Web - WSG
WSG
WSG은 동등한 위계의 2단 레이아웃을 따릅니다.
WSG-1
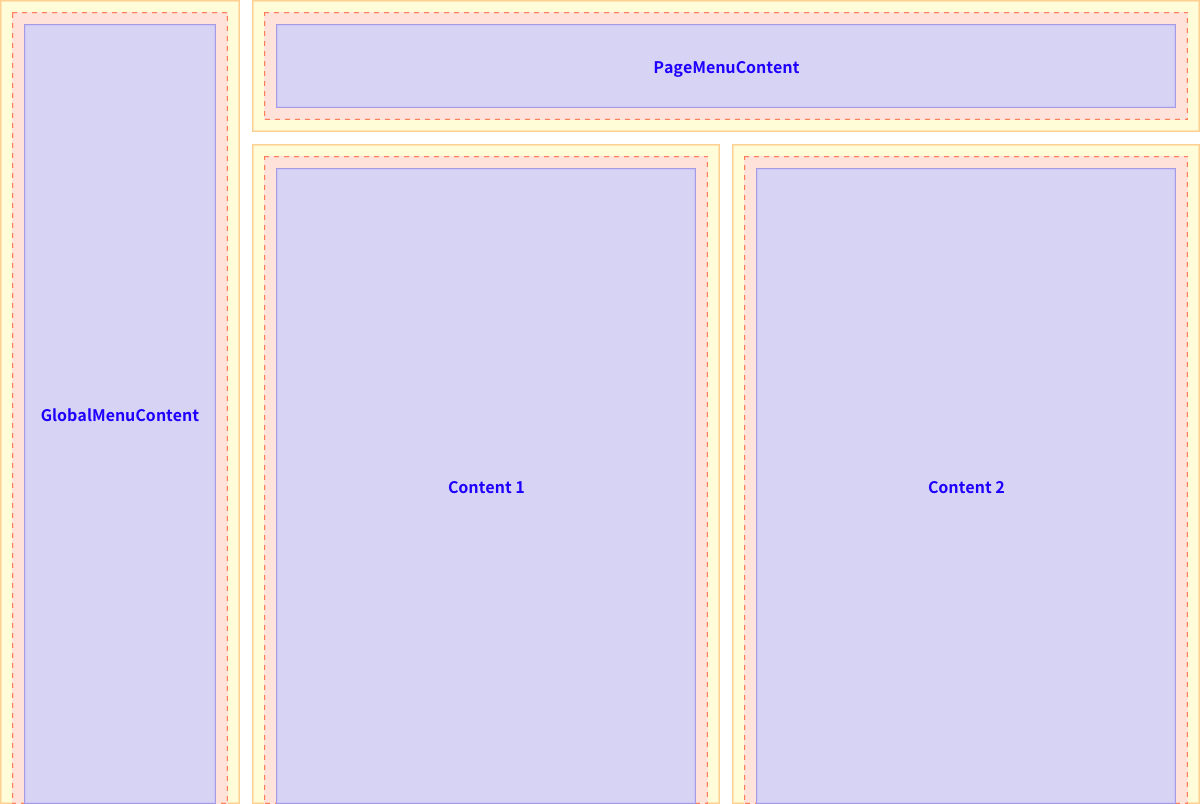
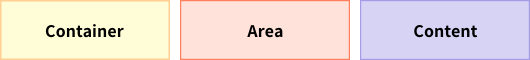
*컬러별 명칭

