Web - WH 유형의 공통 원칙
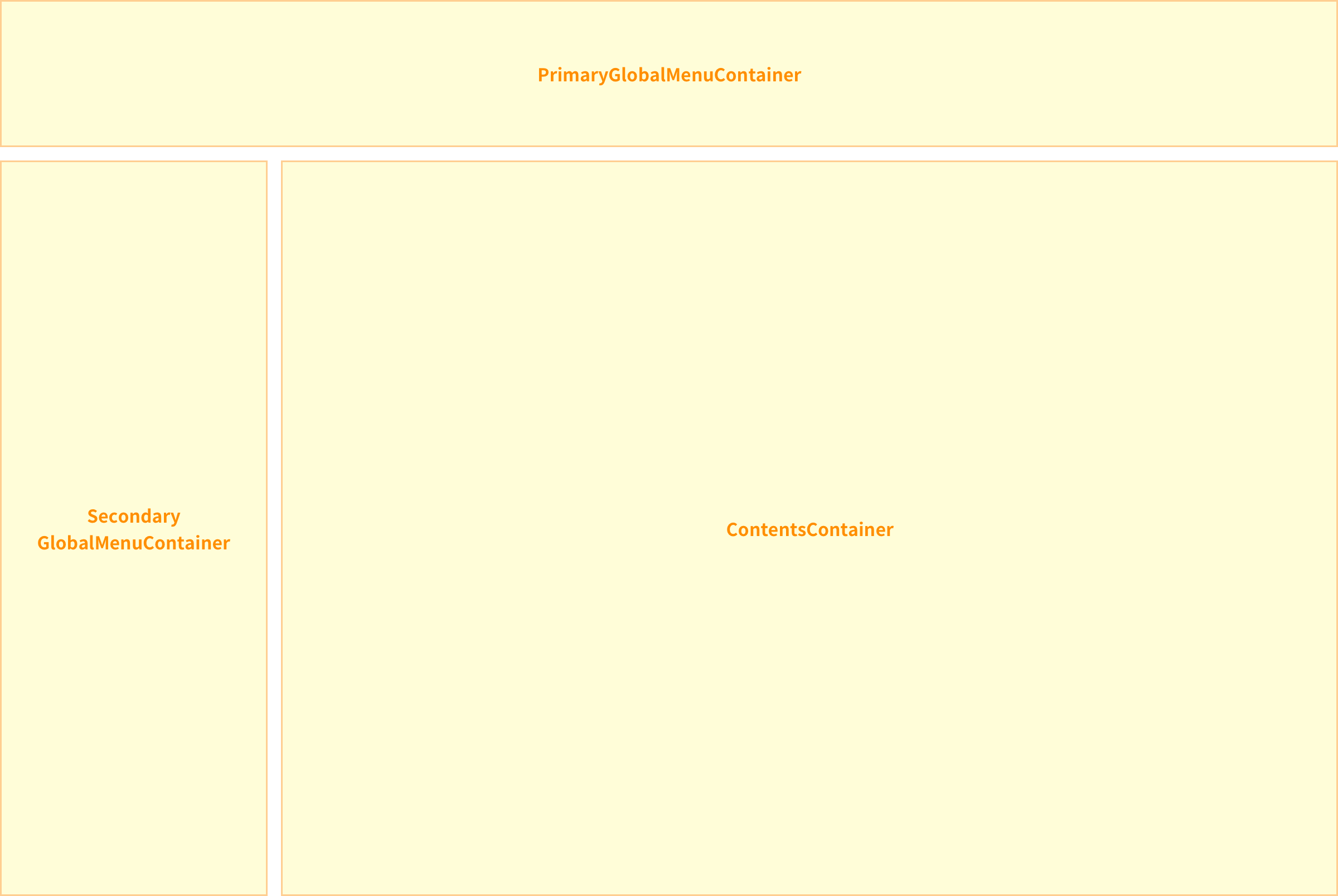
WH 유형의 공통 원칙 - 글로벌 메뉴가 상단(Primary)과 좌측(Secondary)에 있는 레이아웃
공통 원칙
GlobalMenuContainer가 상단과 좌측에 있는 레이아웃 유형입니다.
WH유형에서 H는 Horizontal, 즉 가로(상단)가 Primary인 경우를 뜻합니다.
글로벌 메뉴는 전역 내비게이션의 역할을 하며, 글로벌 메뉴에서의 조작으로 페이지 헤더 및 콘텐츠가 갱신됩니다.
PrimaryGlobalMenuContainer와 SecondaryGlobalMenuContainer가 있습니다.
PrimaryGlobalMenuContainer의 높이 64px
화면 확장 시, PrimaryGlobalMenuContainer도 함께 늘어납니다.
