Web - Mobile Web Layout 유형 - 개요
Contents Layout은 Contents Layer의 평면을 표현하는 방법을 의미합니다.
Contents Layout은 보통 기획/디자인 의도에 따라 콘텐츠를 표현하는 방식을 결정하게 됩니다.
MM 유형에 대한 원칙 설명 바꾸기 (모달 느낌의 페이지 형태, 좌측에 닫기 형태가 있음 - 새 글을 작성하거나 할 때 사용)
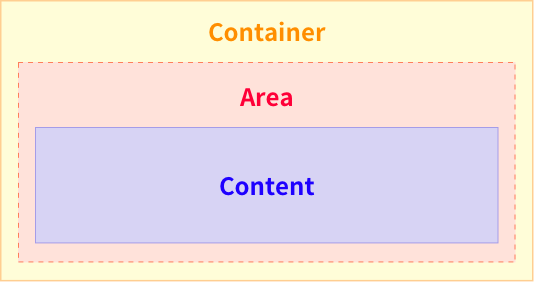
구조
Container 영역 : 가장 큰 단위
스크롤을 가지고 있습니다.
로딩 상태에 대한 UI를 표현할 수 있습니다.
Area 영역 : Content를 감싸고 있는 영역
스크롤을 당합니다.
Content 영역 : 실제 콘텐츠들, 뒤에 넘버링을 하거나 특정 명칭을 붙일 수 있습니다.
Content 1만 올라갈 수도(1단) Content 2까지 올라갈 수도(2단) 있습니다.
Content 1과 Content 2는 수직으로 정렬 됩니다.

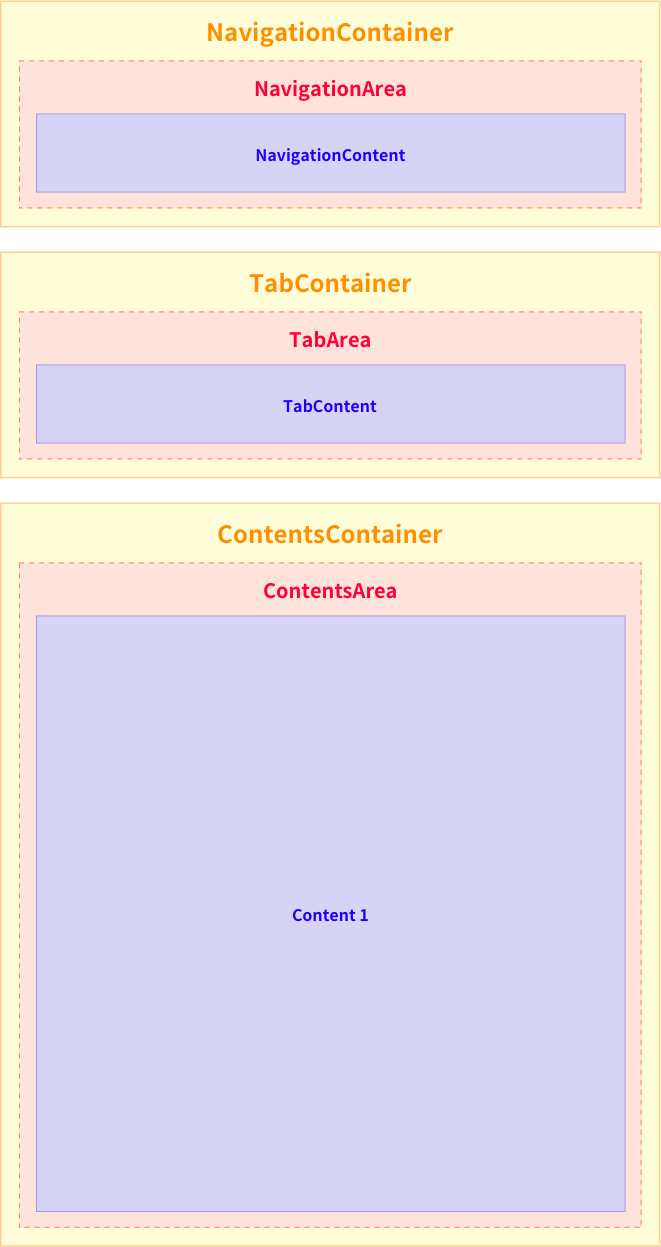
구성 항목
Contents Layout은 3단계 구조로 나뉘어 있습니다. 자세한 사항은 용어 정의 페이지에서 확인해주세요.
Container
NavigationContainer
TabContainer
ContentsContainer
Area
NavigationArea
TabArea
ContentsArea
Content
NavigationContent
TabContent
Content 1

