Web - ReactionButton
Definition
정의 | ReactionButton |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
리액션 버튼은 이용자들이 콘텐츠에 대한 반응을 나타낼 때 사용하는 버튼입니다.
크게 좋아요, 싫어요, 댓글 3가지 유형이 있습니다.

ThumbsUp, ThumbsDown 버튼
콘텐츠에 대한 평가를 좋아요 또는 싫어요로 나타낼 수 있는 버튼입니다.
좋아요의 경우, 아이콘의 형태가 다를 수 있습니다. (spec 참고)
클릭 시, 선택 되었다는 액션을 명시적으로 나타냅니다. (primary color로 바뀜)
Comment 버튼
댓글의 개수를 보여주는 버튼입니다.
클릭 시, 선택 되었다는 액션을 제공하지 않습니다.
Spec
Guide

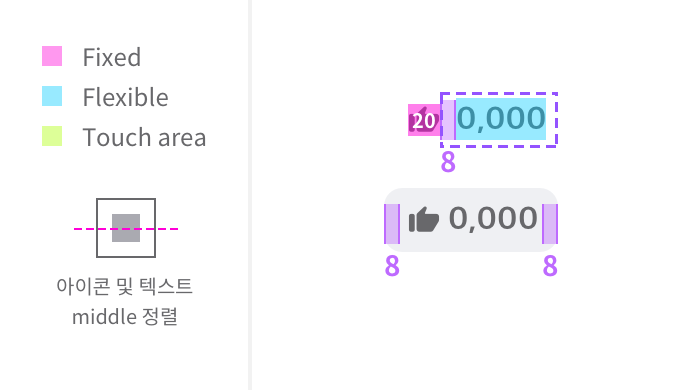
Size, Property
종류 | Height | text | icon | radius |
|---|---|---|---|---|
XSmall | 32px |
|
| (hover시) 8px |
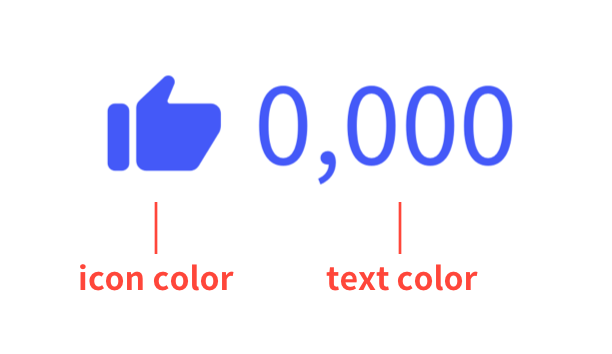
Color 구성

Text와 Icon은 컬러를 함께 가져갑니다.
기본 상태 (default)
시스템 컬러를 적용합니다.
선택 시 (selected)
브랜드 컬러에 맞춰 Text 및 Icon 컬러를 적용합니다. (primary)
Color Key
textColor | iconColor | ||
|---|---|---|---|
Thumbs up, thumbs down | default | TextLabel
|
|
selected | TextLabel
|
| |
Comment | default | TextLabel
|
|
selected | N/A | N/A | |
hover |
| ||
pressed |
| ||
colorTheme : dark
textColor | iconColor | ||
|---|---|---|---|
Thumbs up, thumbs down | default |
|
|
selected |
|
| |
Comment | default |
|
|
selected | N/A | N/A |
Properties
textCountMode (Deprecated in 1.2)
Deprecated in 1.2
보여주는 정보에 대한 형태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
|
|
|
|
text
표시할 텍스트 값을 텍스트로 넣으면 해당 텍스트가 그대로 표시됩니다.
따로 텍스트 값을 넣지 않고 number로 부여 한다면 숫자의 크기에 따라 포맷이 다르게 표시됩니다.
Format (1,000개 미만) : ###
Format (1,000개 이상) : 심볼 표시(K,M,B,T)
ex : 3.7k, 45k, 12M
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술 | 숫자에 대한 조건을 기술
Type |
|
|---|---|
Default | - |
iconName
아이콘 이름을 의미합니다.
사용할 수 있는 아이콘은 미리 정해져있습니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 좋아요 (엄지모양) |
| 좋아요 (하트모양) |
| 싫어요 |
| 댓글 |
status
선택된 상태인지를 판별합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 선택된 상태입니다. |
colorTheme
컬러의 프리셋 테마입니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본값을 따릅니다. |
| *톤 설정과 상관없이 어두운 배경에 올라갈 때 사용합니다. (spec 기술 참고) |
displayType
Added in 1.6
표시 레이아웃 방식을 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 아이콘과 텍스트 결합 |
| 아이콘만 있음 |
onClick
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onMouseDown
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
onClick보다 빠른 시점에 발현됩니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
