Web - UserDesktopTabBar
Definition
정의 | UserDesktopTabBar |
최적화 대상 | Desktop |
기획 배포 | 완료 |
디자인 가이드 배포 | 완료 |
개발 코드 배포 | 완료 |
Principle
상단에 전역 내비게이션 역할을 하는 UserDesktopNavBar를 사용하고 있을 경우 해당 TabBar를 사용합니다.
탭은 페이지 전체 헤더에 따라 서로 관련이 있는 메뉴들을 사용합니다. 즉, 같은 맥락 안에서 화면 전환이 필요할 때 탭을 사용합니다.

Spec
Guide

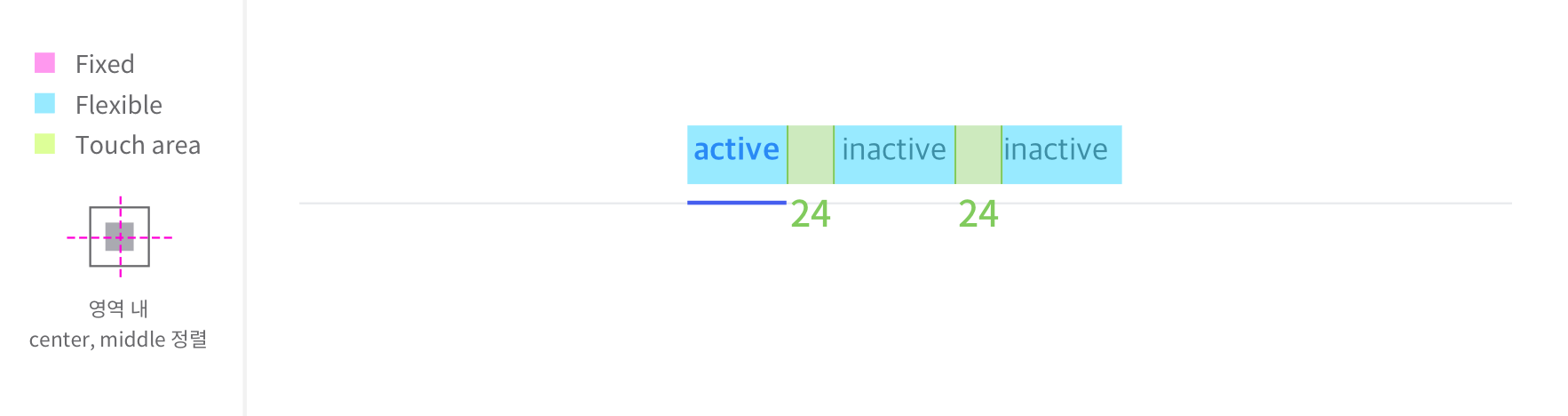
Size, Property
종류 | Height | text |
|---|---|---|
Medium (MainTab, ContentsTab) | 48px | TextLabel 참고
|
Divider | Divider 참고
| |
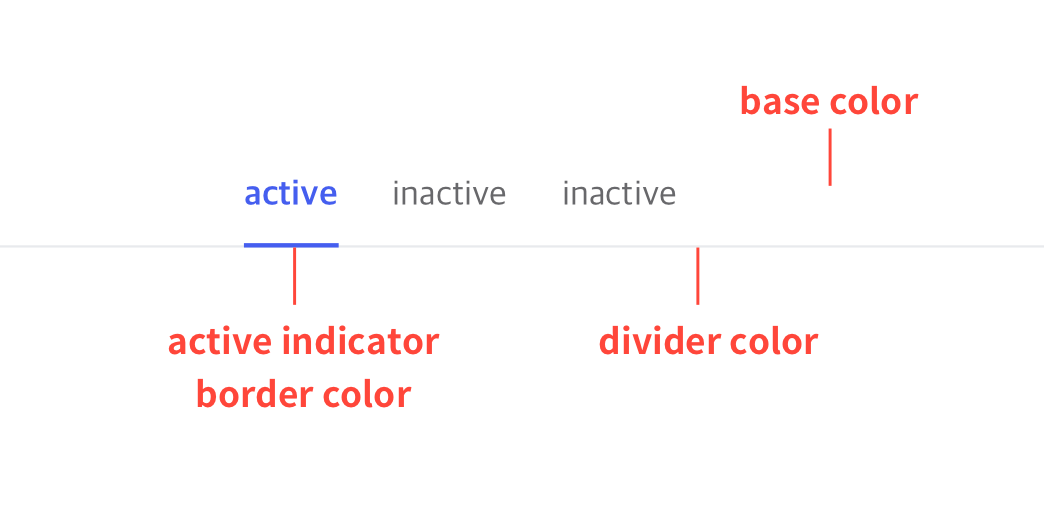
Color 구성

Color Key
active | inactive | |
|---|---|---|
textColor | TextLabel
| TextLabel
|
active indicator border color |
| - |
Divider | Divider 참고 | |
base color (공통) |
| |
Properties
textArray (Deprecated in 1.5)
Deprecated in 1.5
표시될 텍스트 배열입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
styleTheme
미리 결정되어있는 스타일 유형입니다.
기획 지시사항
기획서 상 작성 방법 : 기획자가 직접 prop을 기술하지 않음
Type |
|
|---|---|
Default |
|
Enum Values Description | |
|---|---|
| main용 탭 바 |
itemArray
Added in 1.4
tab item의 title, isActive, onClick 이벤트 값 리스트 입니다.
기획 지시사항
기획서 상 작성 방법 : 텍스트만 기술
Type |
CODE
|
|---|---|
Default | - |
문서 작성 정보
소유자 / 관리자 | 김혜진, 박윤규 |
|---|---|
변경 이력 |
|
