Web - MSF
MSF
MSF는 유형 공통 원칙을 따릅니다.
MSF-1
*컬러별 명칭

위계 원칙

적용

기획 원칙
ContentsContainer 개수가 2개 이상일 경우(여러 개 Column으로 구성) 해당 유형을 사용합니다.
이때, Content 1은 고정 영역입니다.
Content 2에 컴포넌트 또는 패턴 하나가 차지하는 경우에 해당 유형을 사용합니다.
대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
페이지 자체에 스크롤이 생성되지 않으며(Container 수준에서 스크롤바가 생성되지 않습니다.),
스크롤은 List 자체가 가지고 있습니다.
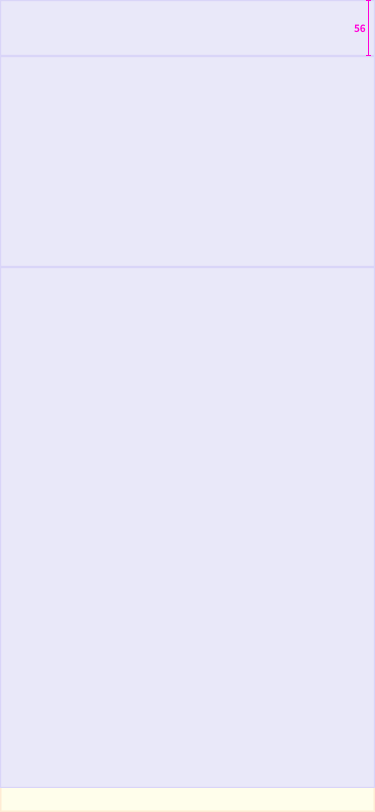
그 중 Content 1이 16:9 비율로 들어가는 경우 해당 유형을 사용합니다.
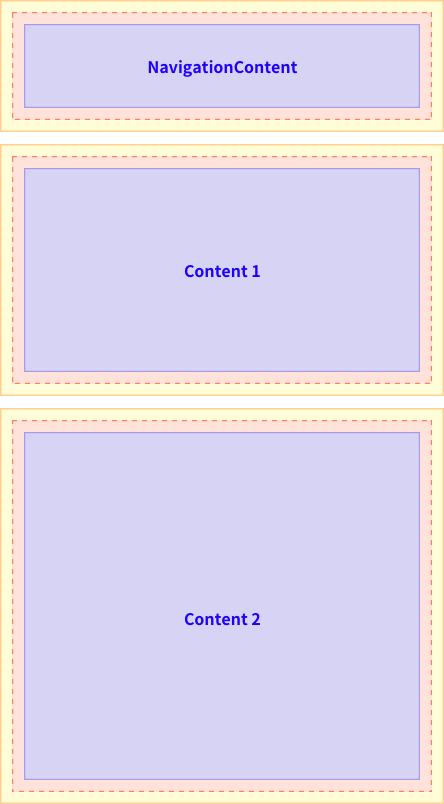
구조
NavigationbarContainer
내비게이션 유형 참고
NavigationArea
NavigaionContent
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
ContentsContainer 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px;ContentsArea 2
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px; max-width:768px;
MSF-2
*컬러별 명칭

위계 원칙

적용

기획 원칙
ContentsContainer 개수가 2개 이상일 경우(여러 개 Column으로 구성) 해당 유형을 사용합니다.
이때, Content 1은 고정 영역입니다.
Content 2에 컴포넌트 또는 패턴 하나가 차지하는 경우에 해당 유형을 사용합니다.
대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
페이지 자체에 스크롤이 생성되지 않으며(Container 수준에서 스크롤바가 생성되지 않습니다.),
스크롤은 List 자체가 가지고 있습니다.
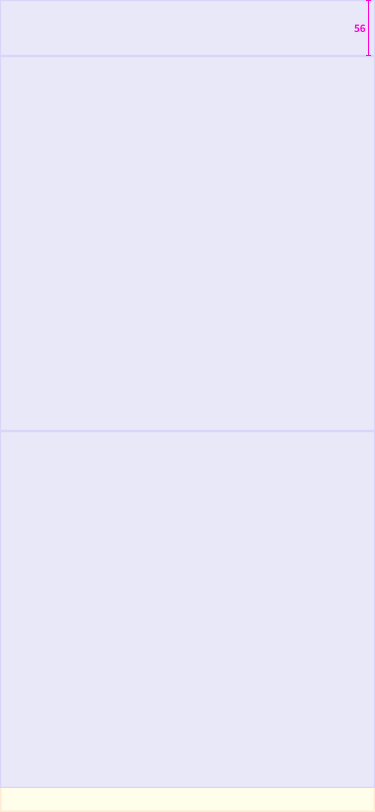
그 중 Content 1이 1:1 비율로 들어가는 경우 해당 유형을 사용합니다.
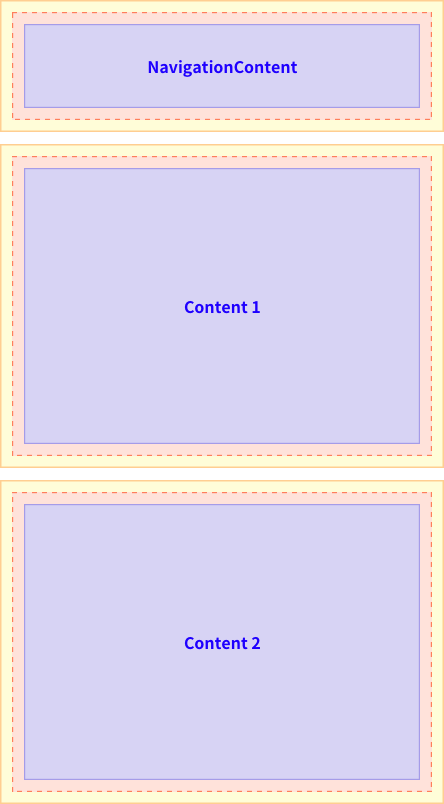
구조
NavigationbarContainer
내비게이션 유형 참고
NavigationArea
NavigaionContent
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
ContentsContainer 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px;ContentsArea 2
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px; max-width:768px;
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