전체 min-width 1200px
디자인 상, 1200~1920px까지 디자인을 고려합니다. (1920px 이상은 보장하지 않는 디자인)
SecondaryGlobalMenuContainer의 너비 240px
화면 확장 시 늘어나지 않습니다.
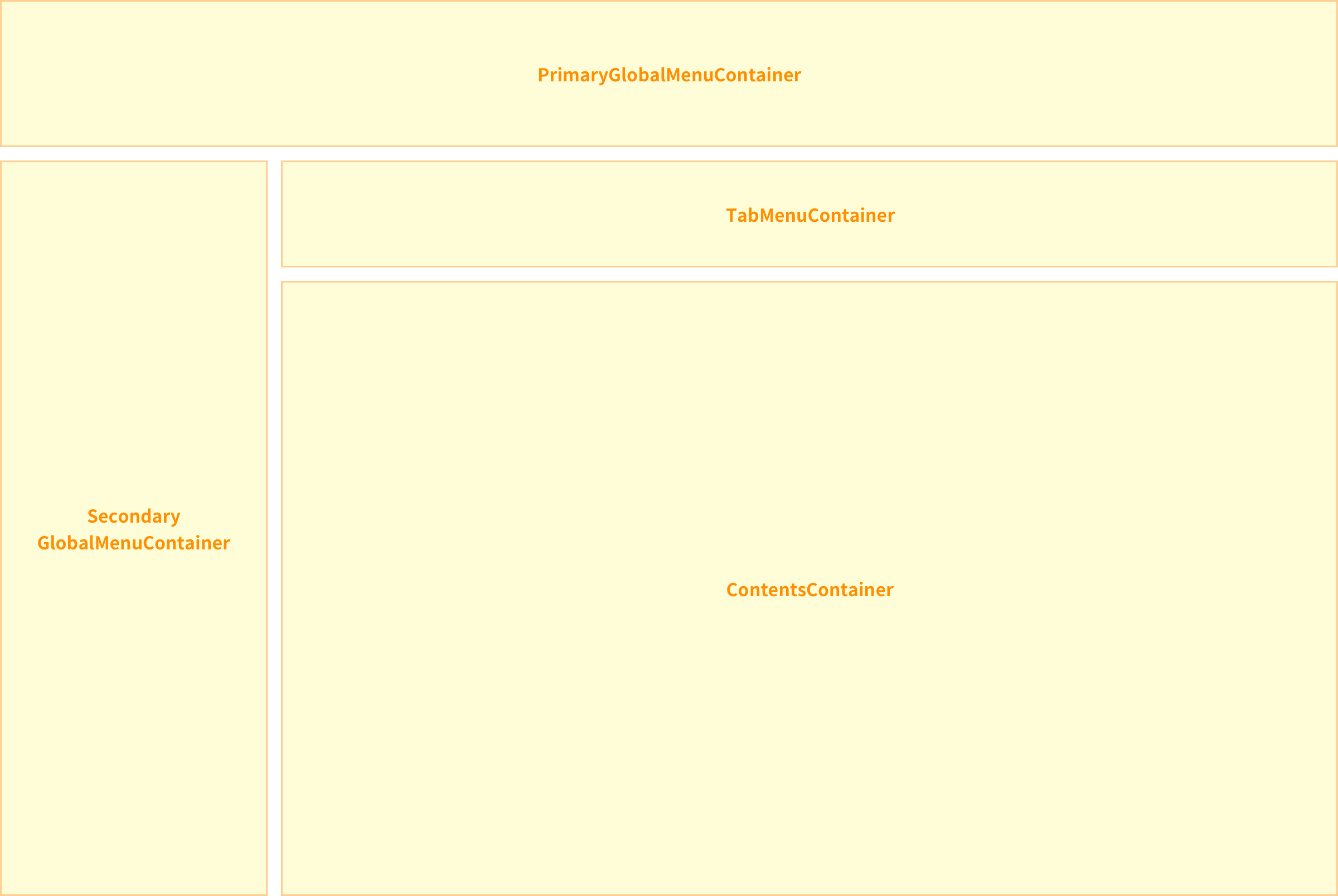
TabMenuContainer
유형에 따라 있을 수도 없을 수도 있습니다.
화면 확장 시, TabMenuContainer도 함께 늘어납니다.
높이 40px
화면 확장 시, Container도 함께 늘어납니다.
전체 min-width 1200px
디자인 상, 1200~1920px까지 디자인을 고려합니다. (1920px 이상은 보장하지 않는 디자인)
구성
PrimaryGlobalMenuContainer
PrimaryGlobalMenuArea
PrimaryGlobalMenuContent
SecondaryGlobalMenuContainer
SecondaryGlobalMenuArea
SecondaryGlobalMenuContent
TabMenuContainer
TabMenuArea
TabMenuContent
ContentsContainer
ContentsArea
Content 1, Content 2


문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
