Web - Switch
Definition
정의 | Switch |
최적화 대상 | Desktop Mobile |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
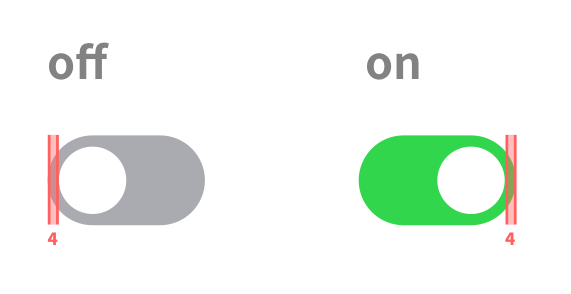
Switch는 on/off 두 가지 옵션을 제공하여 즉각적인 액션의 반영을 위해 사용하는 요소입니다. 이용자의 검토나 확인이 따로 필요하지 않고 선택하는 순간 즉각적으로 반영됩니다.
설정과 같은 화면에 사용합니다.
Spec
Guide
현재 상태에서 이용자가 바꿀 수 없는 상태로 지정한다면 비활성화 처리를 합니다.

Size
종류 | Height | circular size |
Small | 32px | 24px |
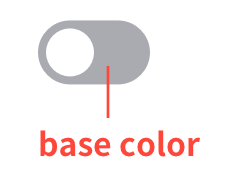
Color 구성

Color Key
circularColor | baseColor | |
|---|---|---|
off |
|
|
on |
|
|
Properties
status
기본 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| |
| |
state
활성화, 비활성화 상태를 결정합니다.
기획 지시사항
기획서 상 작성 방법 : Enum Values 중 하나를 사용함
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| 기본 상태 입니다. |
| 비활성화 상태입니다. |
name*
Added in 1.2
form의 고유한 이름을 지정합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
onClick
Added in 1.2
클릭이 된 시점에 이벤트를 부여합니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
