Web - Step (Deprecated in 1.4)
Step
Definition
정의 | Step |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 |
Principle
클릭 액션 없음, 진행된 상황을 보여주는 용도
WF 레이아웃 유형 내 StepContent에 들어감 (대화형 양식 제출 공통을 따르는 WFA, WFB에 사용함)

Spec
Guide

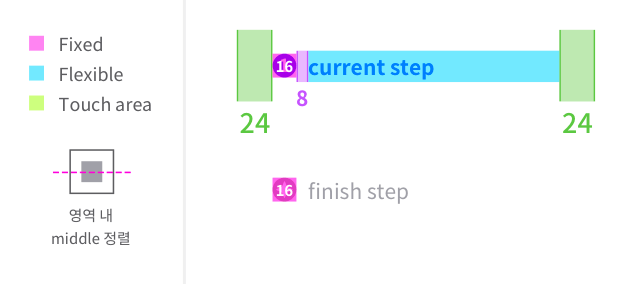
Size, Property
(color와 관련한 사항은 하단에 기술)
구성 | 내용 |
|---|---|
size | width : 240px height : 48px |
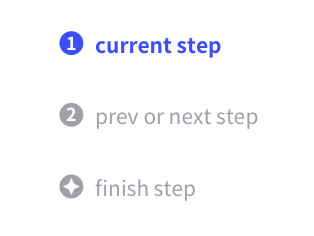
Icon |
|
text |
|
circular | step 숫자 또는 icon을 감싸고 있는 도형
|
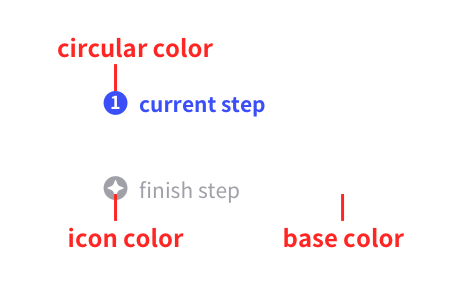
Color 구성

Color Key
구성 | 내용 |
|---|---|
icon |
|
Text | TextLabel
|
circular |
|
base |
|
Properties
PropName | Description | DataType | DefaultValue |
|---|---|---|---|
valueArray | 표시할 값입니다. | Array | - |
activeNumber | 표시한 값들에서 현재 active 상태인 값을 표시합니다. 0부터 시작합니다. (3번째가 활성화일 경우 2를 적습니다.) | 0 |
Values
Related PropName | Value | Description & spec | Visual Ref |
|---|---|---|---|
valueArray | //TODO 시각적 기준의 글자수 길이 제한 | ||
activeNumber | *숫자 |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
