Web - StatusBlock
Definition
정의 | StatusBlock |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
현재 상태를 보여줘야할 때 사용합니다.
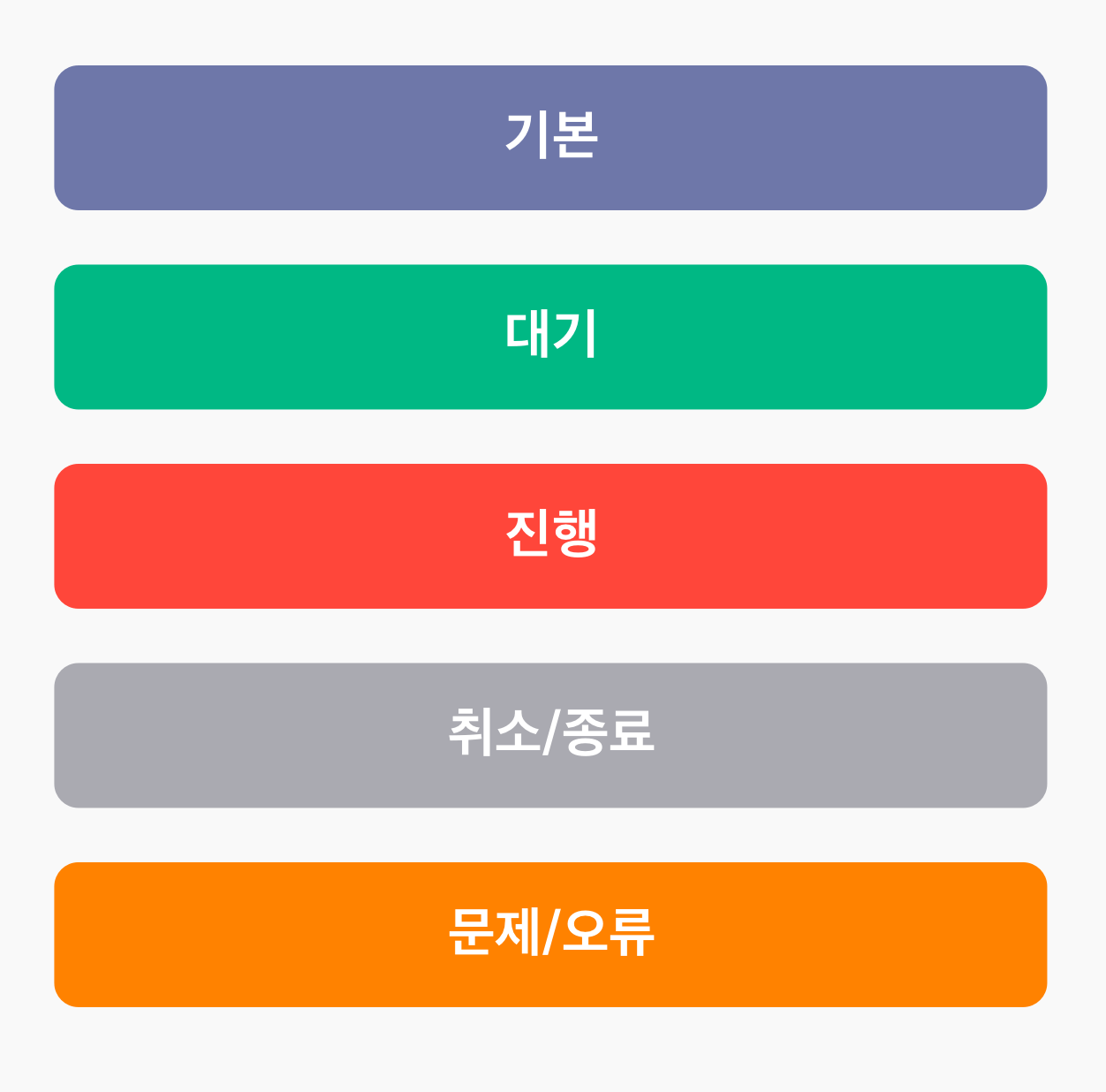
크게 기본, 대기, 진행, 취소, 종료, 오류 상태가 있습니다.

Spec
Size, Property
Large | Medium | Small | |
|---|---|---|---|
radius | 14px | 14px | 10px |
Height | 48px | 40px | 32px |
text |
|
|
|
Color 값
base |
|
Properties
text
표시할 텍스트 값입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
|
|---|---|
Default | - |
size
크기를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
| |
state
상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 |
| 대기 |
| 진행중 |
| 취소 |
| 종료 |
| 오류 |
width
너비를 결정합니다.
반응형으로 부여 할 때는 'responsive' 를 사용하고, 정해진 값을 부여할때는 숫자만 기술합니다. (단위는 px로 고정되어있습니다.)
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함 / 숫자만 기술
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 너비를 반응형으로 맞출 때 |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
