Web - MobileTabBar
Definition
정의 | MobileTabBar |
최적화 대상 | Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
탭은 페이지 전체 헤더에 따라 서로 관련이 있는 메뉴들을 사용합니다. 즉, 같은 맥락 안에서 화면 전환이 필요할 때 탭을 사용합니다.
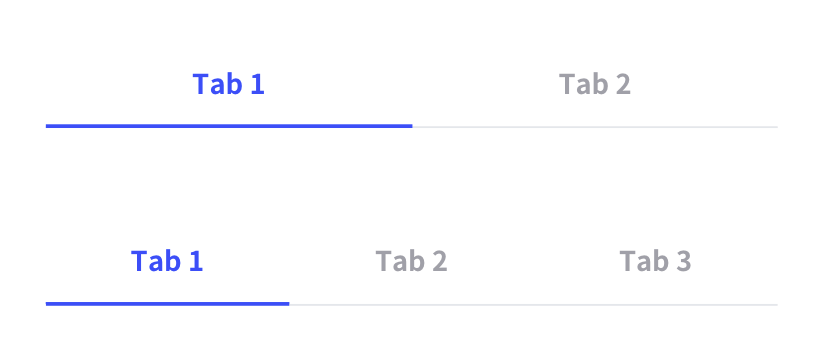
full-width 형태로 동일한 비율로 나눕니다. 최대 3개까지 허용합니다.

Spec
Guide

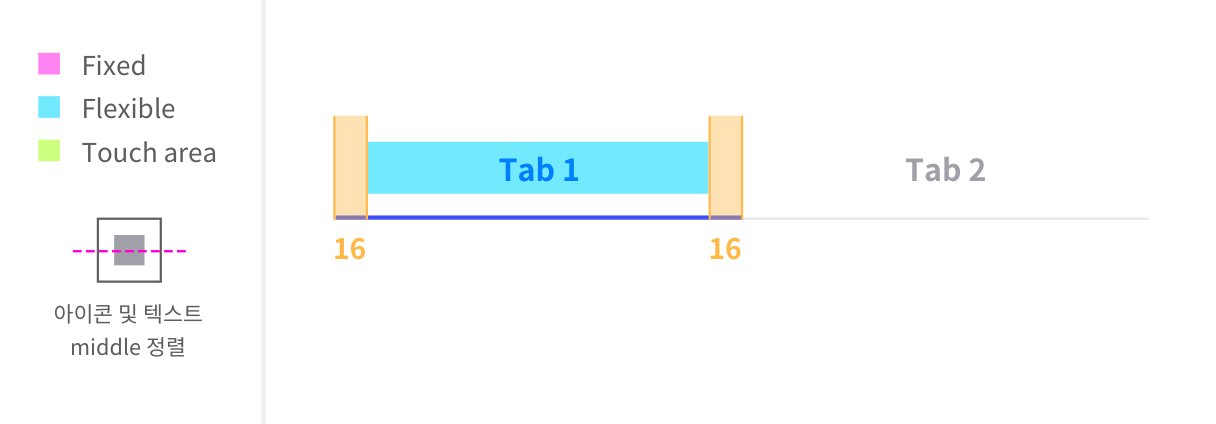
Size
종류 | Height | text |
|---|---|---|
Large | 48px |
|
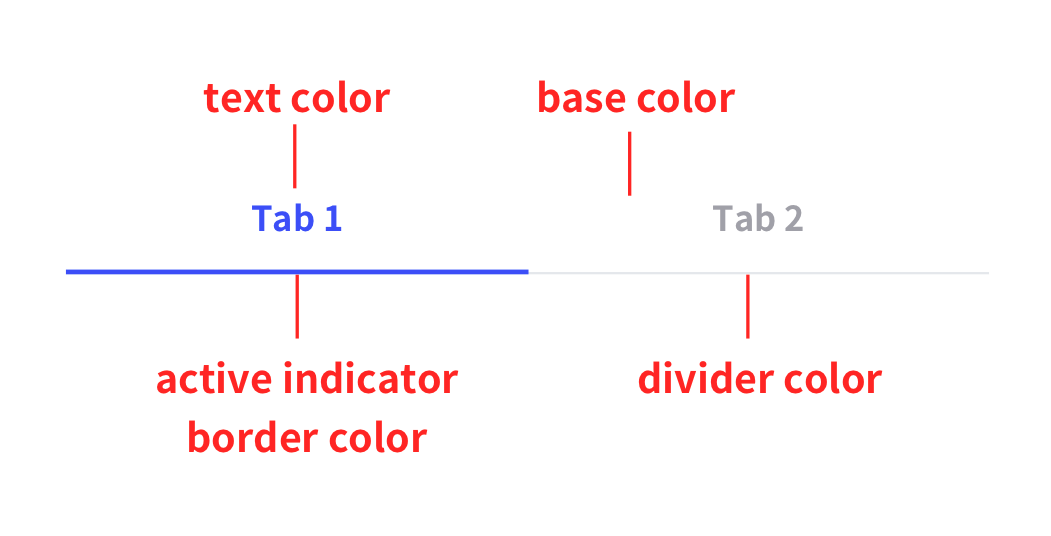
Color 구성

Color Key
colorTheme : none
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
active indicator border color |
| - |
divider color (공통) |
| |
base color (공통) |
| |
colorTheme : grey_01
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
active indicator border color |
| - |
divider color (공통) |
| |
base color (공통) |
| |
Properties
textArray (Deprecated in 1.5)
Deprecated in 1.5
표시될 텍스트 배열입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
itemArray
Added in 1.4
tab item의 title, isActive, onClick 이벤트 값 리스트 입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
colorTheme
Added in 1.4
컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본값입니다.  |
|  |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