위계 원칙

적용

기획 원칙
Content 1과 Content 2가 동등한 관계를 가지고 있고,
전면에 컴포넌트 하나가 좌우여백을 다 차지하는 경우에 해당 유형에 사용합니다.
페이지 자체에 스크롤이 생성되지 않습니다. (Container 수준에서 스크롤바가 생성되지 않습니다.)
대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
스크롤은 List 자체에 생깁니다.
ContentsContainer 1은 ContentsContainer 2를 제어하지 않습니다.
최초와 같은 비율로 증가합니다.
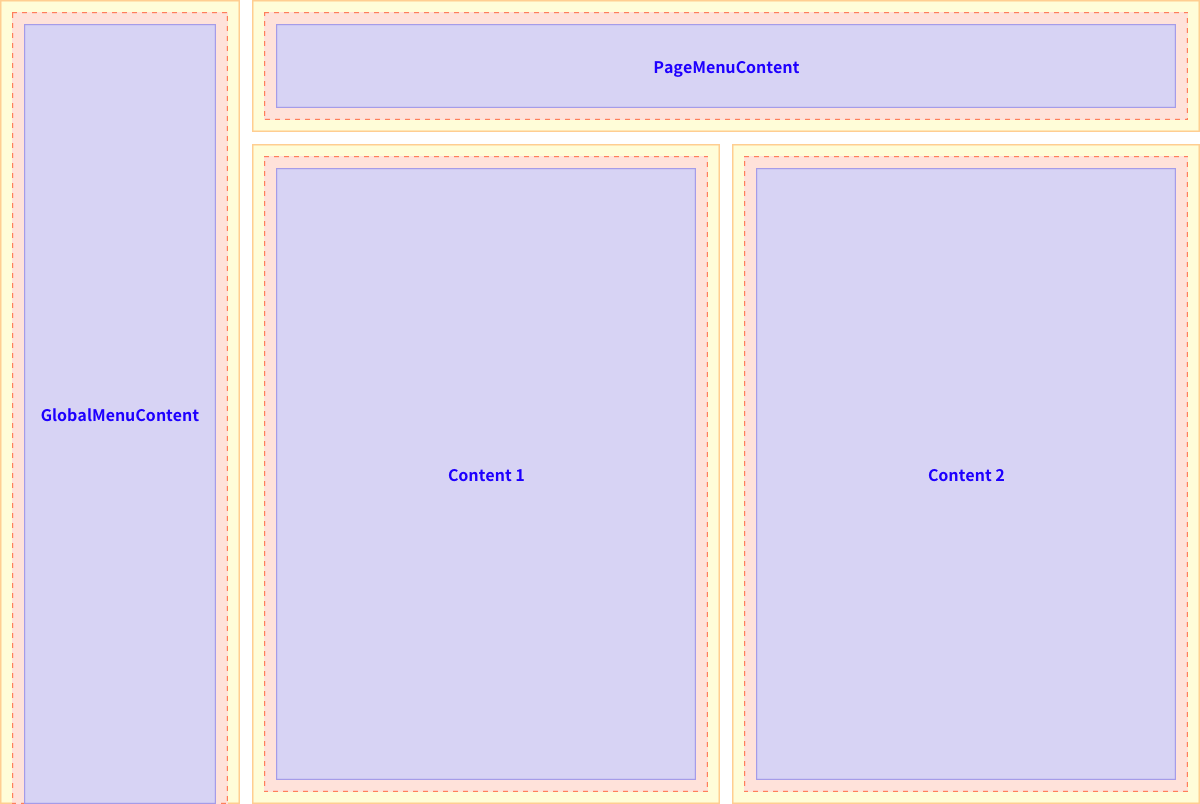
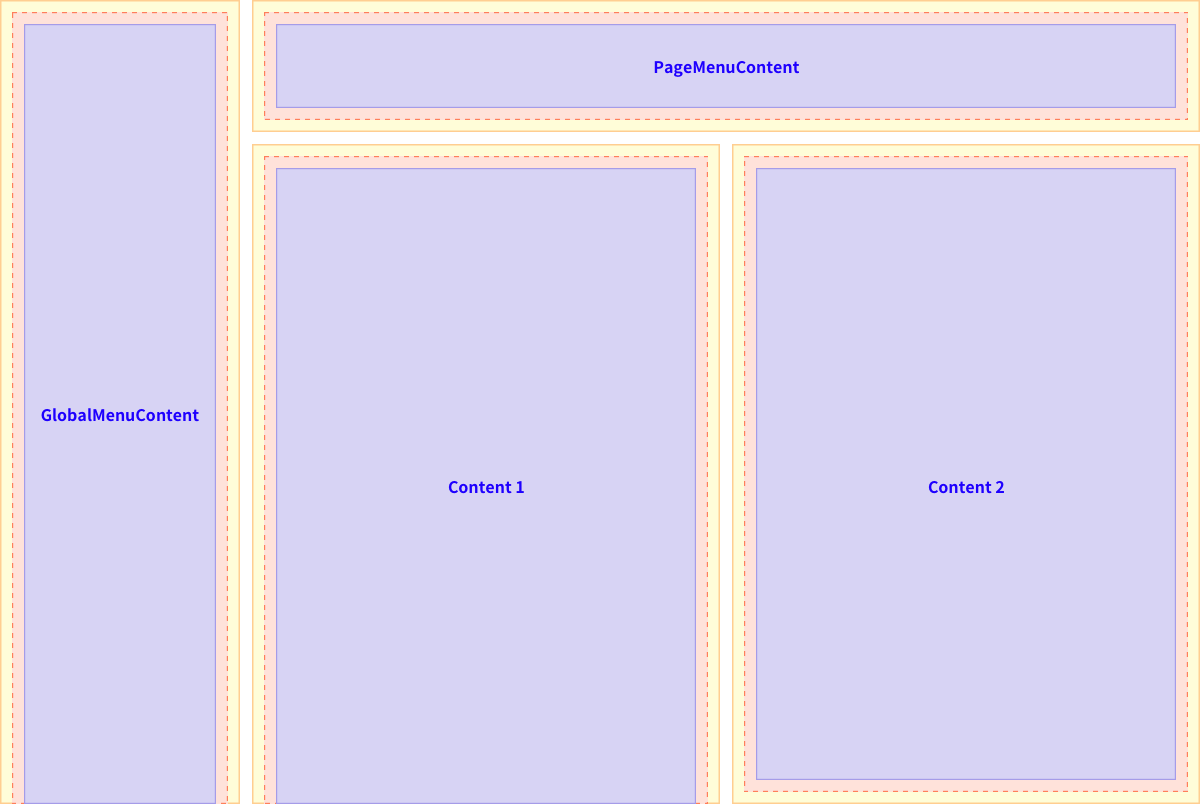
