Web - MPA
MPA
MPA은 유형 공통 원칙을 따릅니다.
MPA-1
*컬러별 명칭

위계 원칙

적용

기획 원칙
가장 기본적인 메인페이지를 표현할 때 해당 유형을 사용합니다.
채널 입장 및 pApp 내 이동 시 보여지는 화면일 경우 해당 유형을 사용합니다.
내비게이션 구성 내 좌측 영역이 메뉴 또는 뒤로가기 형태입니다.
페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
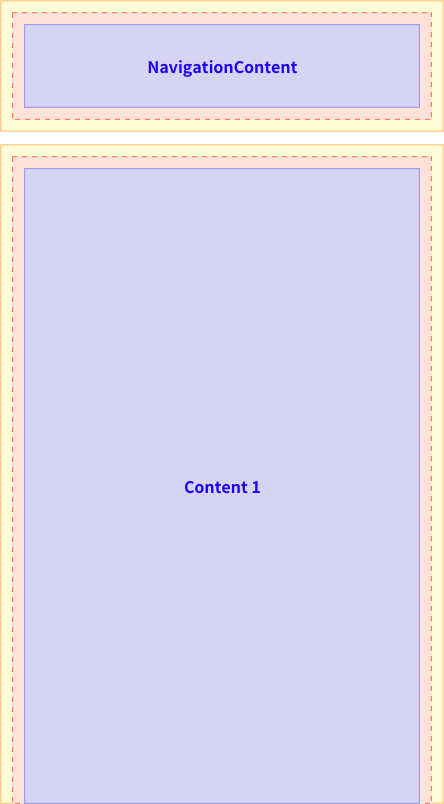
구조
NavigationbarContainer
내비게이션 유형 참고
NavigationArea
NavigaionContent
ContentsContainer
ContentsArea
Content 1
CSS
ContentsContainer
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px;ContentsArea
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:88px; min-width:360px; max-width:768px;
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
