Web - WT 유형의 공통 원칙
WT 유형의 공통 원칙 - 글로벌 메뉴가 상단에 있는 레이아웃
공통 원칙
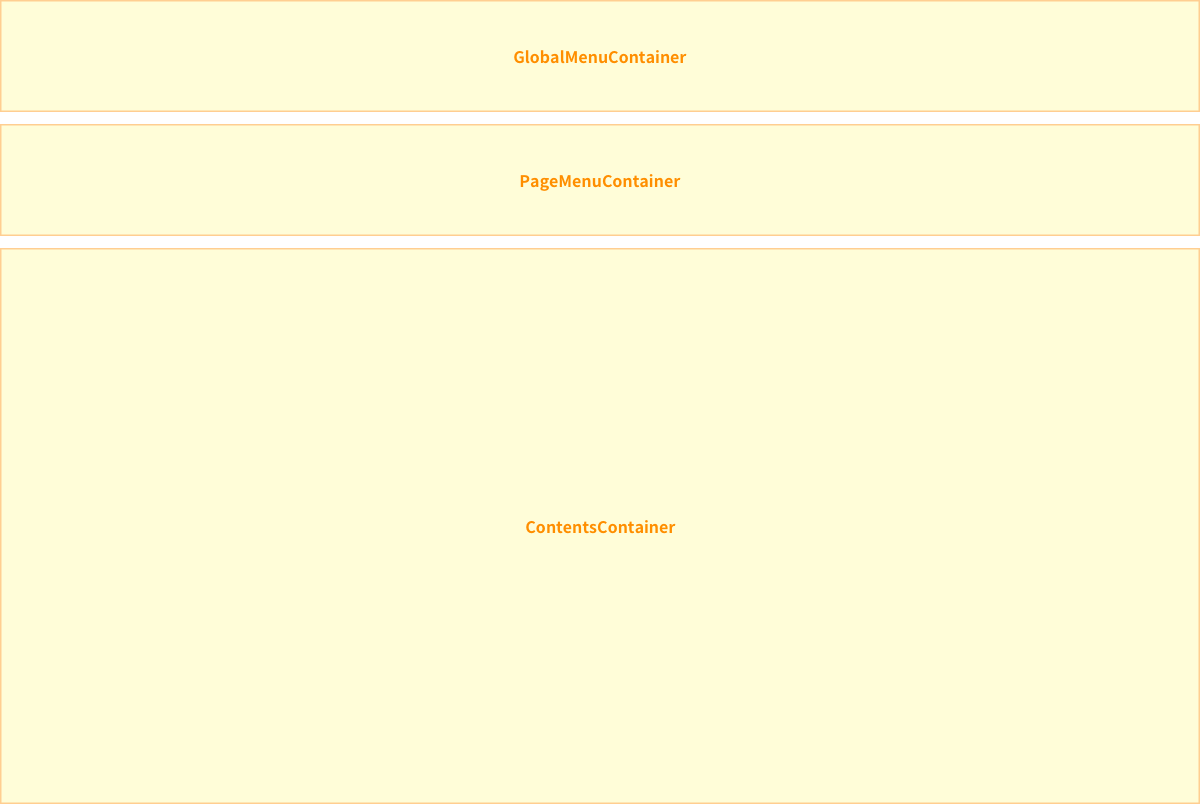
GlobalMenuContainer가 상단에 있는 레이아웃 유형입니다.
글로벌 메뉴는 전역 내비게이션의 역할을 하며, 글로벌 메뉴에서의 조작으로 페이지 헤더 및 콘텐츠가 갱신됩니다.
GlobalMenuContainer의 높이 64px
화면 확장 시, GlobalMenuContainer도 함께 늘어납니다.
