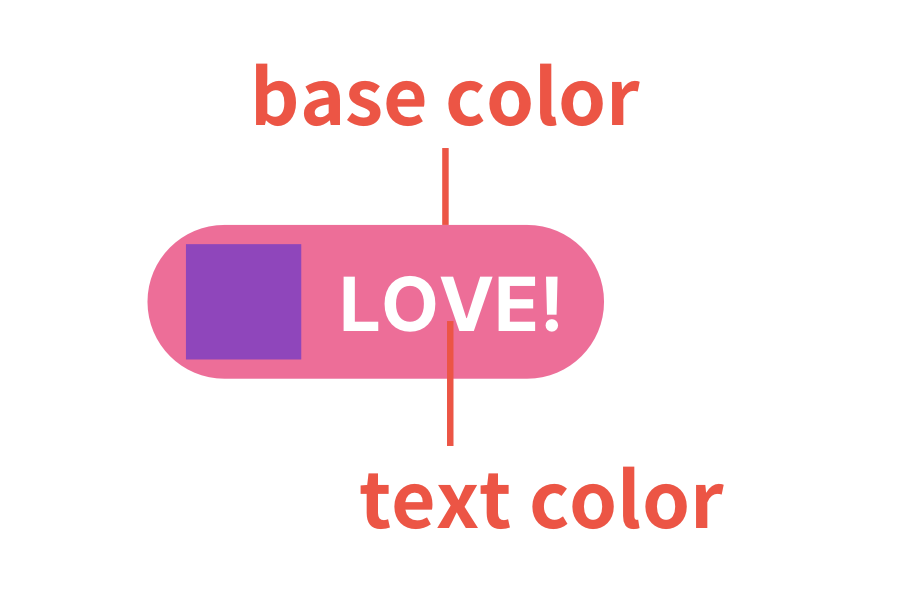
Color 구성

LottieIcon은 따로 컬러를 받지 않음(LottieIcon 자체가 가지고 있는 컬러를 따름)
Color Key
종류 | textColor | baseColor |
|---|---|---|
기본 상태 (누르기 전) | TextLabel
|
|
하트 |
| |
좋아요 |
| |
폭죽 |
| |
불 |
| |
슬픔 |
|
Properties
text
표시할 텍스트 값을 텍스트로 넣으면 해당 텍스트가 그대로 표시됩니다.
따로 텍스트 값을 넣지 않고 number로 부여 한다면 숫자의 크기에 따라 포맷이 다르게 표시됩니다.
Format (1,000개 미만) : ###
Format (1,000개 이상) : 심볼 표시(K,M)
ex : 3.7k, 45k, 12M(최대 999M 까지 표시 권장)
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술 | 숫자에 대한 조건을 기술
Type |
|
|---|---|
Default | - |
actionText
버튼이 동작하는 순간 표시할 텍스트 값을 텍스트로 넣으면 해당 텍스트가 그대로 표시됩니다. (state가 normal일때만 표시됩니다.)
따로 텍스트 값을 넣지 않고 number로 부여 한다면 숫자의 크기에 따라 포맷이 다르게 표시됩니다.
Format (1,000개 미만) : ###
Format (1,000개 이상) : 심볼 표시(K,M)
ex : 3.7k, 45k, 12M최대 999M 까지 표시
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술 | 숫자에 대한 조건을 기술
Type |
|
|---|---|
Default | - |
iconName
아이콘 이름을 의미합니다. LottieIcon 외에는 사용할 수 없습니다. (사용할 수 있는 아이콘은 미리 정해져있습니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description |
|---|
LottieIcon 컴포넌트의 iconName 값 중 하나를 부여합니다. (ic_lottie_xxx의 형식입니다.) |
displayType
표시 레이아웃 방식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아이콘과 텍스트 결합 |
| 아이콘만 있음 |
backgroundColorTheme
컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 파스텔 핑크  |
| 파스텔 그린  |
| 파스텔 퍼플  |
| 파스텔 오렌지  |
| 파스텔 블루  |
overrideBackgroundColorKey
기본적으로 제공된 컬러값이 아닌 컬러 부여가 필요할때, 컬러키를 사용하여 override하여 배경 컬러를 결정할 수 있습니다. (ui_로 정의된 컬러값 사용)
[사용시 디자인 컨펌이 필요합니다.]
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default | - |
Enum Values Description |
|---|
정해져 있는 컬러 값 중 하나를 부여합니다. (ui_xxx의 형식입니다.) |
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 움직임 없이 액션만 되는 상태입니다. |
| 움직임과 액션 없이 정보만 보여주는 상태입니다. |
| 비활성화 상태입니다. |
type
button 태그 자체의 type을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본적인 버튼의 역할을 합니다. |
| form data를 제출하는 버튼의 역할을 합니다. |
onTouchStart
터치 된 시점에 이벤트를 부여합니다. (mobile 최적화 컴포넌트에만 존재합니다.)
onTouchEnd보다 빠른 시점에 발현됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onTouchEnd
터치된 손을 뗀 시점에 이벤트를 부여합니다. (mobile 최적화 컴포넌트에만 존재합니다.)
해당 이벤트가 발현되는 경우 onMouseDown와 onClick에 부여된 이벤트는 무시됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onMouseDown
클릭이 된 시점에 이벤트를 부여합니다. (Desktop 최적화 컴포넌트에만 존재합니다.)
onClick보다 빠른 시점에 발현됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClick
클릭이 된 시점에 이벤트를 부여합니다. (Desktop 최적화 컴포넌트에만 존재합니다.)
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onComplete
LottieIcon의 loop가 끝난 시점에 이벤트를 부여합니다.
(state가 no_animation일때는 LottieIcon의 loop가 작동하지 않으므로 사용할 수 없습니다.)
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