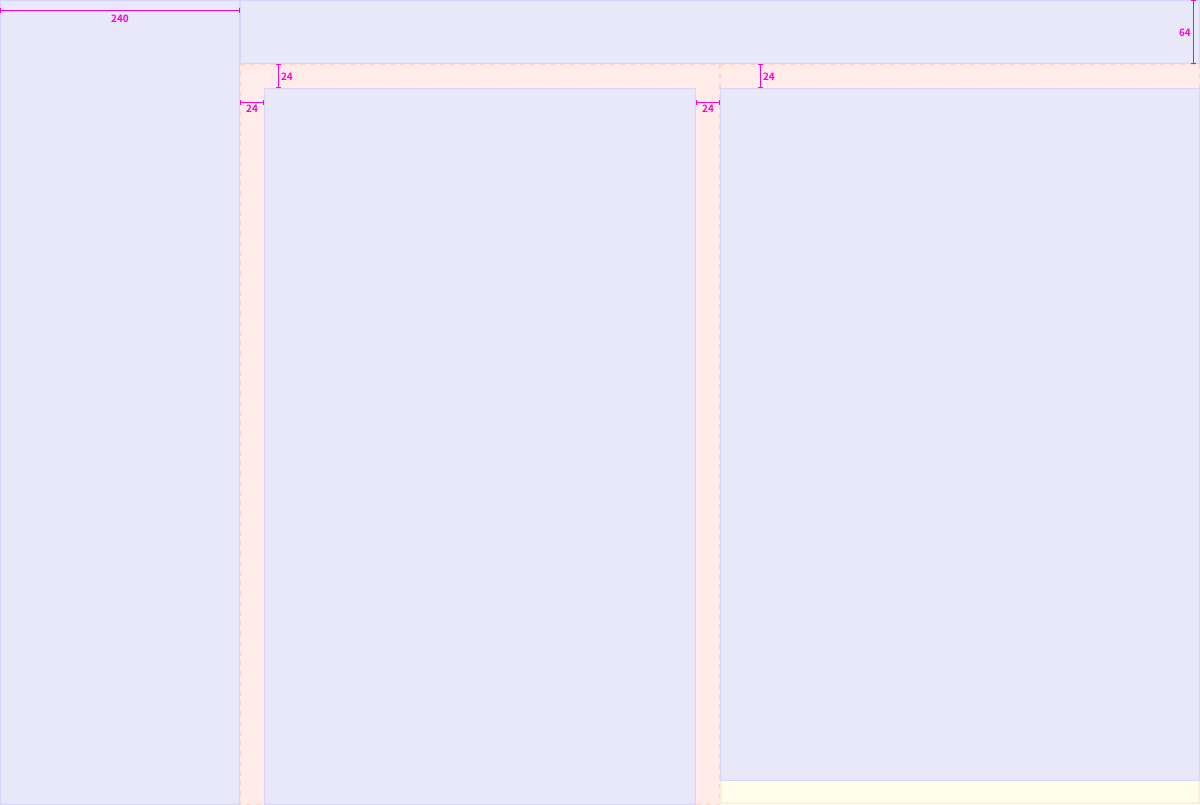
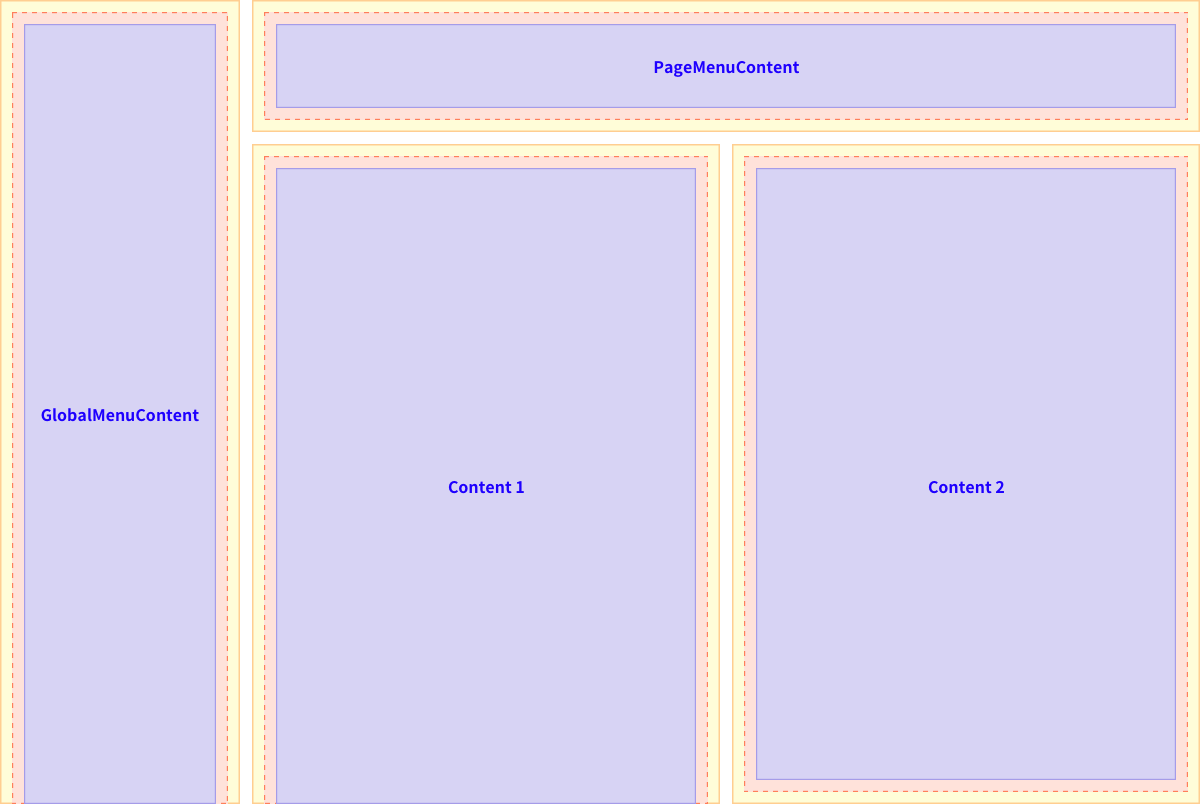
구조
GlobalMenuContainer
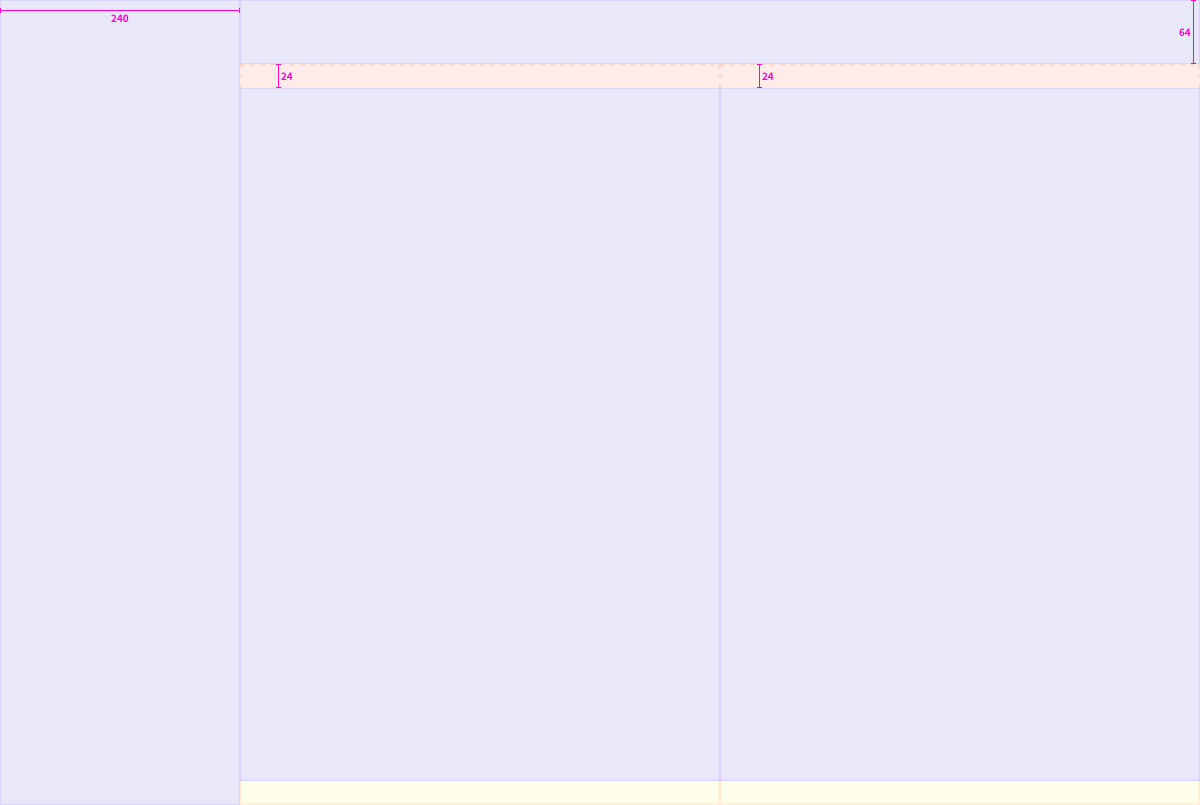
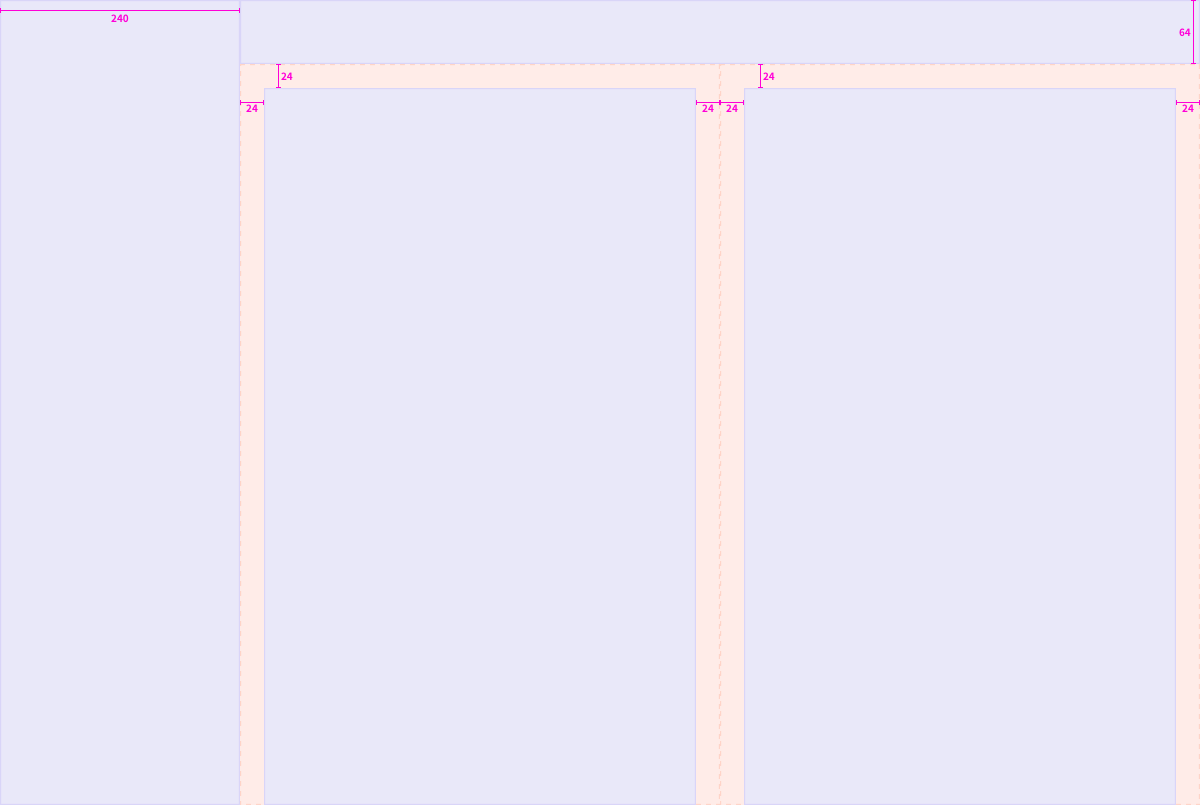