전체 min-width 1200px
디자인 상, 1200~1920px까지 디자인을 고려합니다. (1920px 이상은 보장하지 않는 디자인)
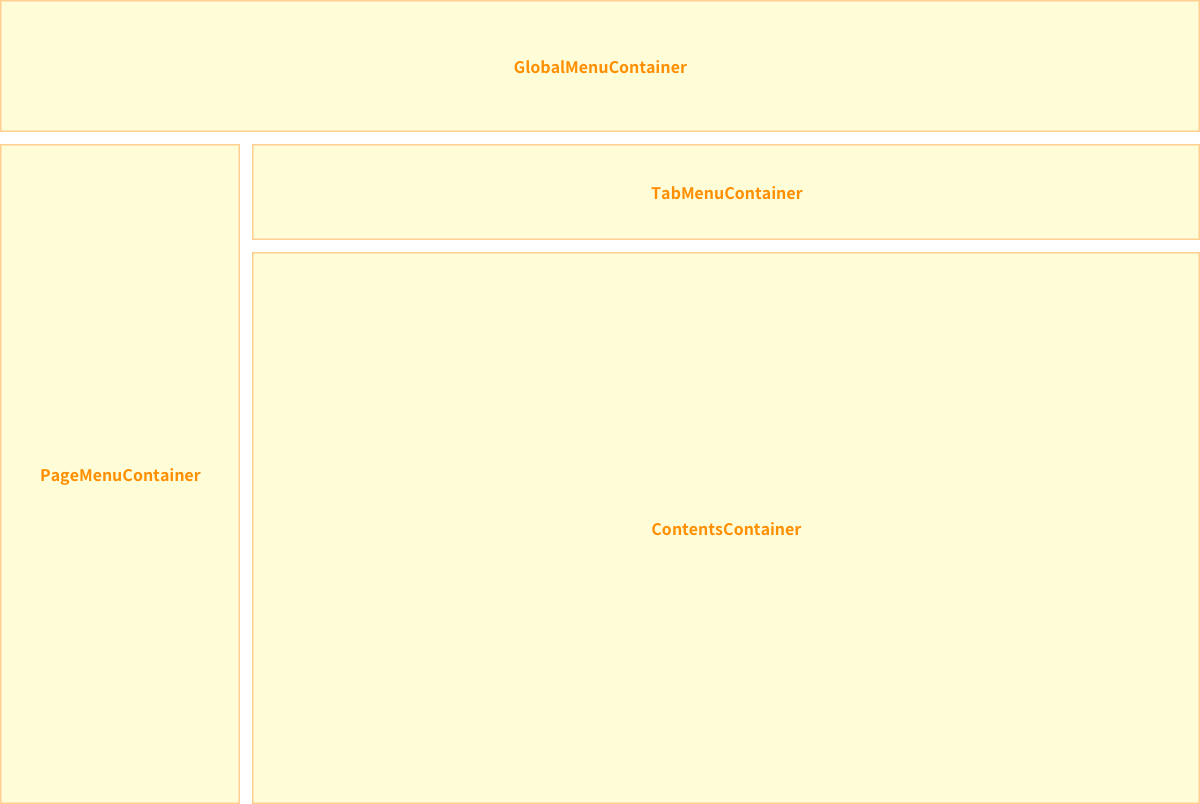
PageMenuContainer
유형에 따라 있을 수도 없을 수도 있습니다. (편집기형일 때 사용함)
화면 확장 시 늘어나지 않습니다.
너비 240px
TabMenuContainer
유형에 따라 있을 수도 없을 수도 있습니다. (편집기형일 때 사용함)
화면 확장 시, TabMenuContainer도 함께 늘어납니다.
