Web - Radio
Definition
정의 | Radio |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
Radio는 이용자들이 제공된 여러가지 옵션들 중 한 개만 선택할 수 있게 해주는 요소입니다. 라디오 버튼 선택 후 액션 버튼을 같이 제공하여, 버튼 클릭 시 선택된 내용을 반영되게 합니다.
이용자에게 처음 보여줄 때 한 개의 옵션이 미리 선택되어 있어야 합니다.

Spec
Guide

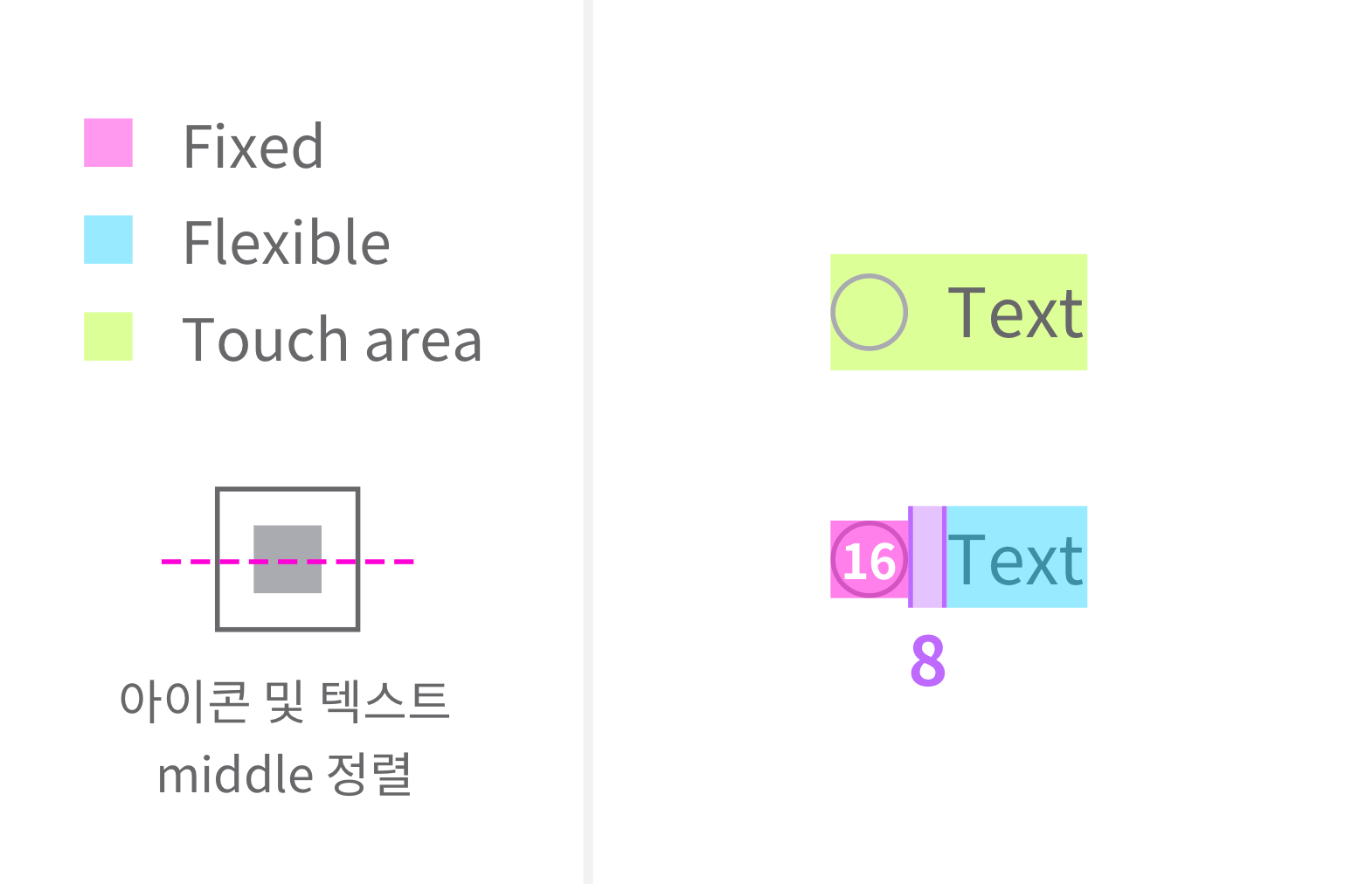
Size, Property
종류 | Height | text | icon |
|---|---|---|---|
XSmall | 24px |
textLineType : single일 경우, 행간 singleLine 적용 그 외 body2에 적용한 행간 적용 |
|
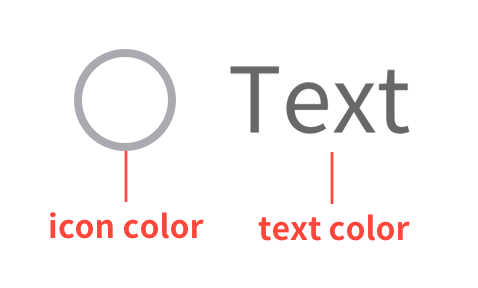
Color 구성

Icon Color
Unselected : 시스템 컬러를 적용합니다.
Selected : 브랜드 컬러를 적용합니다.
Text
시스템 컬러를 적용합니다.
Color Key
iconColor | textColor | |
|---|---|---|
unselected |
|
|
selected |
|
|
Properties
text
표시할 텍스트 값입니다.
//TODO 시각적 기준의 글자수 길이 제한
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
fontWeight
텍스트의 굵기를 의미합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
checked
Added in 1.2
체크 여부를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
그룹 내에서 동시에 하나의 라디오 버튼만 선택할 수 있게 하기 위한 명칭입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
value*
Added in 1.2
라디오 버튼 선택 시 콜백으로 받는 고유한 값입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onChange*
Added in 1.2
데이터가 변경되는 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