width : 240px
PageMenuContainer
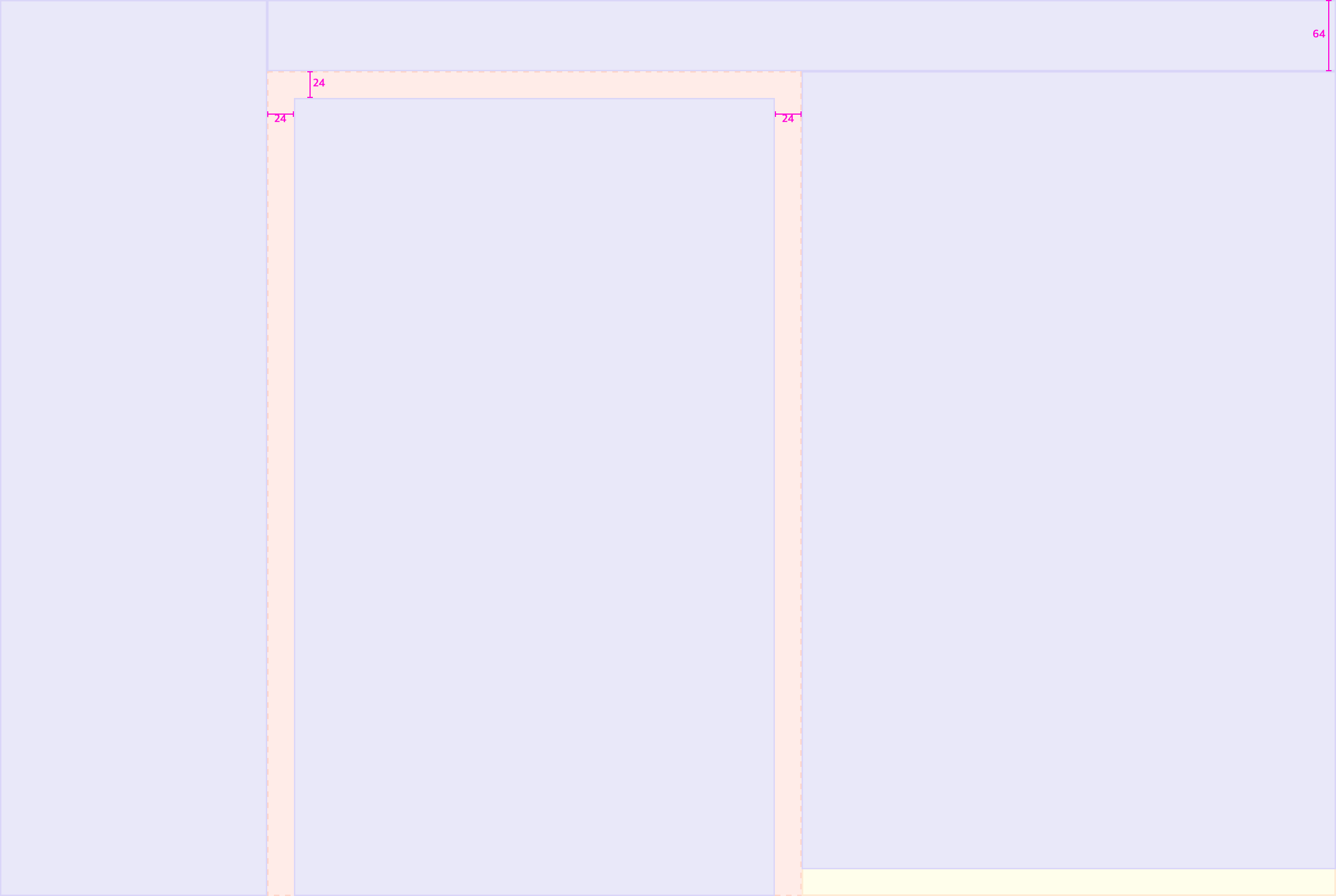
min-height : 64px
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
ContentsContainer 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;ContentsArea 1
CODEpadding-top:24px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Content 1
CODEmin-width:480px;
WSG-2
*컬러별 명칭

