Web - WS 유형의 공통 원칙
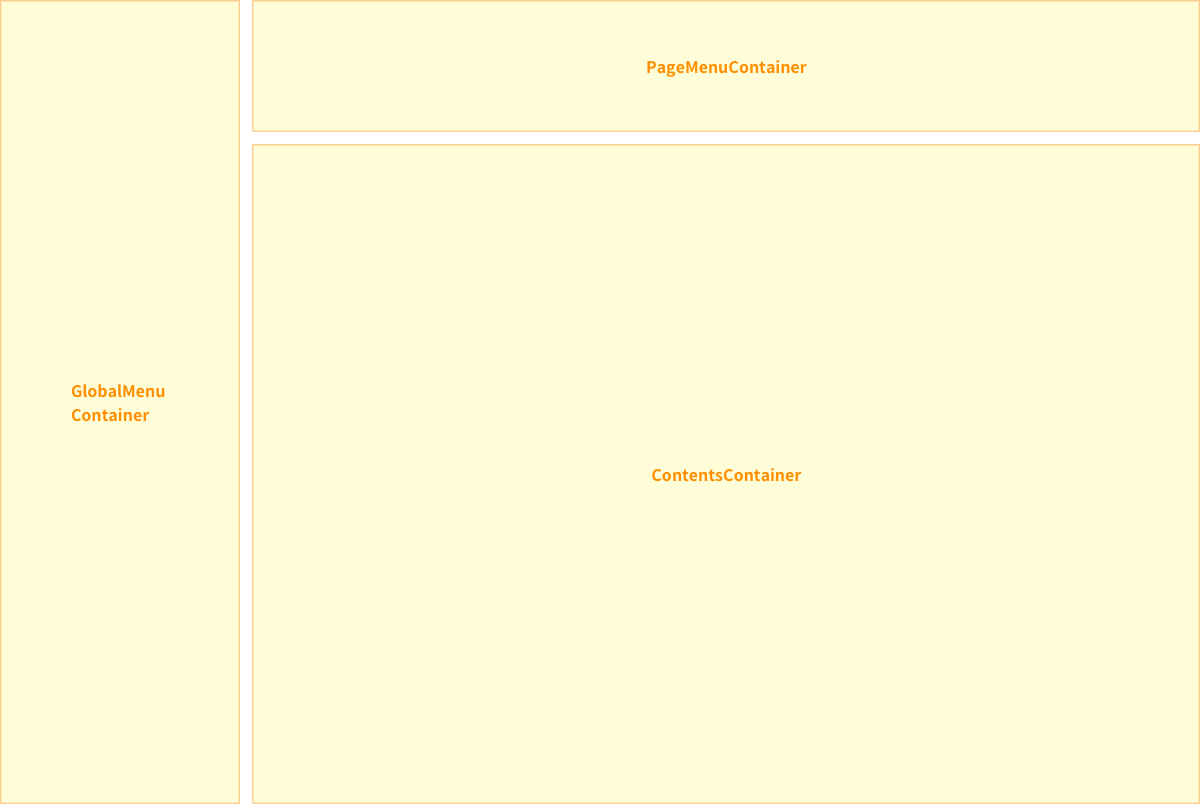
WS 유형의 공통 원칙 - 글로벌 메뉴가 좌측에 있는 레이아웃
공통 원칙
GlobalMenuContainer가 좌측에 위치해 있고, 숨김 및 펼침을 수행할 수 있습니다.
글로벌 메뉴는 전역 네비게이션의 역할을 하며, 글로벌 메뉴에서의 조작으로 페이지 헤더 및 콘텐츠가 갱신됩니다.
GlobalMenuContainer의 너비 240px
PageMenuContainer는 PageMenuArea를 포함하고 있습니다.
min-height : 64px (TitleArea만 있을 경우)
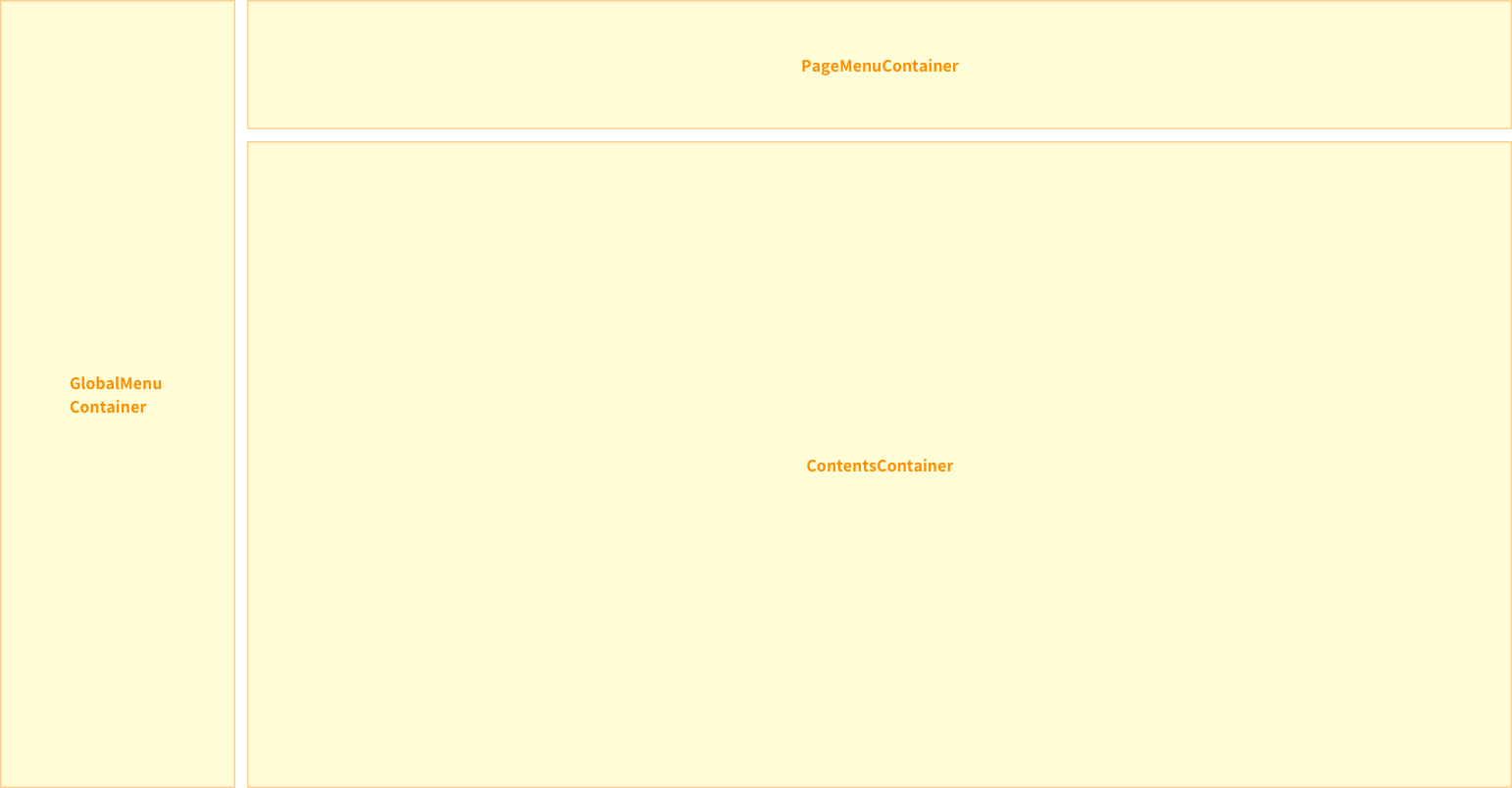
화면 확장 시, PageMenuContainer, ContentsContainer도 함께 늘어납니다.
전체 min-width 1200px
디자인 상, 1200~1920px까지 디자인을 고려합니다. (1920px 이상은 보장하지 않는 디자인)
구성
GlobalMenuContainer
GlobalMenuArea
GlobalMenuContent
PageMenuContainer
PageMenuArea
PageMenuContent
ContentsContainer
ContentsArea
Content 1, Content 2
기본

