Web - Panels - 개요
Panel
Panel은 내용을 표시하는 데 있어 일반 본문과 구별되는 영역입니다. Panel은 사용자에게 본문 영역과 다름을 인지시킬때 사용하게 됩니다. Panel은 본문과 구별되기 위해 다른 레이어 수준(Modal Panel이나 Overlay Panel)에서 표시하거나, 다른 생성 주기로 렌더되거나 (Modal Panel), 다른 방식으로 표현(Section Sheet, Annotation Sheet, Content Sheet)됩니다.
Panel은 보통 그 자체로 내용을 표시하지는 않으며, Panel 위에 여러 Component가 놓여 화면을 구성합니다. Panel을 사용한 기획 시에는 Panel 위에 다른 컴포넌트를 배치하여 기획 목적을 달성하고, 코드상에서는 Body 영역에 컴포넌트를 삽입하여 구현합니다.
Panel의 추가는 PDS 안건 회의를 통해서만 결정됩니다.
Panel의 책임범위
Panel은 배경 요소의 크기와 색상 등 컴포넌트가 놓일 영역을 책임집니다. 추가로 영역에 대한 hover, active 같은 상호작용을 제공합니다.
Panel의 코드는 아래 요소를 책임집니다.
minWidth
minHeight
maxWidth
maxHeight
Width
Height
paddingTRBL (다른 컴포넌트가 배치될 영역의 padding - Body 영역에 해당)
scrollOption
스크롤 불가
스크롤 가능 (스크롤바는 항상 표시하지 않음)
스크롤 가능 (스크롤시에만 스크롤 표시 - 브라우저 및 운영체제의 설정을 따름)
스크롤 가능 (스크롤바를 항상 표시 - ?)
backgroundColor
border 정책
radius 정책
shadow 정책
panel 영역 내 상태 hover / active(활성화) / disabled
panel 영역 내 클릭 액션 여부와 값 (동작에 따른 반응 - 클릭했더니 접히거나 다이얼로그가 뜨거나…)
Panel의 종류
Panel의 종류는 아래와 같습니다.
Modal Panel
DesktopOverlay Panel
MobileOverlay Panel (구 BottomSheet)
Section Sheet Panel
Annotation Sheet Panel
Content Sheet Panel
Usage
Sheet소개만 먼저.
Sheet
그동안 PDS에서는 하나의 페이지에서 내용을 표시할 때, Layer를 통해 정보의 위계를 구분할 수 있었습니다. 하지만 같은 Layer내에서도 정보의 위계를 구분하여 표현해야 할 때가 존재하게 되는데, 그동안 이런 구분을 개별 기획자가 자의적으로 해석하여 구분하게 하였습니다.
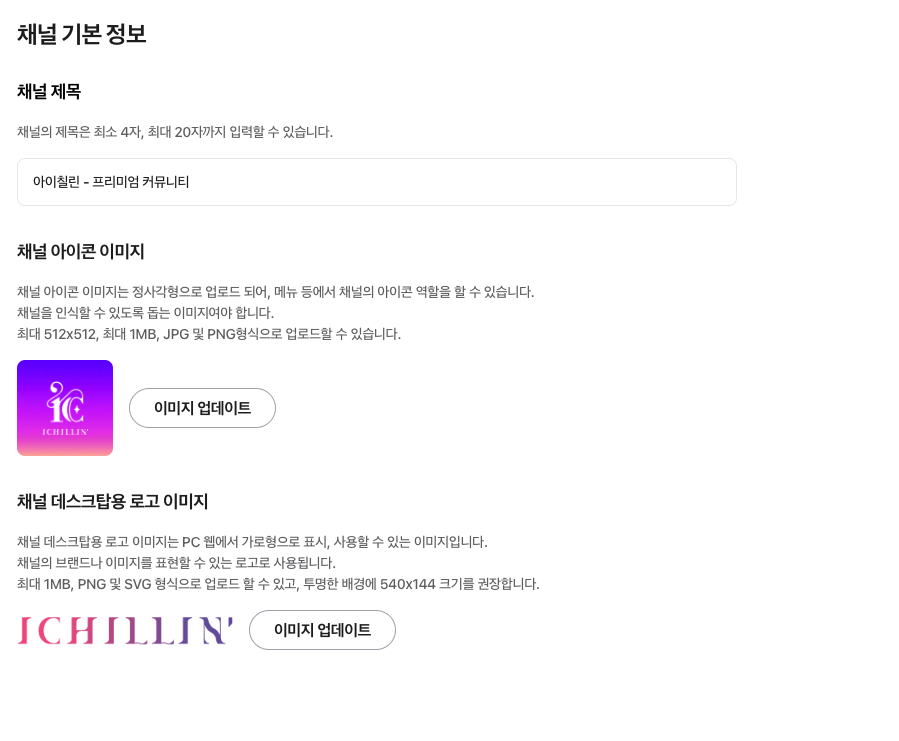
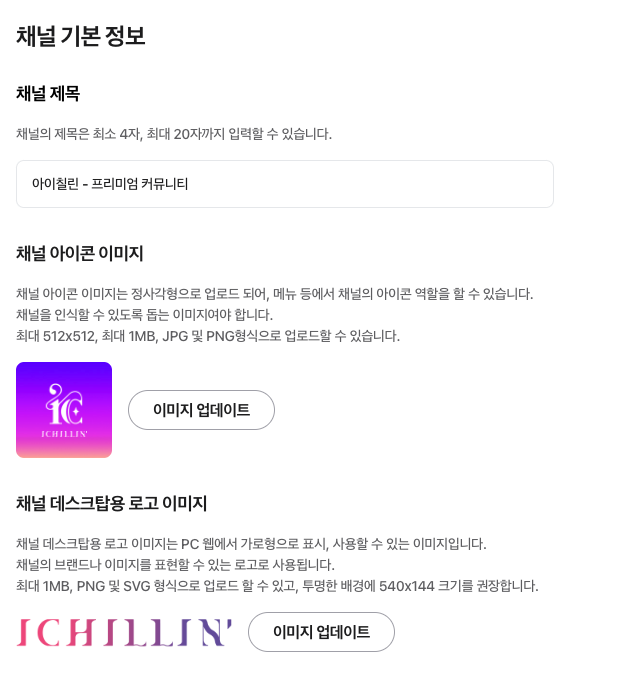
다음 사례는

다음 사례는 ChannelDesc에서 표시되는 화면입니다.

위 내용을 개요로 작성하면, 아래와 같이 정리할 수 있습니다.
이용 방법
본 서비스는 아래의 방법으로 이용할 수 있습니다.
플랫폼별 이용안내 (중략)
그러나 위 3개의
내용을 표시할 때, Layer를 통해서만 본문의 내용을 구분할 수 있었습니다. 하지만 하나의 화면에서는

디자인 시 유의점
TODO 디자이너간 인계사항 써야함
사용 시 유의점
TODO 개발자가 사용할때 어떻게 써야 하는지 쓰기
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