종류별 확실한 구분을 위해 위와 같이 표현한 것이니 참고 부탁드립니다.
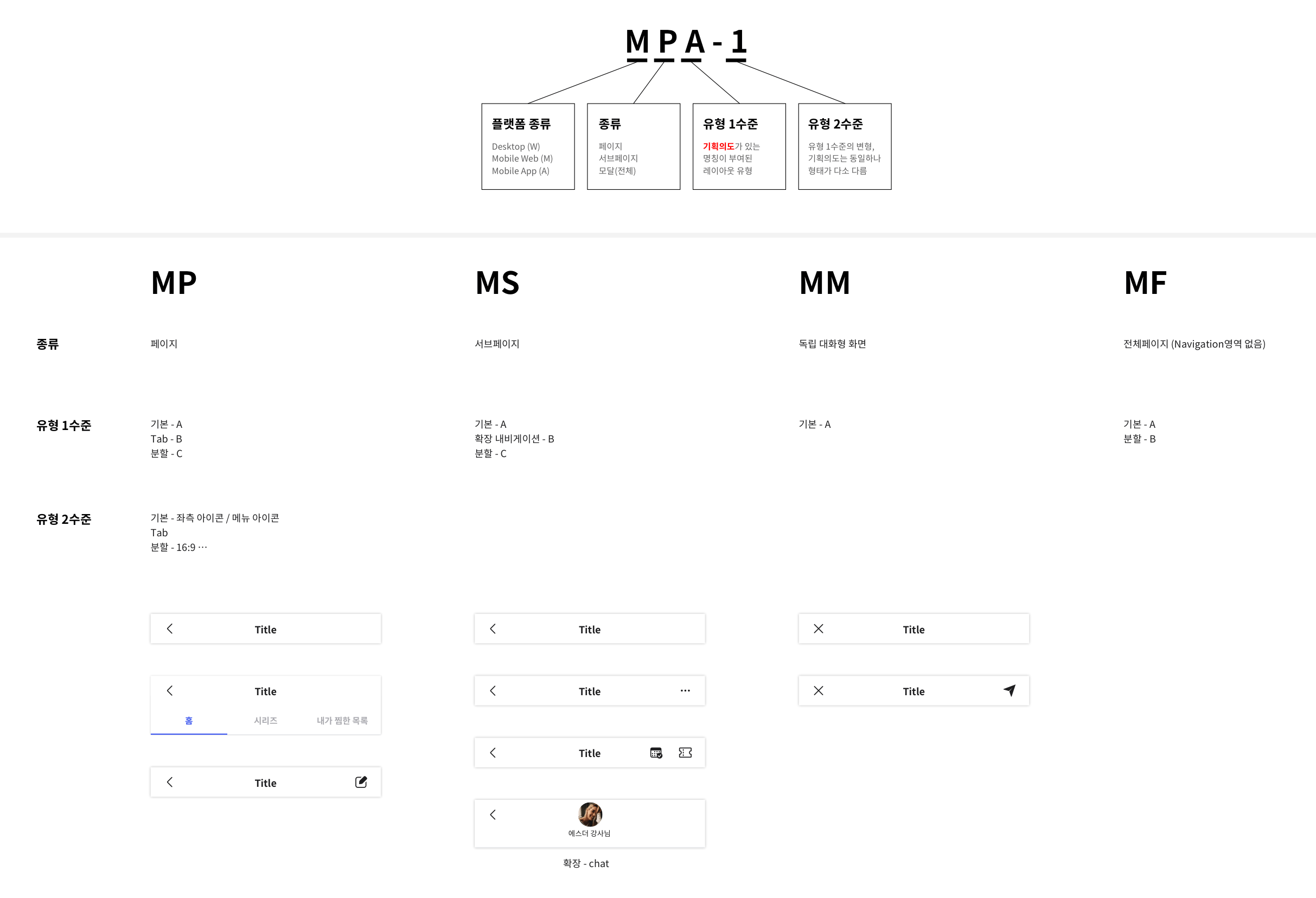
Contents Layout 유형의 명명 규칙
내비게이션바 유형별로 레이아웃 유형 분류
가장 맨 처음 표시는 플랫폼 종류 M (Mobile Web)를 나타내는 것입니다.
유형 2수준은 디자이너 간의 형태 구분을 위한 용도로 표시한 것입니다.
Page (메인) - P
사용자에게 가장 먼저 보여지는 메인 화면
(채널 입장 시, 메뉴에서 pApp 클릭 시)
최상위 페이지 = 부모페이지 (Parent page)
Subpage - S
페이지의 상세 화면
(해당 pApp에서 상세 이동)
부모가 있는 페이지 = 자식페이지 (Child page) = 소속이 있는 페이지
독립 대화형 화면 - M
현재 화면과 다른 작업을 수행하거나, 사용자에게 집중시키는 것이 중요한 작업일 경우
내비게이션바 없음 - F
내비게이션바가 없는 형태의 전체 화면

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