위계 원칙

적용

기획 원칙
Content 1과 Content 2가 동등한 관계를 가지고 있고,
여러 컴포넌트들이 조합되어 좌우여백을 두고 꽉 채우고 있는 경우에 해당 유형을 사용합니다.
페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
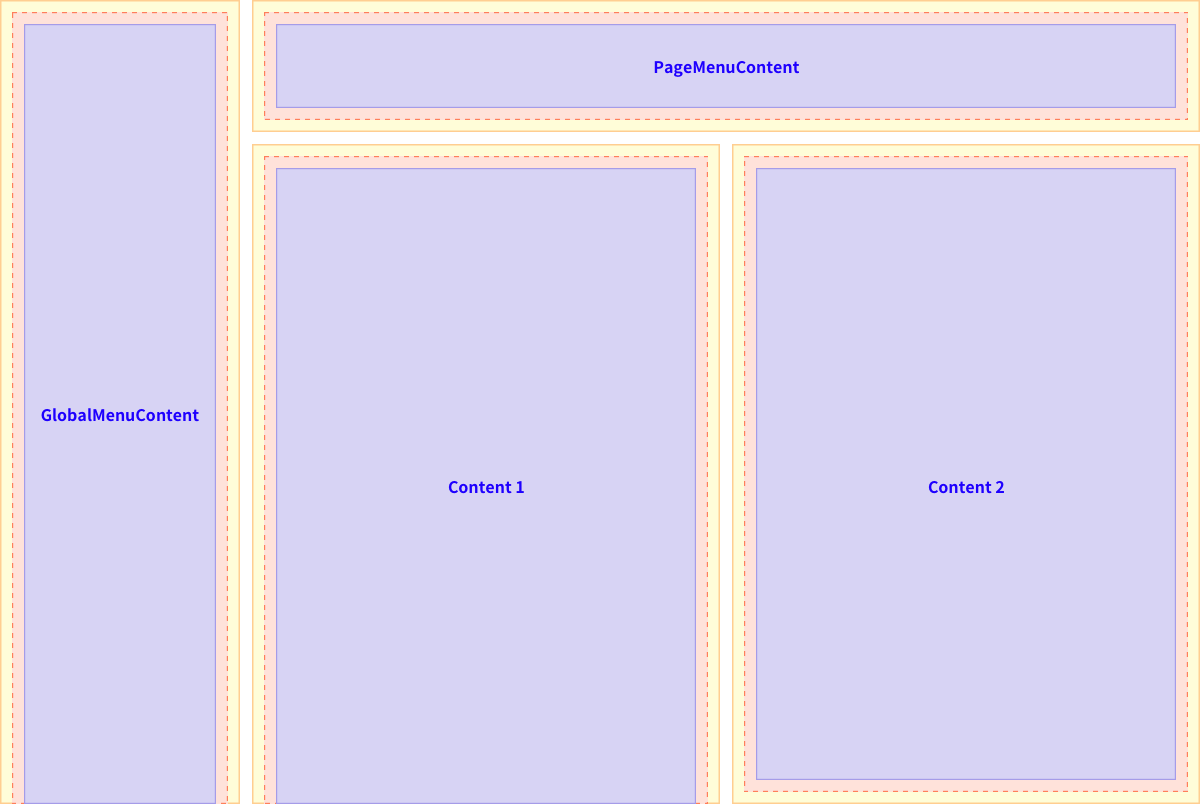
구조
GlobalMenuContainer
width : 240px
PageMenuContainer
min-height : 64px
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
Contents Container 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Contents Area 1
CODEpadding-top:24px; padding-left:24px; padding-right:24px; padding-bottom:88px; min-width:480px;Content 1
CODEmin-width:432px;
WSG-3
*컬러별 명칭