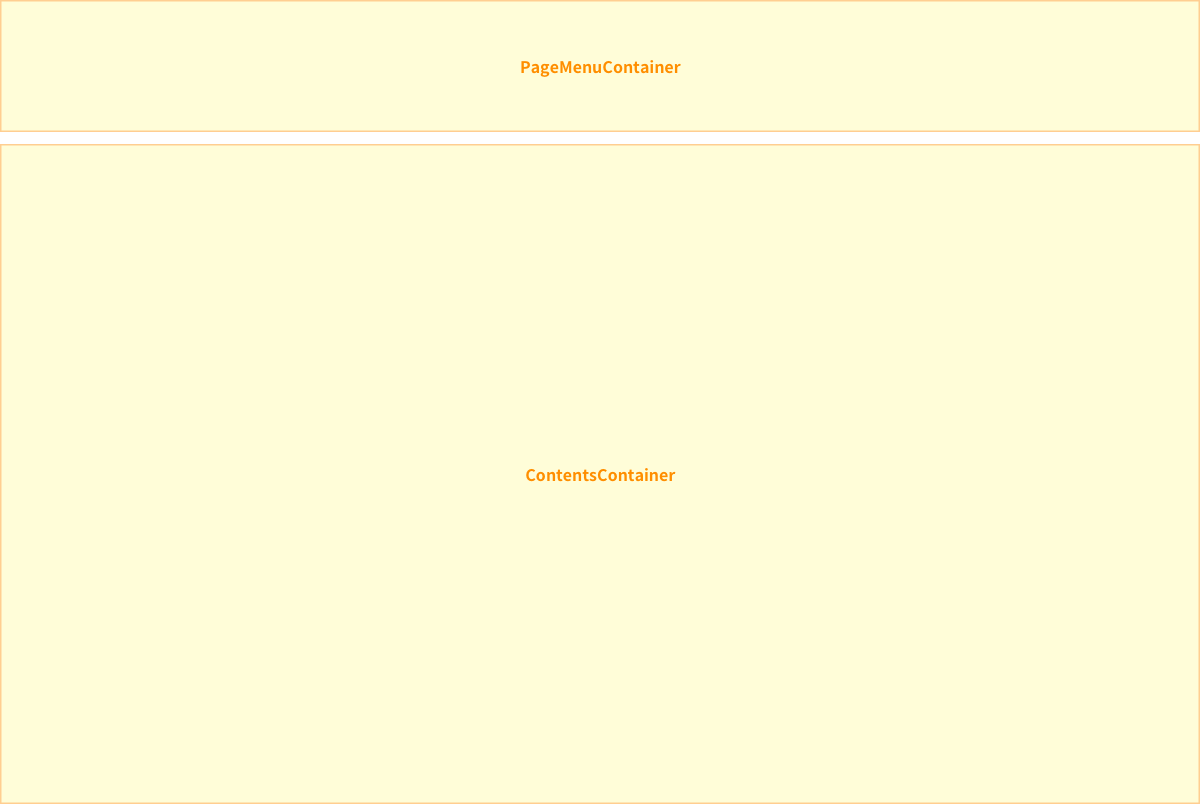
글로벌 메뉴 접힘

확장

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
