Web - MSG
Added in 1.4
MSG
MSG은 유형 공통 원칙을 따릅니다.
MSG-1
*컬러별 명칭

위계 원칙

적용

기획 원칙
메인 페이지의 상세 화면을 표현할 때 해당 유형을 사용합니다.
채널 입장 후 해당 pApp의 상세 화면 이동 시 보여지는 경우 해당 유형을 사용합니다.
페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
동일한 계층 수준 내 관련이 있으나 다른 콘텐츠를 보여줘야 할 때 Tab 메뉴를 사용합니다.
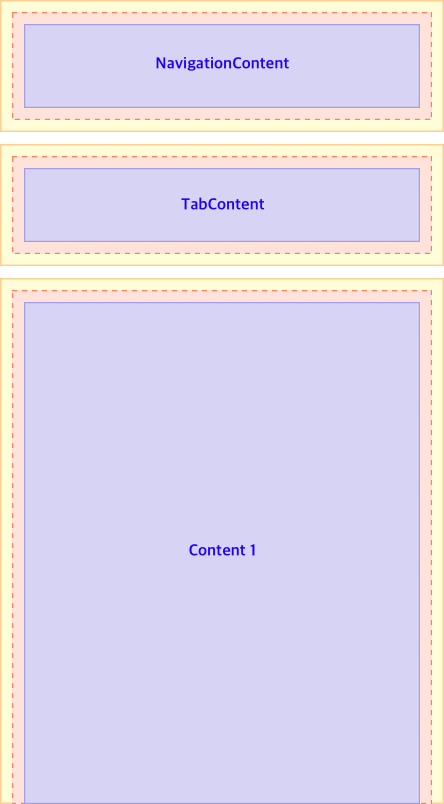
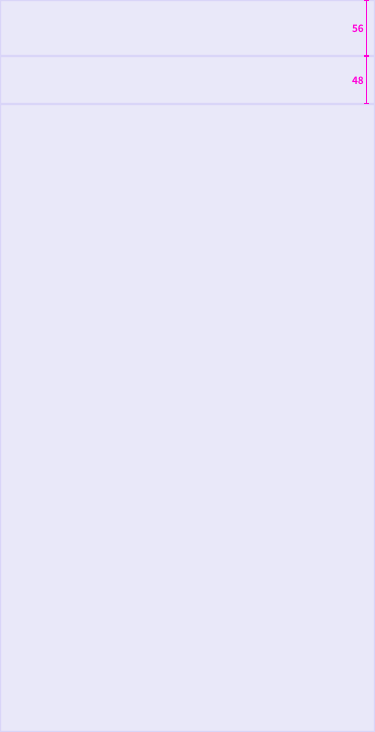
구조
NavigationbarContainer
내비게이션 유형 참고
NavigationArea
NavigaionContent
TabContainer
TabArea
TabContent
ContentsContainer
ContentsArea
Content 1
CSS
ContentsContainer
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:360px;ContentsArea
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:88px; min-width:360px; max-width:768px;
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