위계 원칙

적용

기획 원칙
Content 1과 Content 2가 동등한 관계를 가지고 있고,
Content 1은 여러 컴포넌트들이 조합되어 좌우여백을 두고 꽉 채우고 있고, Content 2는 전면에 컴포넌트 하나가 좌우여백을 다 차지하는 경우일 때 사용합니다. (혼용)
Content 1은 페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
Content 2는 페이지 자체에 스크롤이 생성되지 않습니다. (Container 수준에서 스크롤바가 생성되지 않습니다.)
Content 2에는 대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
스크롤은 List 자체에 생깁니다.
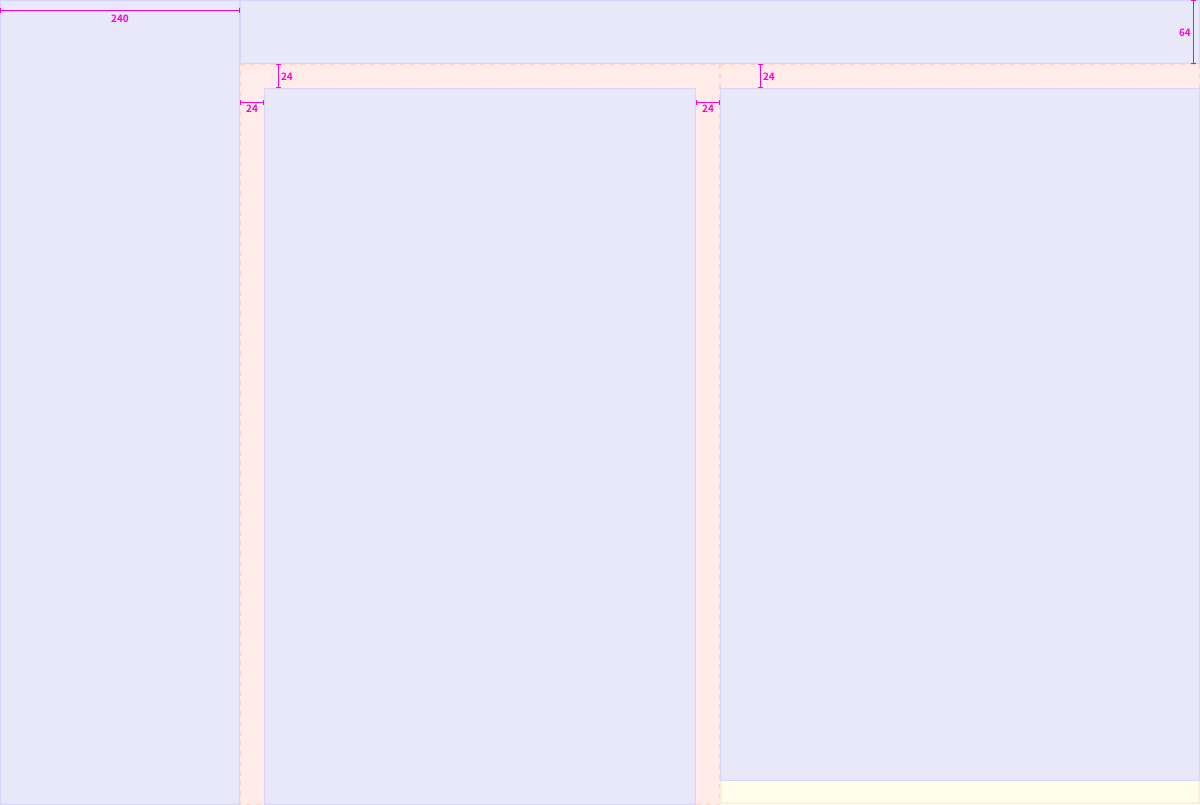
구조
GlobalMenuContainer
width : 240px
PageMenuContainer
min-height : 64px
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
Contents Container 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Contents Area 1
CODEpadding-top:24px; padding-left:24px; padding-right:24px; padding-bottom:88px; min-width:480px;ContentsArea 2
CODEpadding-top:24px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Content 1
CODEmin-width:432px;Content 2
CODEmin-width:480px;
WSG-4
*컬러별 명칭

위계 원칙

적용

기획 원칙
Content 1과 Content 2가 동등한 관계를 가지고 있고,
Content 1은 여러 컴포넌트들이 조합되어 좌우여백을 두고 꽉 채우고 있고, Content 2는 전면에 컴포넌트 하나가 좌우여백을 다 차지하는 경우일 때 사용합니다. (혼용)
Content 1은 페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
Content 2는 페이지 자체에 스크롤이 생성되지 않습니다. (Container 수준에서 스크롤바가 생성되지 않습니다.)
Content 2에는 대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
스크롤은 List 자체에 생깁니다.
Content 1 너비는 480px 고정입니다.
구조
GlobalMenuContainer
width : 240px
PageMenuContainer
min-height : 64px
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
Contents Container 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; width:480px;Contents Area 1
CODEpadding-top:24px; padding-left:24px; padding-right:24px; padding-bottom:88px; width:480px;ContentsArea 2
CODEpadding-top:24px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Content 1
CODEwidth:432px;Content 2
CODEmin-width:480px;
WSG-5
*컬러별 명칭

위계 원칙

적용

기획 원칙
Content 1과 Content 2가 동등한 관계를 가지고 있고,
Content 1은 여러 컴포넌트들이 조합되어 좌우여백을 두고 꽉 채우고 있고, Content 2는 전면에 컴포넌트 하나가 좌우여백을 다 차지하는 경우일 때 사용합니다. (혼용)
Content 1은 페이지 스크롤이 가능합니다. (Container 수준에서 스크롤바가 생성됩니다.)
Content 2는 페이지 자체에 스크롤이 생성되지 않습니다. (Container 수준에서 스크롤바가 생성되지 않습니다.)
Content 2에는 대표적으로 List 패턴을 사용할 때 해당 유형을 적용합니다.
스크롤은 List 자체에 생깁니다.
Content 1 너비는 480px 고정입니다.
구조
GlobalMenuContainer
width : 240px
PageMenuContainer
min-height : 64px
ContentsContainer 1
ContentsArea 1
Content 1
ContentsContainer 2
ContentsArea 2
Content 2
CSS
Contents Container 1
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; width:480px;Contents Area 1
CODEpadding-top:24px; padding-left:24px; padding-right:24px; padding-bottom:88px; width:480px;ContentsArea 2
CODEpadding-top:0px; padding-left:0px; padding-right:0px; padding-bottom:0px; min-width:480px;Content 1
CODEwidth:432px;Content 2
CODEmin-width:480px;
문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
