Web - UserDesktopSideTab
Definition
정의 | UserDesktopSideTab |
최적화 대상 | Desktop |
기획 배포 | 진행 |
디자인 가이드 배포 | 진행 |
개발 코드 배포 | 완료 |
Principle
UserDesktopSideTab은 UserDesktopTabBar보다 낮은 수준 즉, 화면의 전환이 필요한 수준이 아닌 페이지 내 콘텐츠가 분류되는 수준일 때 사용하고자 합니다.
명시적으로 개념이 다른 (시리즈나 에피소드처럼) 경우에는 UserDesktopTabBar로 구분해야 하지만,
같은 개념 내에서 다시 카테고리나 태그 등으로 분류하는 형식의 기획이라면 UserDesktopSideTab을 사용합니다.
정리하자면,
SceneStructure가 새로 분류될 수 있다.
도메인 정의상 콘텐츠의 단위 개념이 다르다면 UserDesktopTabBar를 사용
같은 콘텐츠 단위 내에서 카테고리나 태그 등으로 분류하는 경우에는 UserDesktopSideTab를 사용
"같은 콘텐츠 단위에서도 보다 세분화 하여 콘텐츠를 제공할 수 있다"는데에 의의가 있습니다.

Spec
Guide

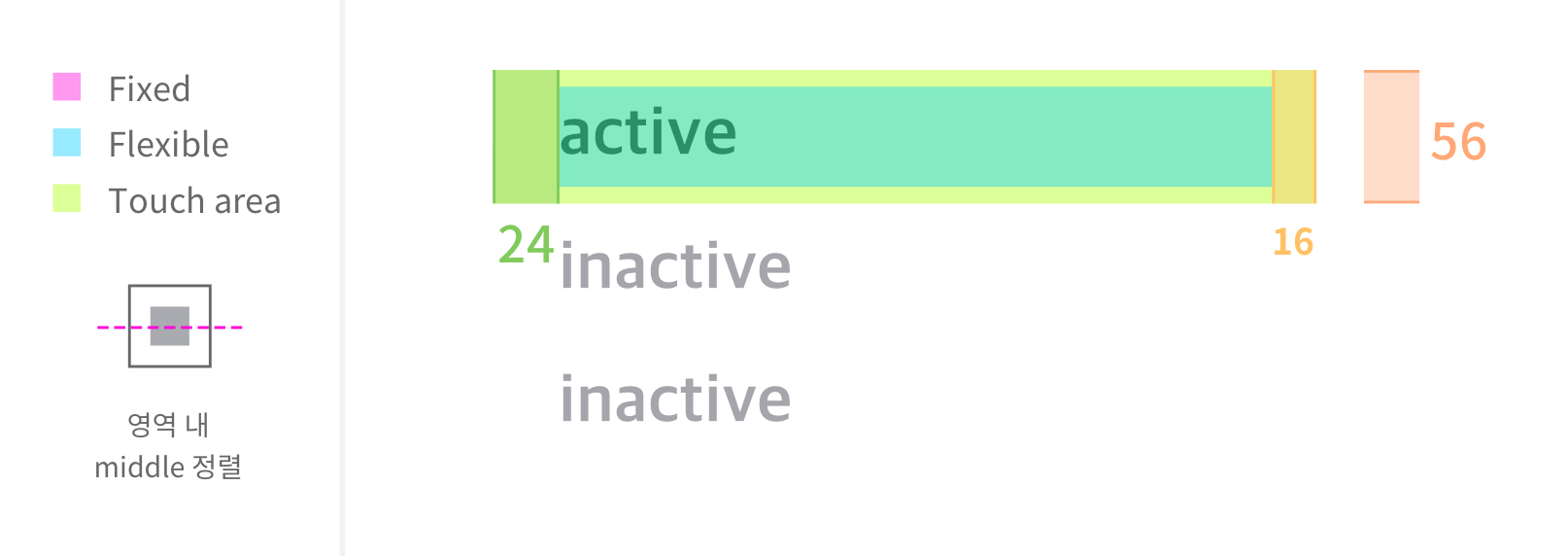
Size, Property
Height | text |
|---|---|
56px | TextLabel 참고
|
Color 구성

Color Key
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
base color |
| |
Properties
itemArray*
Added in 1.4
tab item의 title, isActive, onClick 이벤트 값 리스트 입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