높이 40px
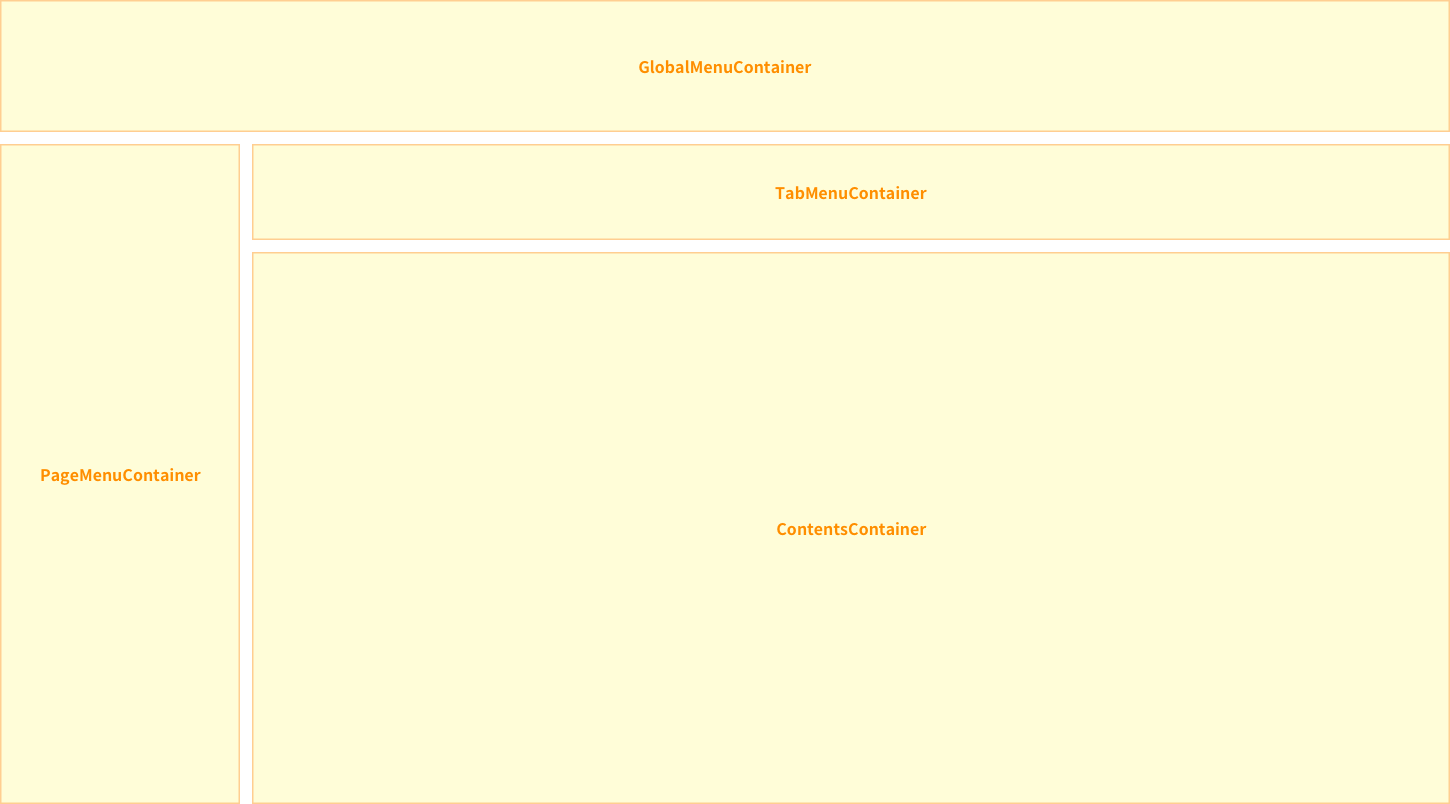
화면 확장 시, Container도 함께 늘어납니다.
전체 min-width 1200px
디자인 상, 1200~1920px까지 디자인을 고려합니다. (1920px 이상은 보장하지 않는 디자인)
구성
GlobalMenuContainer
GlobalMenuArea
GlobalMenuContent
PageMenuContainer
PageMenuArea
PageMenuContent
TabMenuContainer
TabMenuArea
TabMenuContent
ContentsContainer
ContentsArea
Content 1, Content 2
모바일형, 웹형

편집기형 (페이지메뉴, 탭메뉴가 있음)

편집기형 (페이지메뉴, 탭메뉴 있을 때 확장 시)

문서 작성 정보
소유자 / 관리자 | 김혜진 |
|---|---|
변경 이력 |
|
